[Motion 5] ビヘイビアを使ってオブジェクトを動かして、帯テロップのアニメーションを完成させよう!

「 サクサクとアニメーションを作る!ビヘイビア(Behaviors)ってなんだろう?」の記事で紹介しているビヘイビア(Behaviors)はApple Motionが持つ強力なツールの一つで、キーフレームを使わずにオブジェクトを自由自在に動かすことが出来ます。
必要な動作が組み込まれたプリセットをドラッグ・アンド・ドロップするだけなので、キーフレームを使うAfter Effectsに比べるととても使いやすく、初心者にも嬉しい作りになっています。
前回の記事ではそんなビヘイビアの基本的な情報について説明しましたが、実際にプロジェクトに適用してみるとより感覚を掴めると思うので、帯テロップ(ローワーサード)のプロジェクトをベースにアニメーションを加えていきましょう!
「シェイプやテキストを追加して帯テロップを作ってみよう!」の記事で作成した帯テロップ(ローワーサード)を使ってアニメーションを作っていきましょう。

Apple Motionにおけるシェイプやテキストツールを使い方については「シェイプやテキストを追加して帯テロップを作ってみよう!」の記事で紹介しているので、それに沿って作ってみるか、記事の一番下にあるダウンロードリンクからMotionのプロジェクトファイルを入手してみてください。
どのような動きを加えるか事前に考えておく
