[Premiere Pro] トランジションにもオススメなスライドアニメーションを作ってみよう

以前、キュリオシーンではAdobe After Effectsを使用したスライドのモーショングラフィックスを紹介しました。
これらは主にインフォマーシャルなどのアニメーションで見られるほか、実写と組み合わせて使用する事も可能で、クロスディライブといったトランジションよりもカラフルになるのでオススメだったりします。
「モーショングラフィックスで良く使われるカラフルなスライド式のトランジションを作ってみよう!」での記事では実写に組み合わせるのに「RGB + アルファ」の設定で書き出すと紹介しました。
同じエフェクトを作りたいけれど、After Effectsを使用すると時間がかかる・・と考えている方に今回はPremiere Proで制作するスライドアニメーションを紹介したいと思います。少しアウトプットは違いますが、大まかAfter Effectsで制作したようなアニメーションを作ってみました。
今回のチュートリアルで出来上がるのは、この様なモーショングラフィックスです。
Premiere Proのシェイプツールとキーフレームのみを使っています。After Effectsにあるようなモーションブラーは実装されていないものの、十分トランジションとして使用できると思います。
作業を開始する前に、Premiere Proのインターフェースを「グラフィック」に変更すると操作がしやすくなると思うので、変えておくと良いでしょう。上部のタブから「グラフィック」を選べば、下のような画面に変わります。

シェイプレイヤーの追加

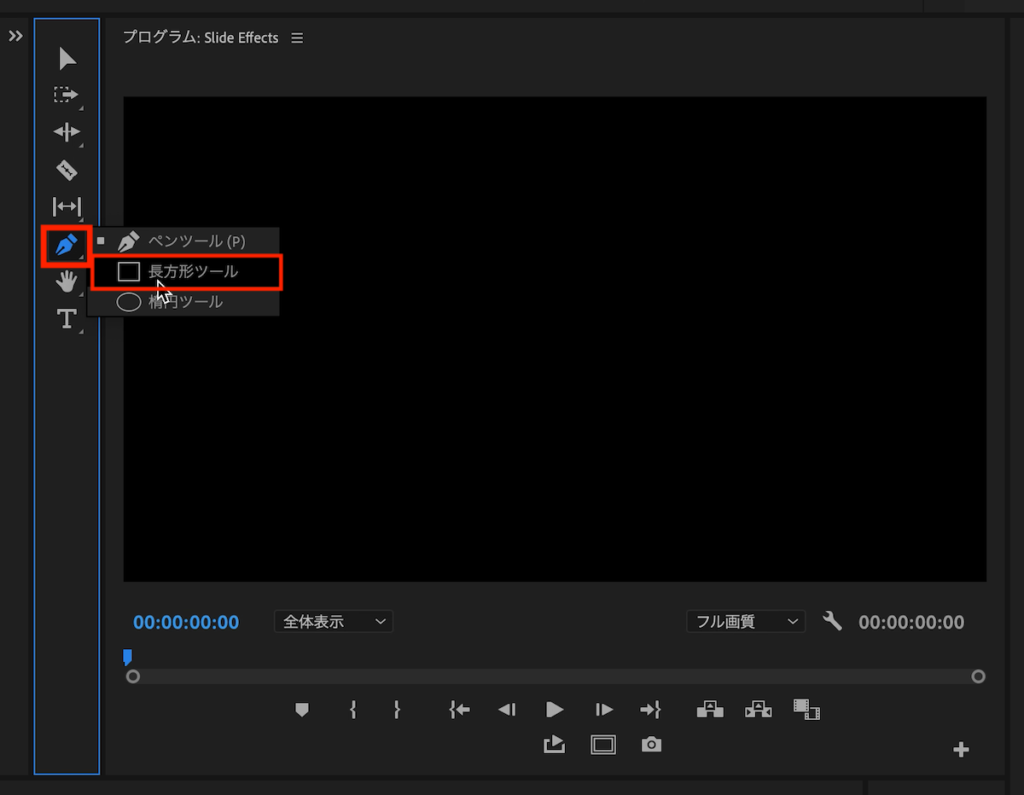
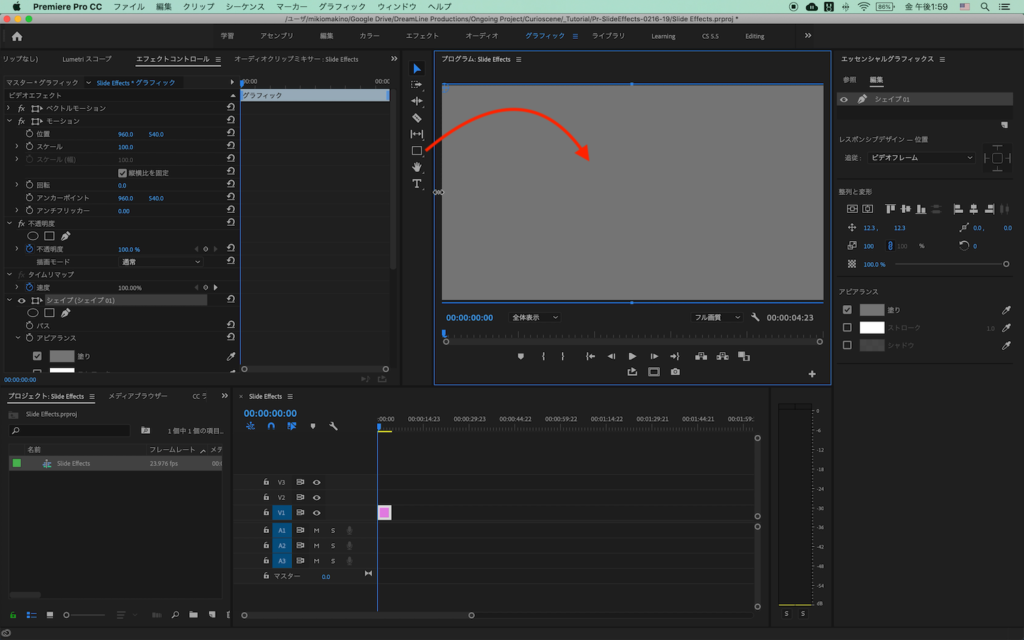
ツールメニューからペンツールの右下にある小さい三角アイコンをクリックして「長方形ツール」を選択し、プログラムウィンドウにフレームが埋まる位のサイズで長方形を追加します。