オブジェクトにアニメーションを加える前にシェイプやテキストがどのように動くのか、現れたりするのかを予め考えておく必要があります。

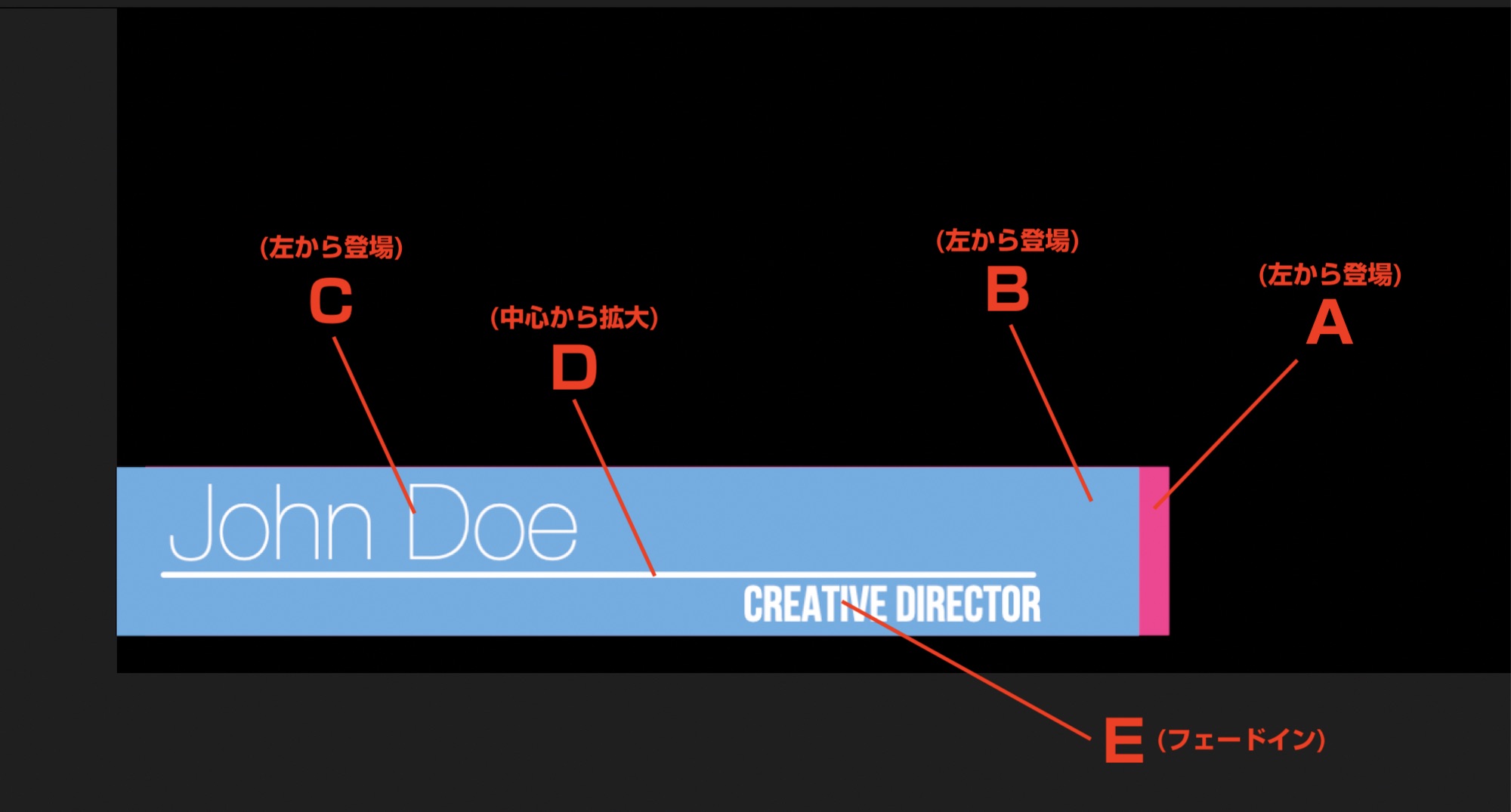
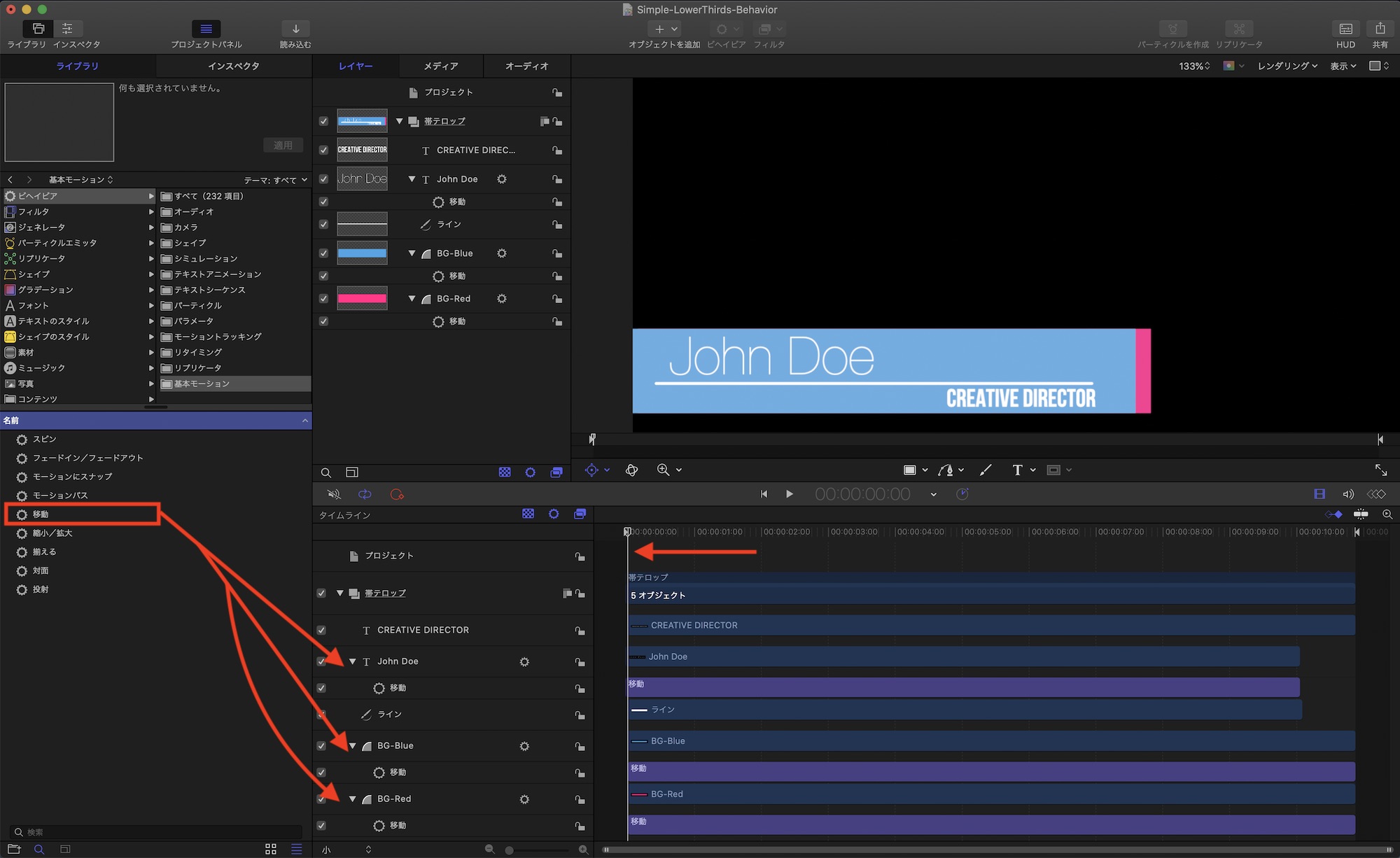
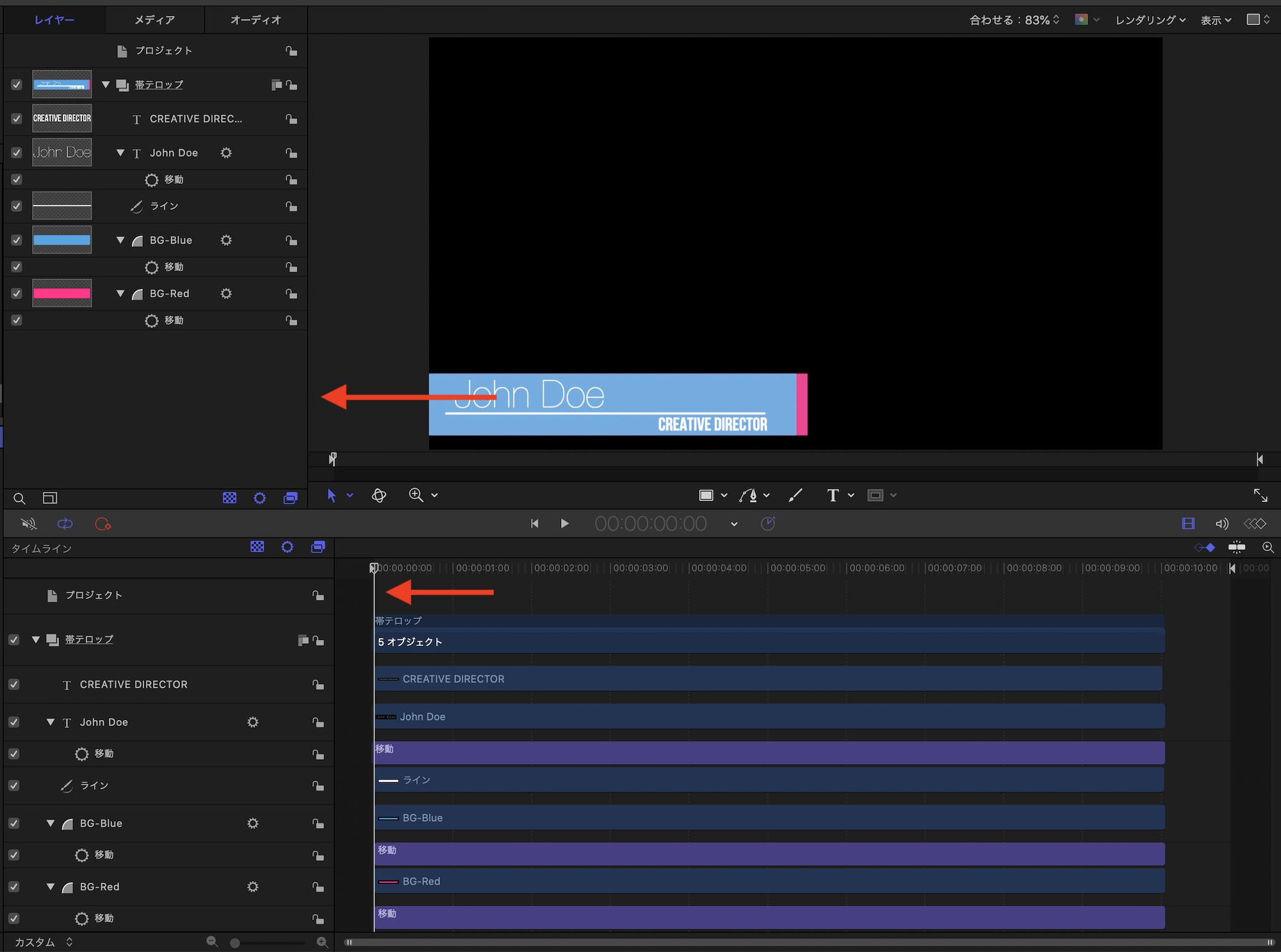
こちらの記事で作成した帯テロップのデザインではピンク(A)と青のシェイプ(B)、「John Doe」の名前部分(C)、シェイプの中にある線(C)、そして「Creative Director」の役職名(E)の5つのオブジェクトを用意しています。

筆者的にはA、BとCが左から現れ、Dは中央から広がり、Eはフェードインを使って表示させたいと考えているので、それぞれの動作に合うビヘイビアを追加していきましょう。
シェイプと名前のアニメーション

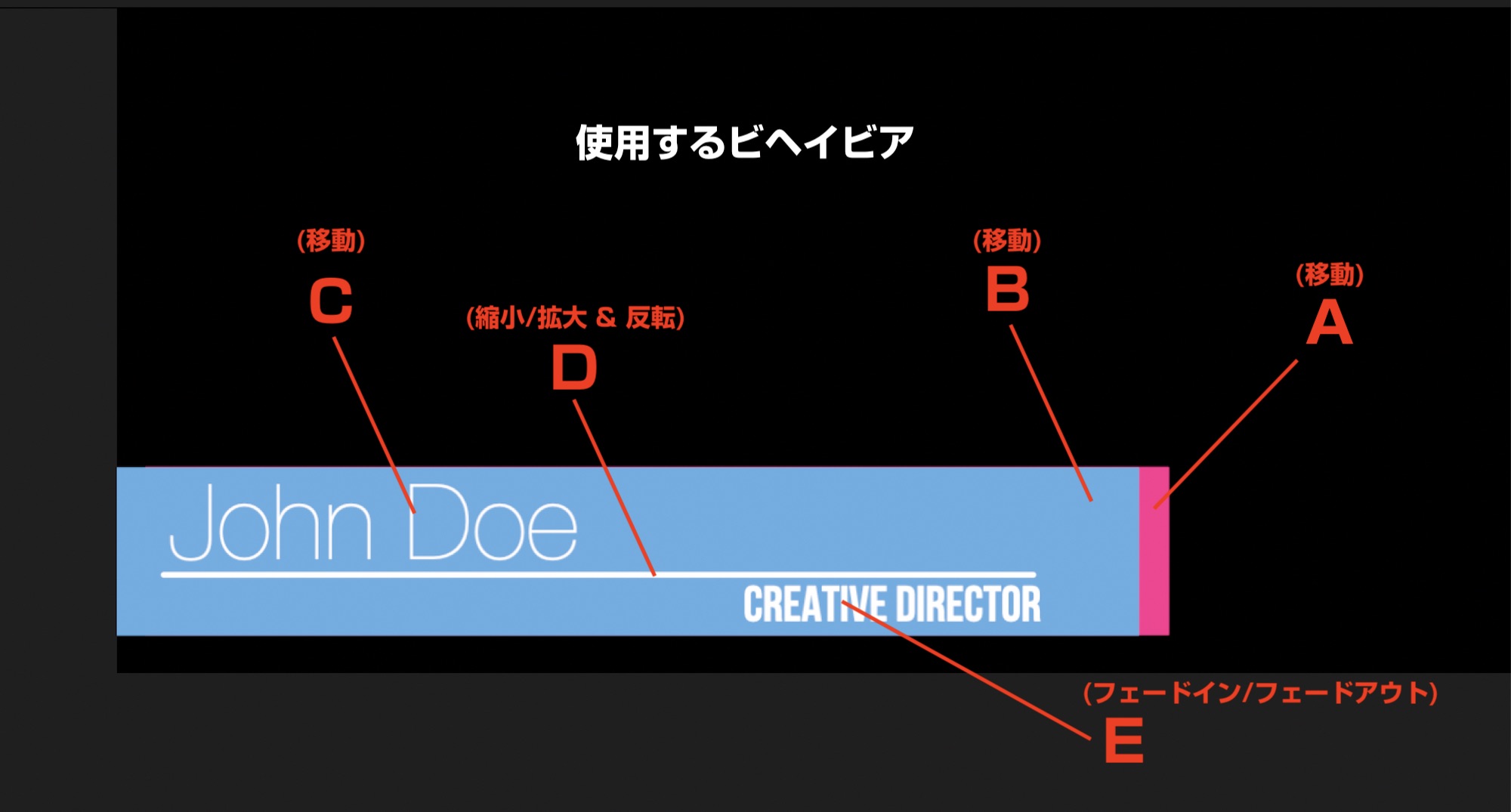