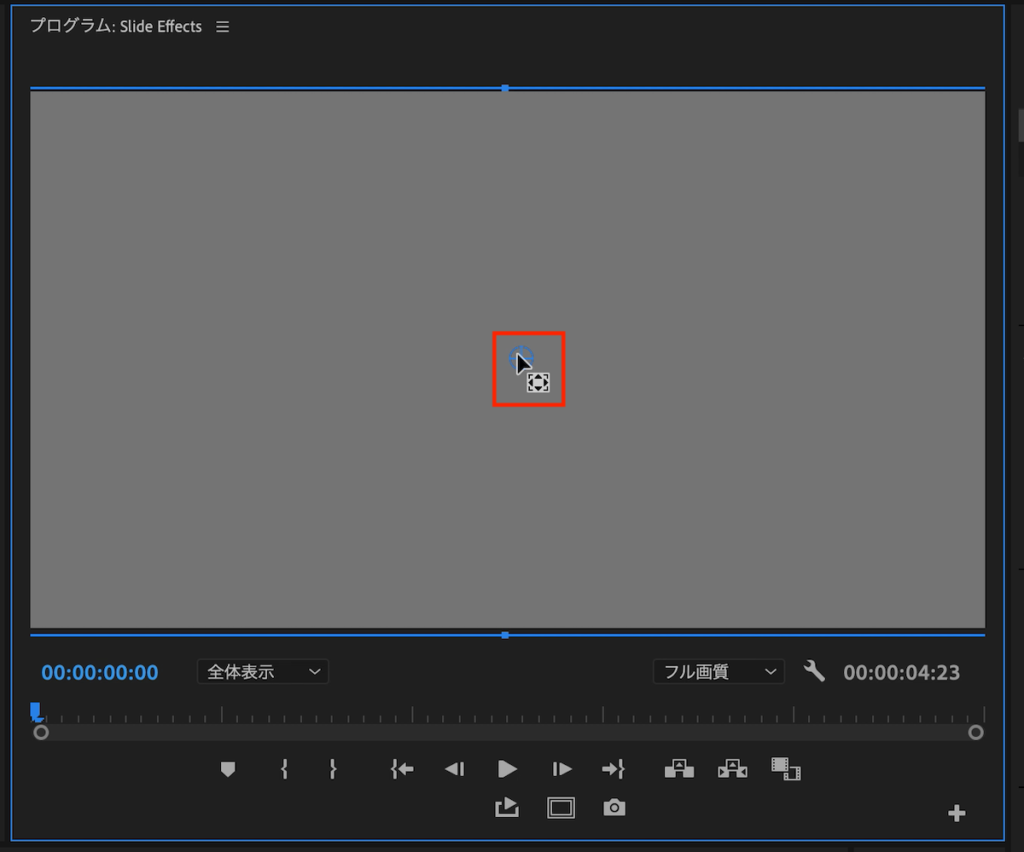
アンカーポイントが4隅のどこかにあると思うので、中央に移動させます。

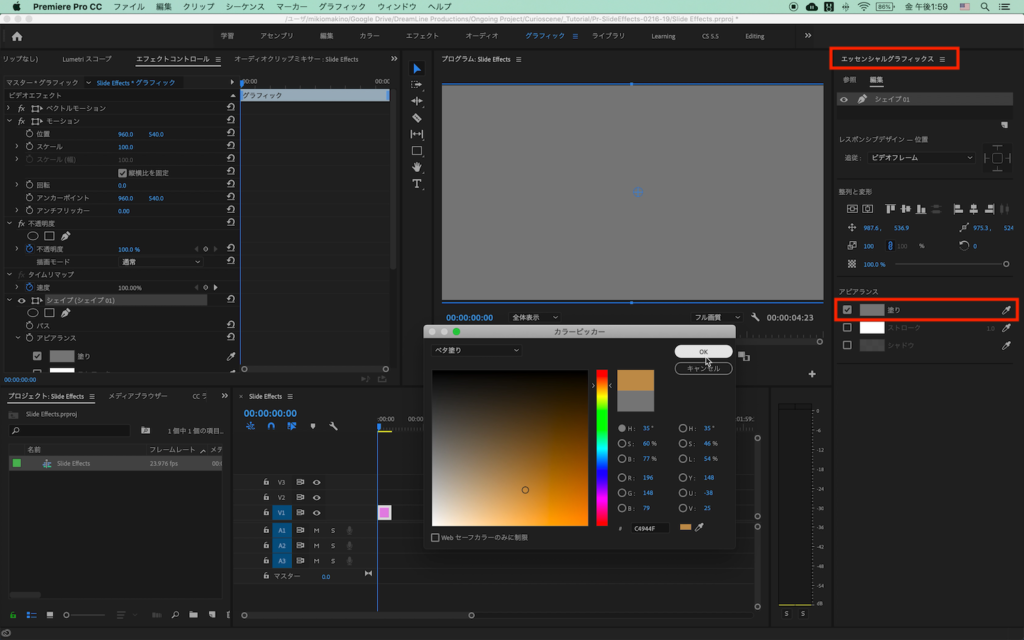
また右側にある「エッセンシャルグラフィックス」の「アピアランス」より「塗り」の色を好みに合わせて変更します。筆者の場合はオレンジにしてみました。

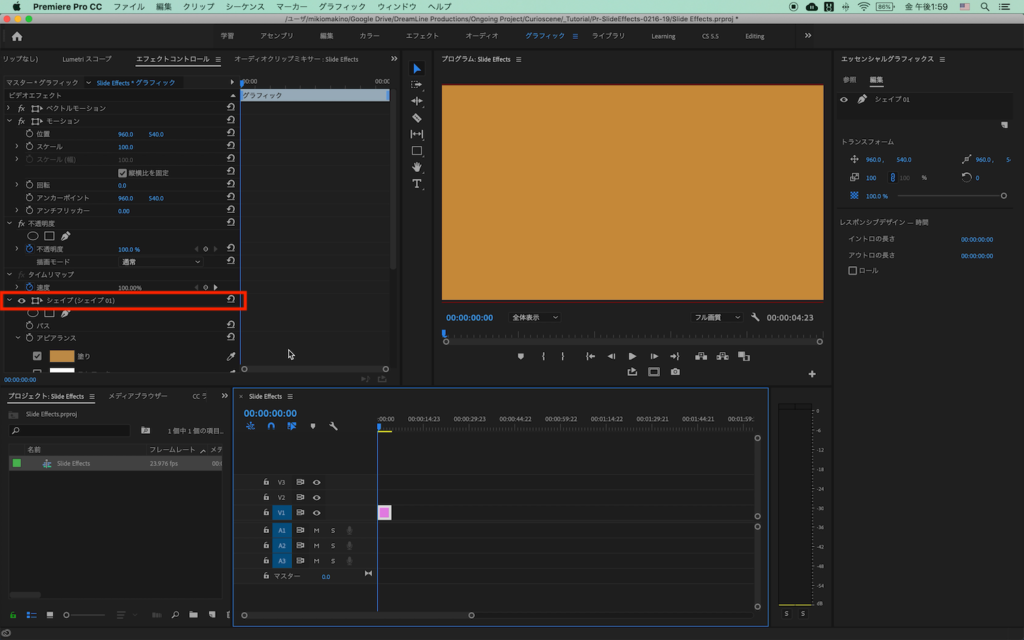
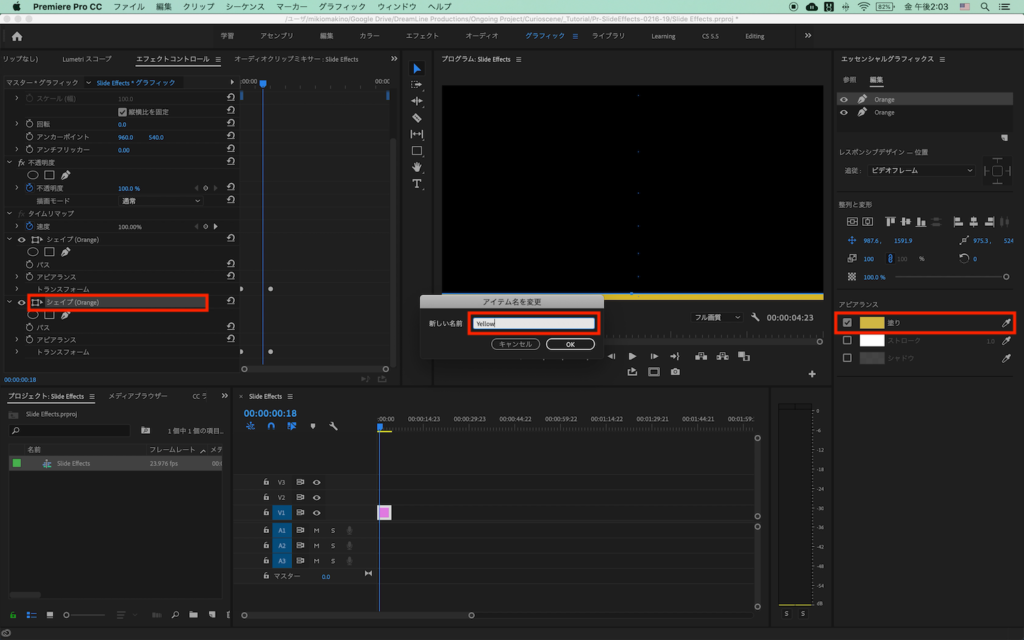
エフェクトコントロールに先程追加したシェイプが現れるので、わかりやすいように名前を変更しておくと良いでしょう。