フレーム左から登場させる2つのシェイプと名前部分のテキストのオブジェクトは「基本モーション」内にある「移動」を使っていきます。
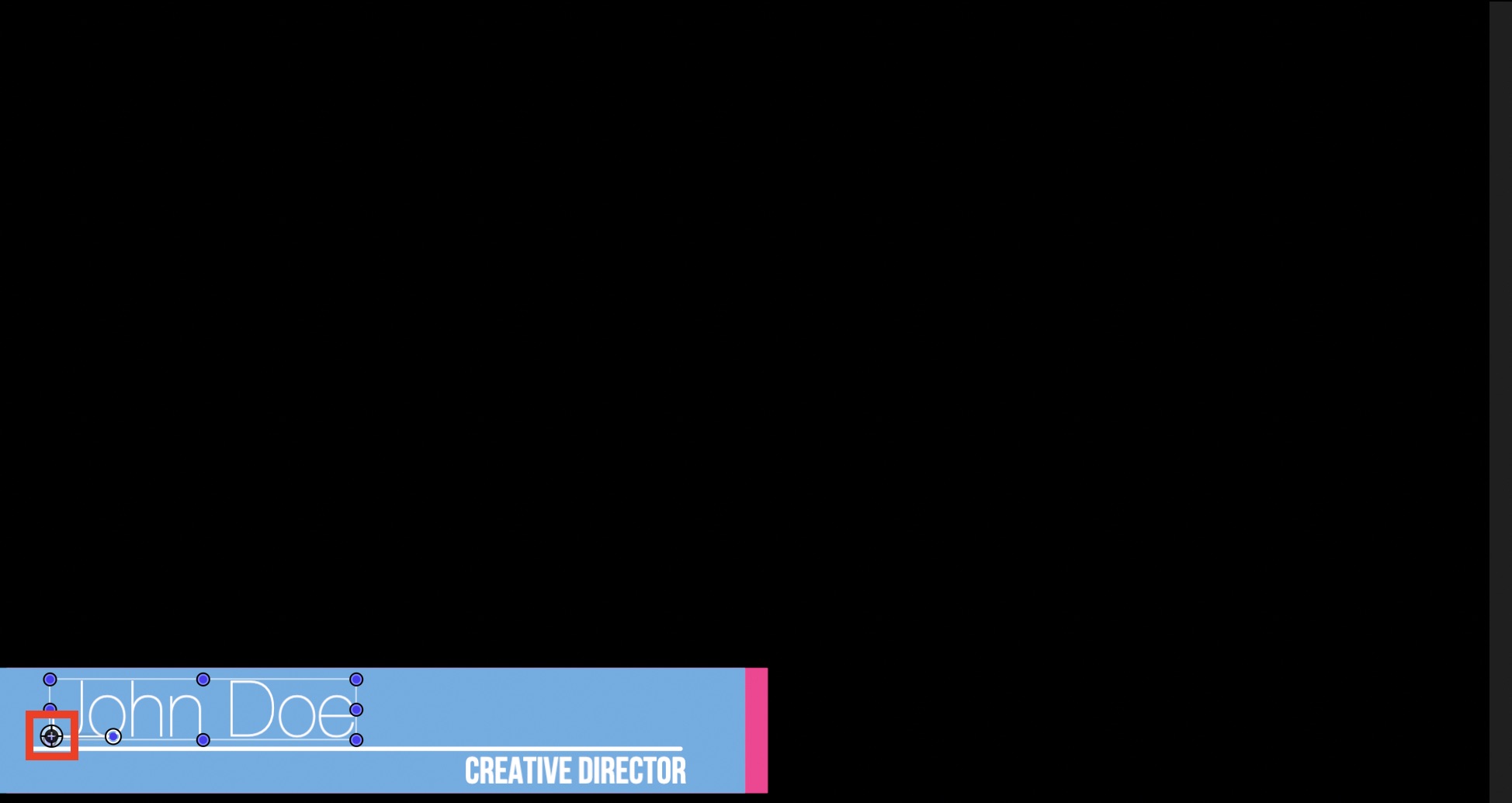
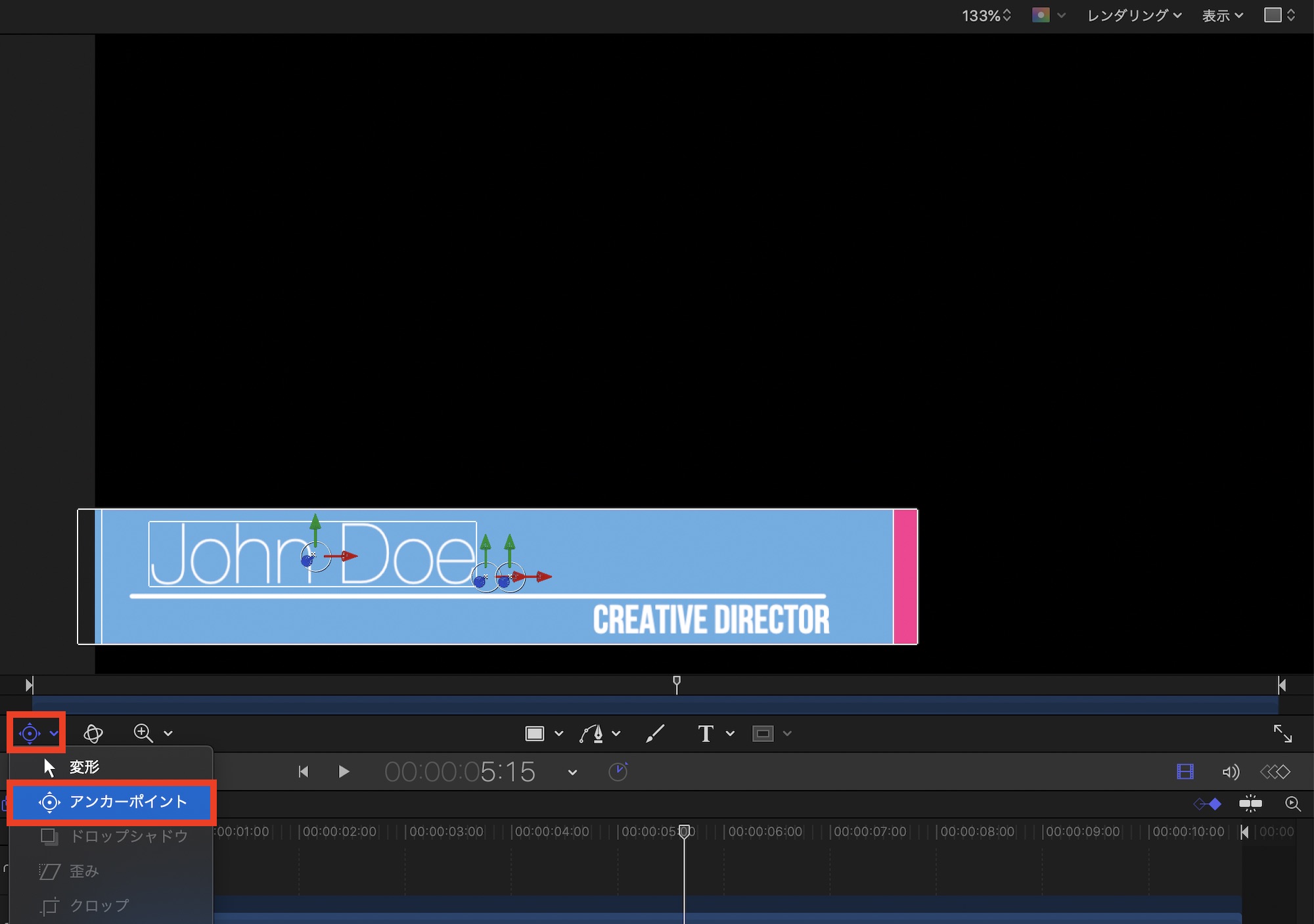
まず、2つのシェイプと名前のテキストレイヤーのアンカーポイントがオブジェクトの中心に配置していることを確認します。アンカーポイントの変更はツールバーにある「アンカーポイント」を選択して調整できます。