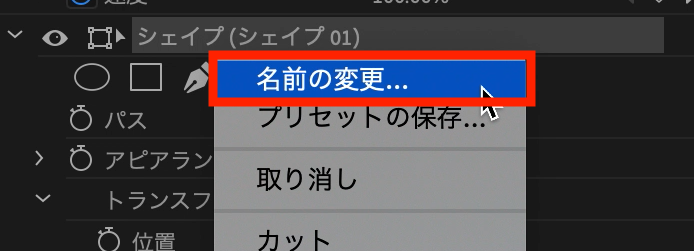
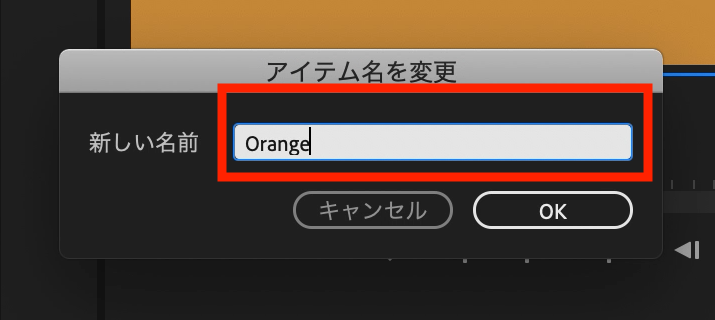
「シェイプ(シェイプ01)」となっているので、右クリック「名前の変更」をクリックして、好きな名前に変更します。今回のチュートリアルでは「Orange」のような名前を付けていきます。


キーフレームの追加
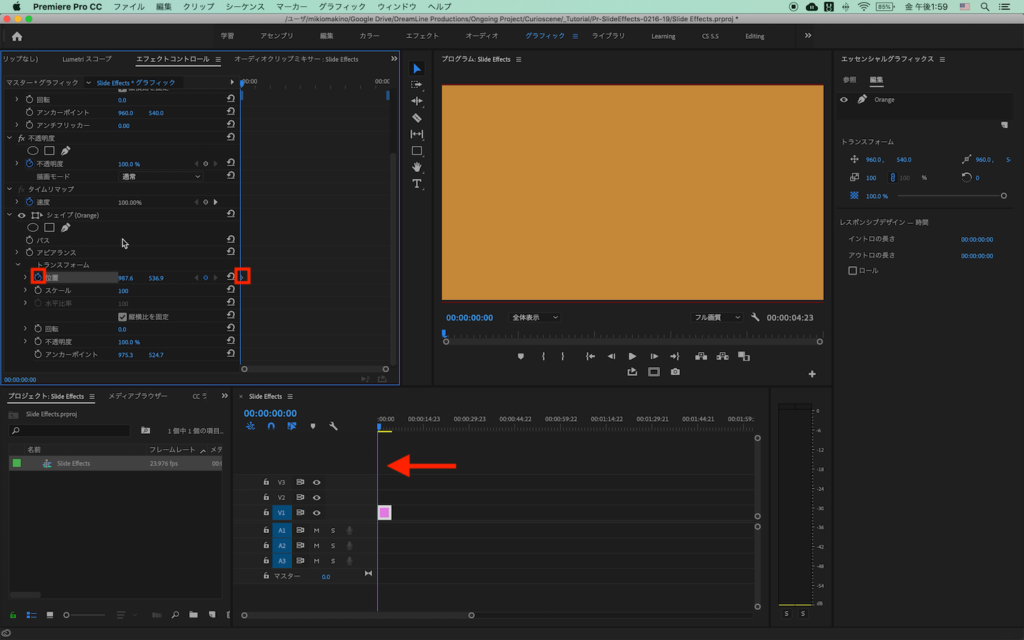
長方形のシェイプレイヤーに動きを付けるためにキーフレームを追加していきます。0秒にタイムインディケーターを移動させ、「シェイプ(Orange)」内にある「トランスフォーム」、「位置」のストップウォッチアイコンをクリックし、キーフレームを追加します。

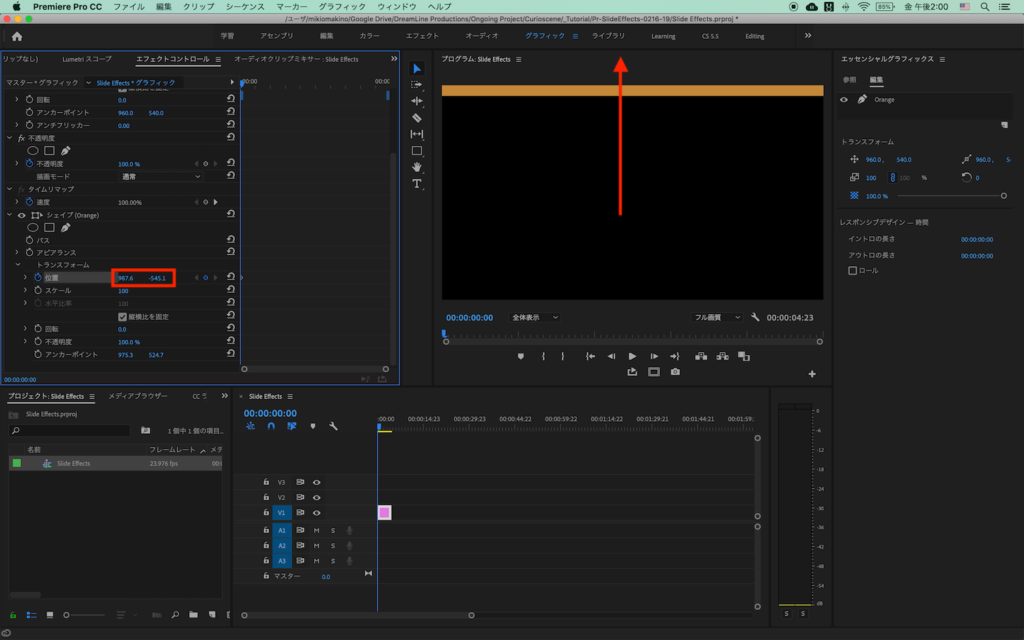
その状態でXまたはY軸の数値を変更し、フレームの外から現れるように位置を変更します。

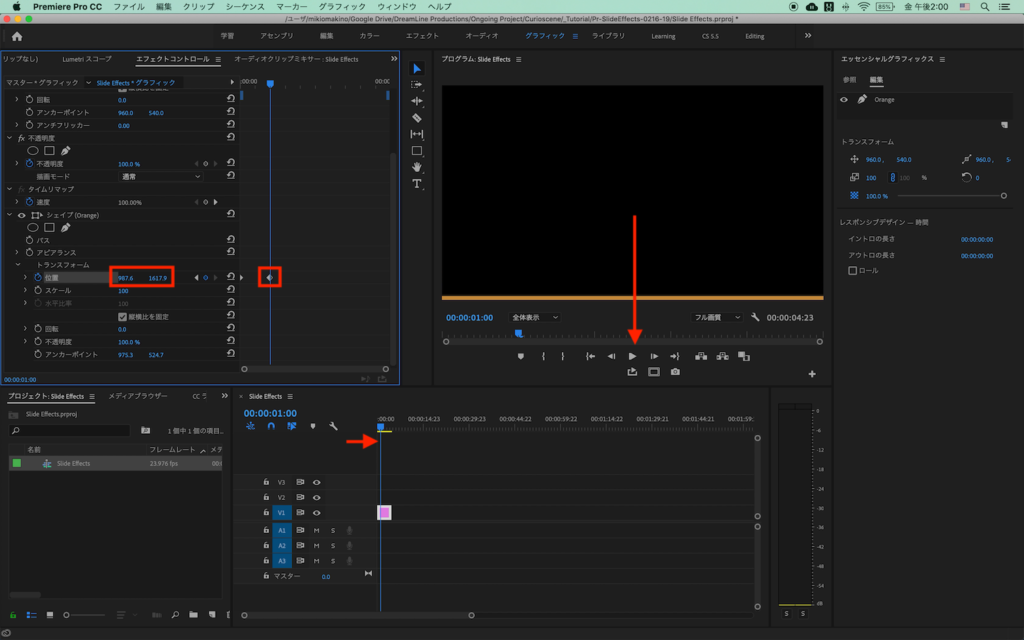
そして1秒ほどタイムインディケーターを動かし、シェイプレイヤーがフレームを通って、反対側にフレームアウトする(上から下、右から左など)様にXまたはY軸の数値を変更します。