タイムインジケーターを「0秒」に移し、「移動」のビヘイビアを追加します。

名前部分のテキストオブジェクトと2つのシェイプのタイミングを合わせます。


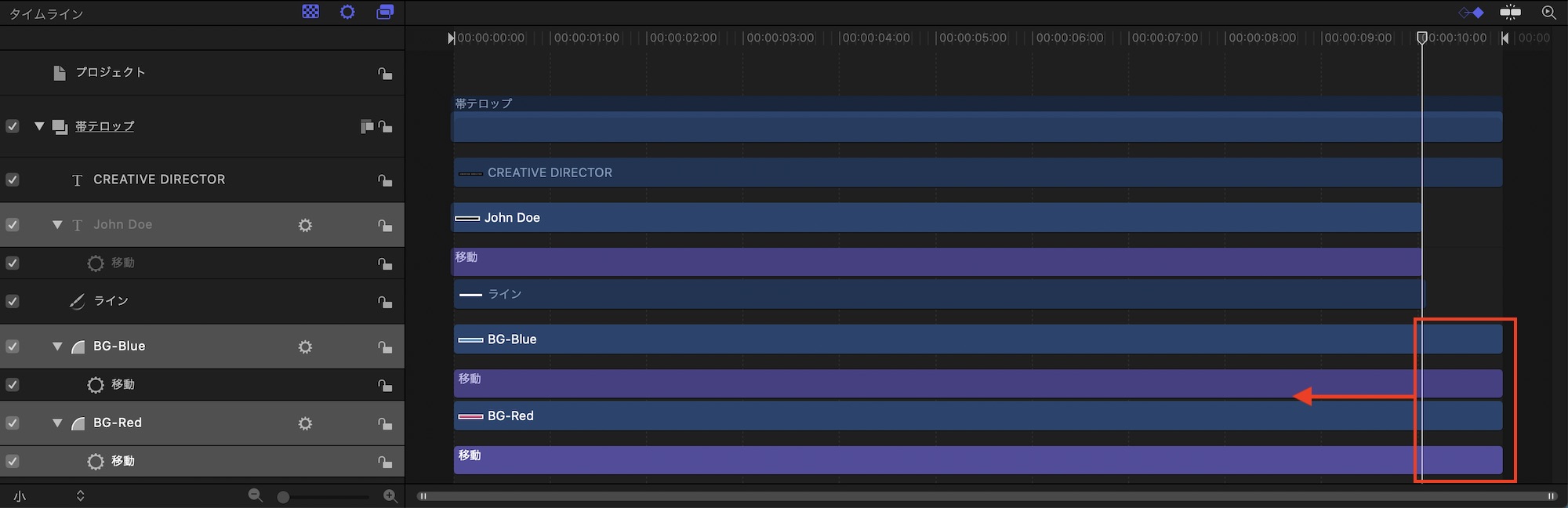
タイムインジケーターをビヘイビアの最後のフレームに動かし、それぞれのビヘイビアを選択後、終了点を操作してオブジェクトを表示させる位置を再調整します。