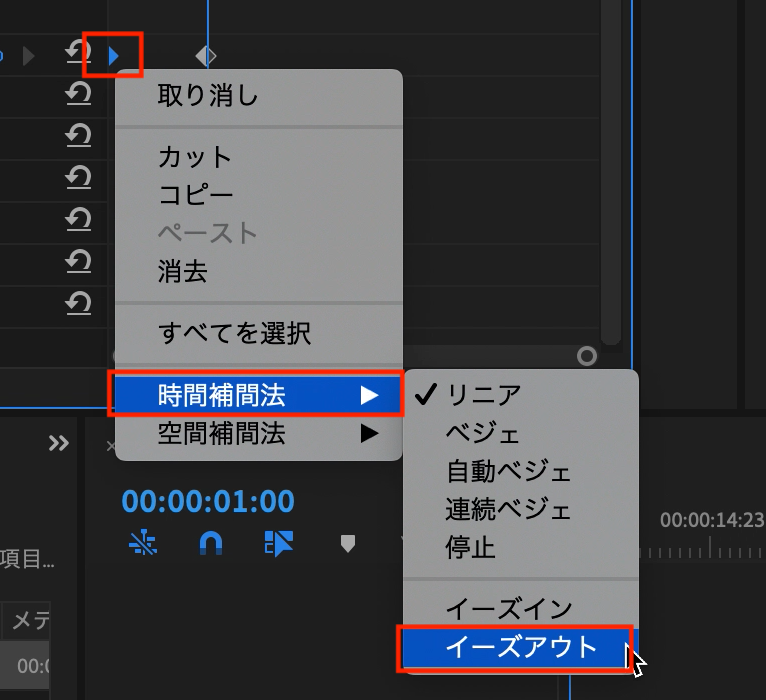
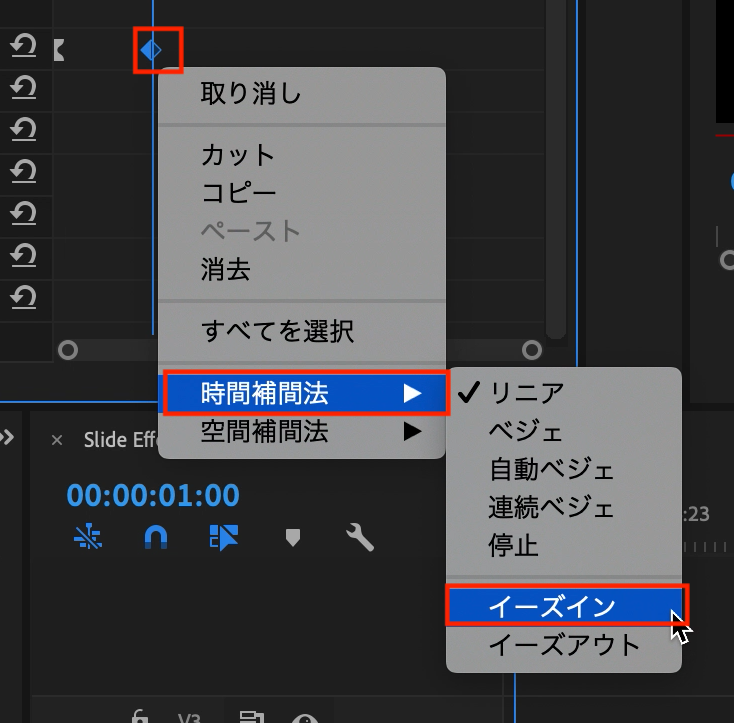
よりリアルな感じにするために最初のキーフレームを選択して右クリック、「時間補間法」の「イーズアウト」を選択。

2つ目のキーフレームには「時間補間法」の「イーズイン」を選択して、イージングを追加します。
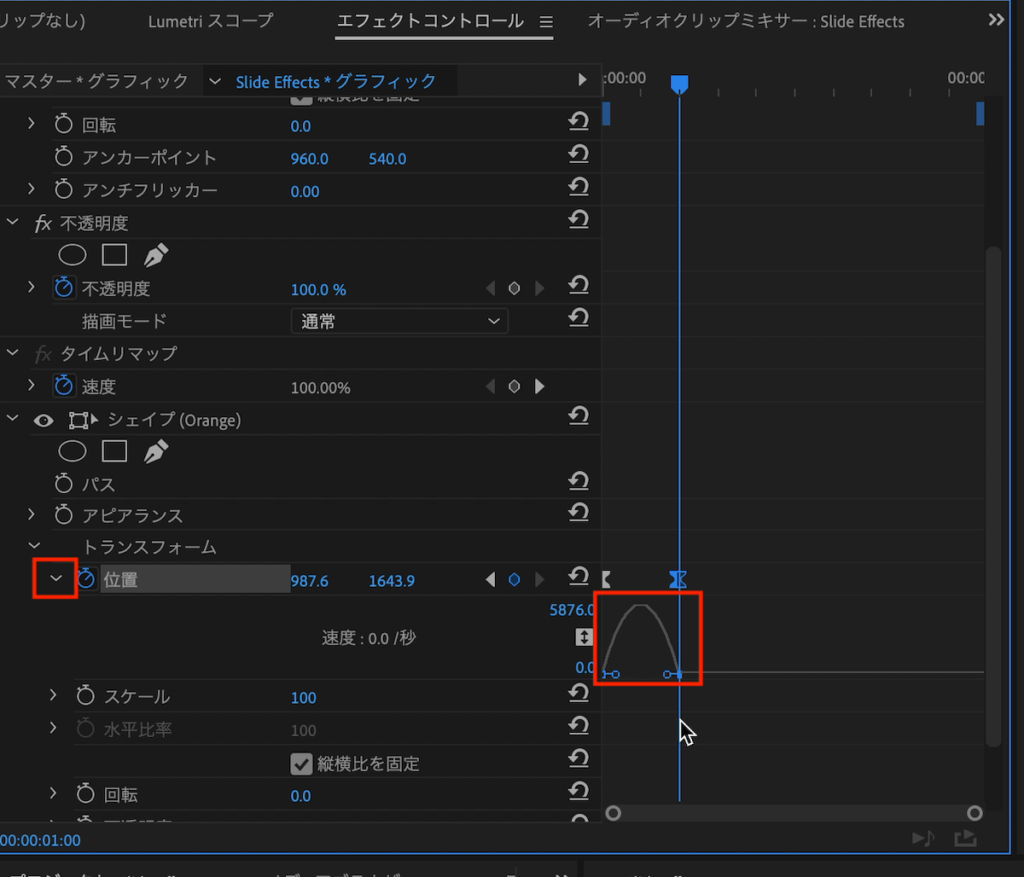
 また「モーショングラフィックスさ」を出すためにイージングを微調整していきます。「位置」のすぐ横にある三角アイコンをクリックしてグラフエディタを表示させます。
また「モーショングラフィックスさ」を出すためにイージングを微調整していきます。「位置」のすぐ横にある三角アイコンをクリックしてグラフエディタを表示させます。

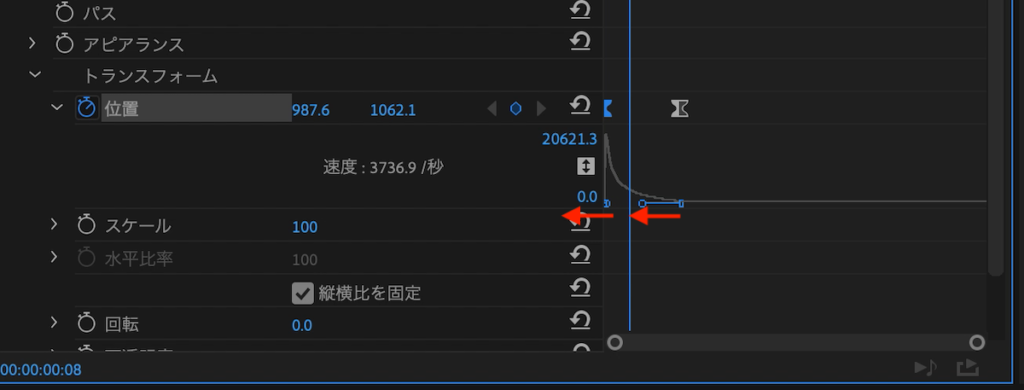
キーフレームを選択し、下部にベジェ曲線ハンドルが現れるので、好きな形にグラフを変更していきます。筆者の場合はピークからゆっくり減速するようにしています。

シェイプを複製する
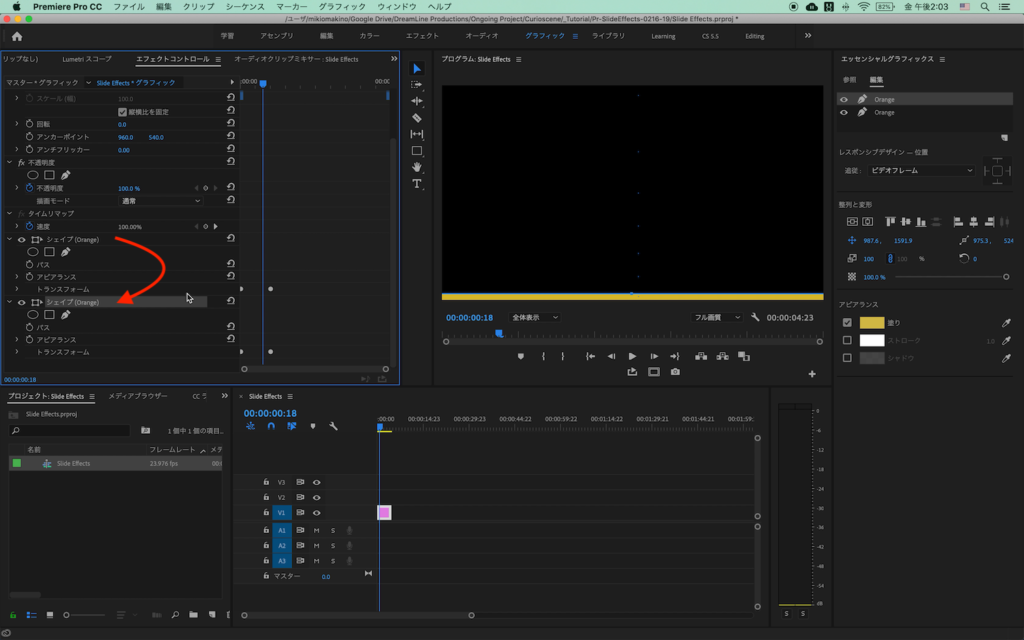
キーフレームとシェイプの動きに満足ができたら、シェイプを複製して色とタイミングを変更します。

「シェイプ(Orange)」を「Control(Cmd) + C」、「Control(Cmd) + V」または右クリック「コピー」&「ペースト」で複製します。

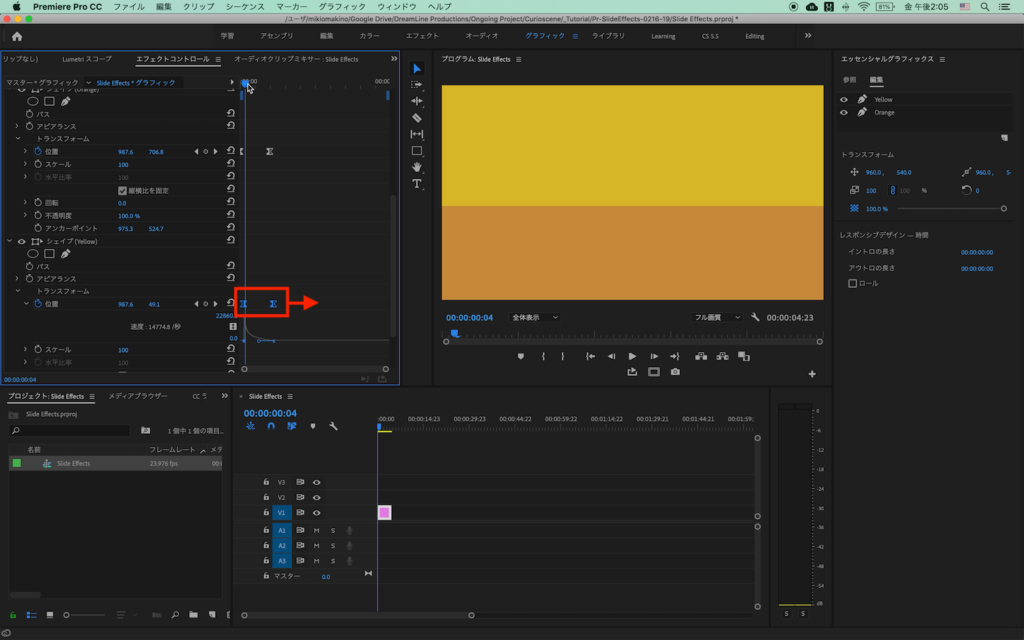
エッセンシャルグラフィックスタブの「塗り」より好きな色に変更し、複製されたシェイプレイヤーを右クリック「名前の変更」で「Yellow」のように名前を変更します。

最初に作った「シェイプ(Orange)」のキーフレームを確認しながら、「シェイプ(Yellow)」が少し後に表示されるようにキーフレームを移動させます。後ろの背景が見えないように微調整していくと良いでしょう。

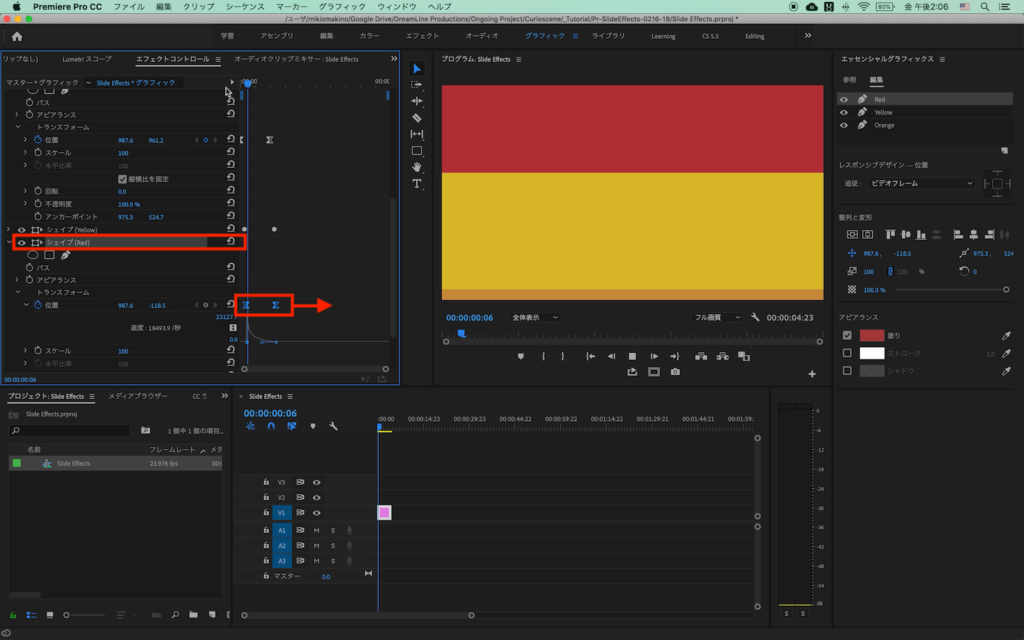
また最後にもう一つシェイプを複製し、色を変えた後で同じ様にキーフレームをずらして3つのシェイプがフレームを通っていく様にすれば完成です。
筆者が制作したサンプルでは「新規作成」の中にある「カラーマット」を使って背景を追加し、それに加えてテキストレイヤーも加えたので、よりモーショングラフィックスのようになっています。
制作したモーショングラフィックスは「エッセンシャルグラフィックスのテンプレート」として書き出したり、複製して色や動きなどを変えていくというのも良いかもしれません。次回の記事ではAfter Effectsにあるようなモーションブラーの適用を紹介していきたいと思います。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)