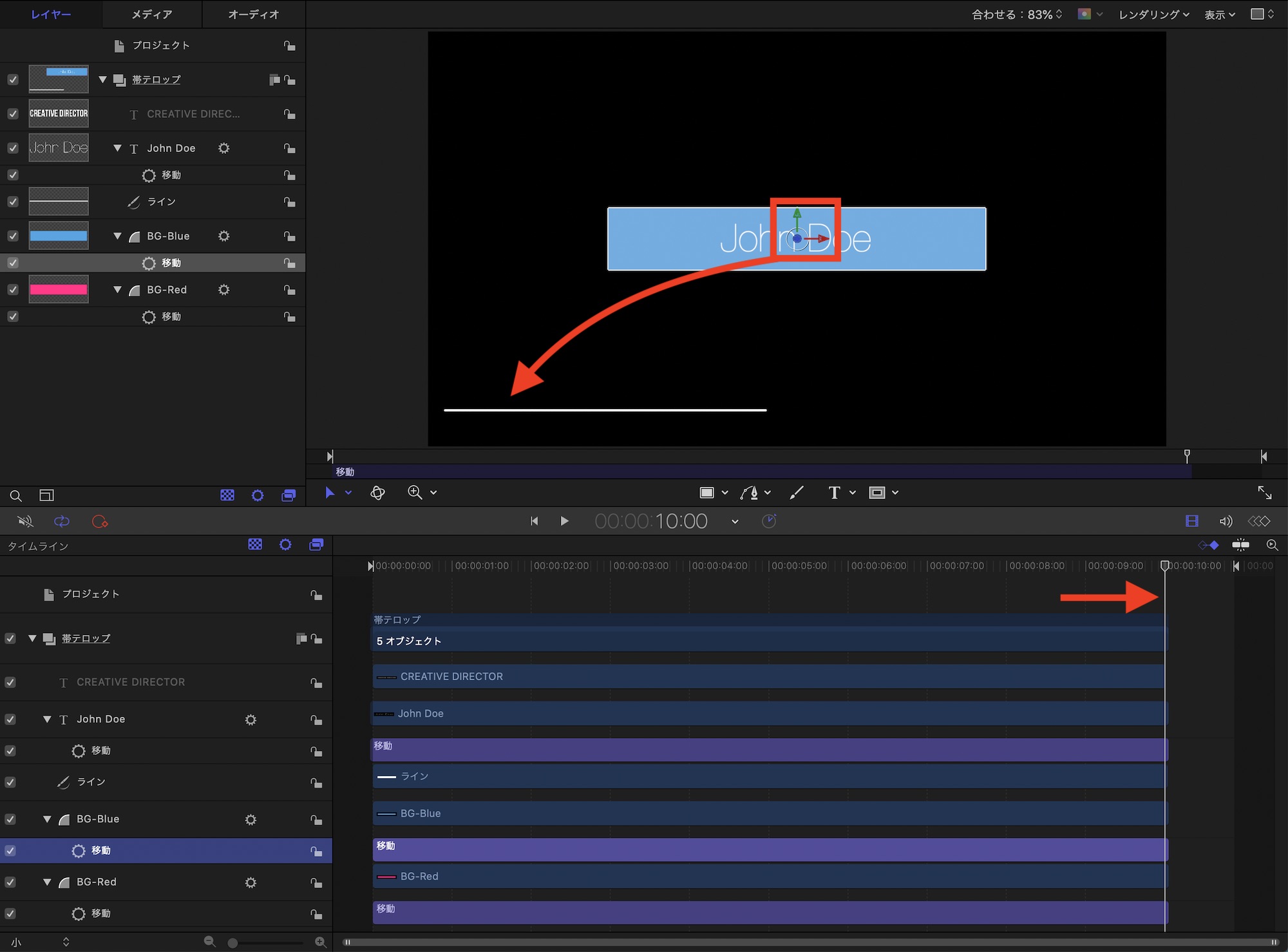
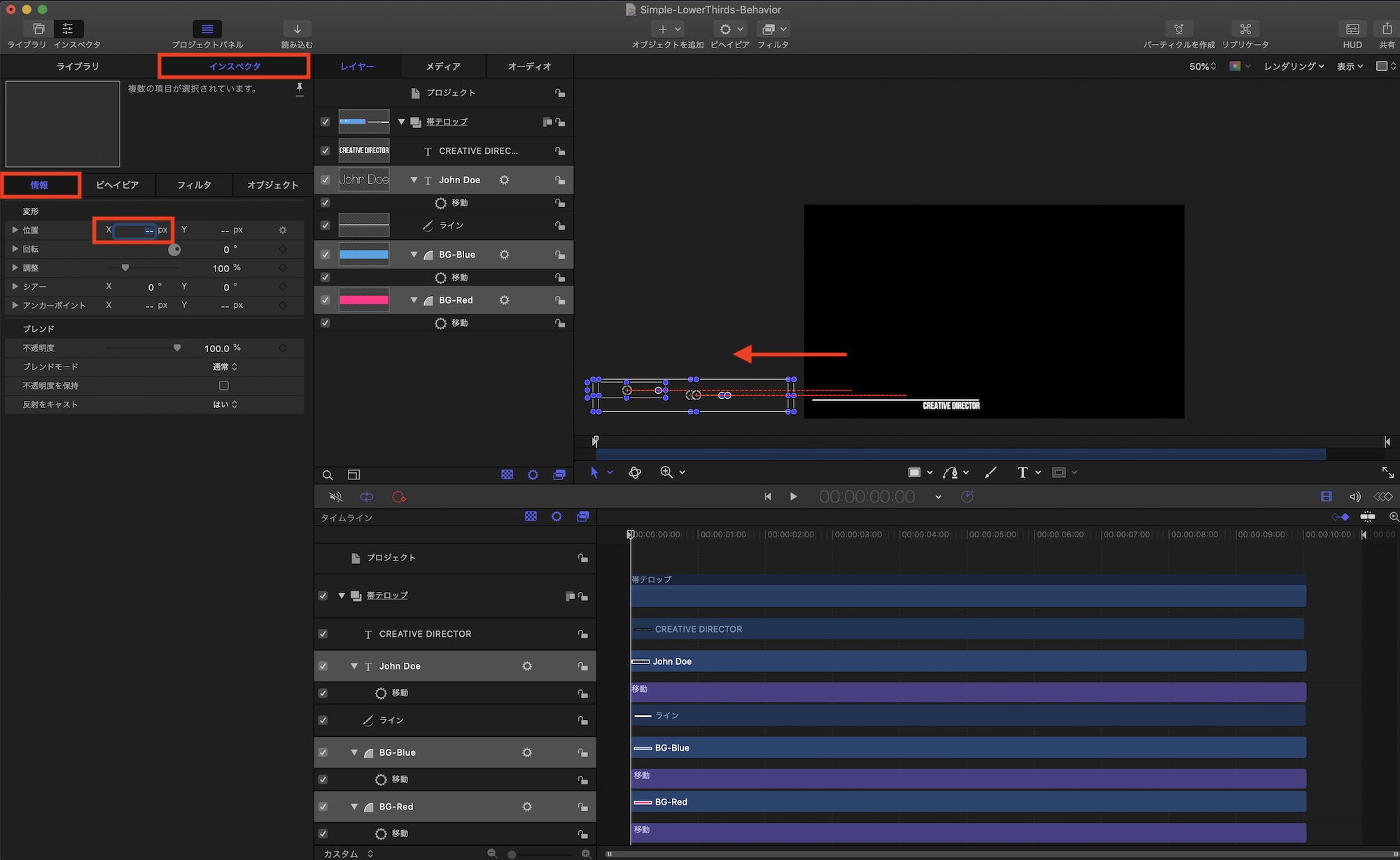
タイムインジケーターを「0秒」に移動させ、3つのオブジェクトを左側のフレーム外に配置します。

手動だと位置がずれる可能性があるので、タイムラインで3つのオブジェクトを選択して、「インスペクタ」から「情報」、「変形」内にある「位置」のX軸をスライドさせると良いでしょう。

タイミングの調整

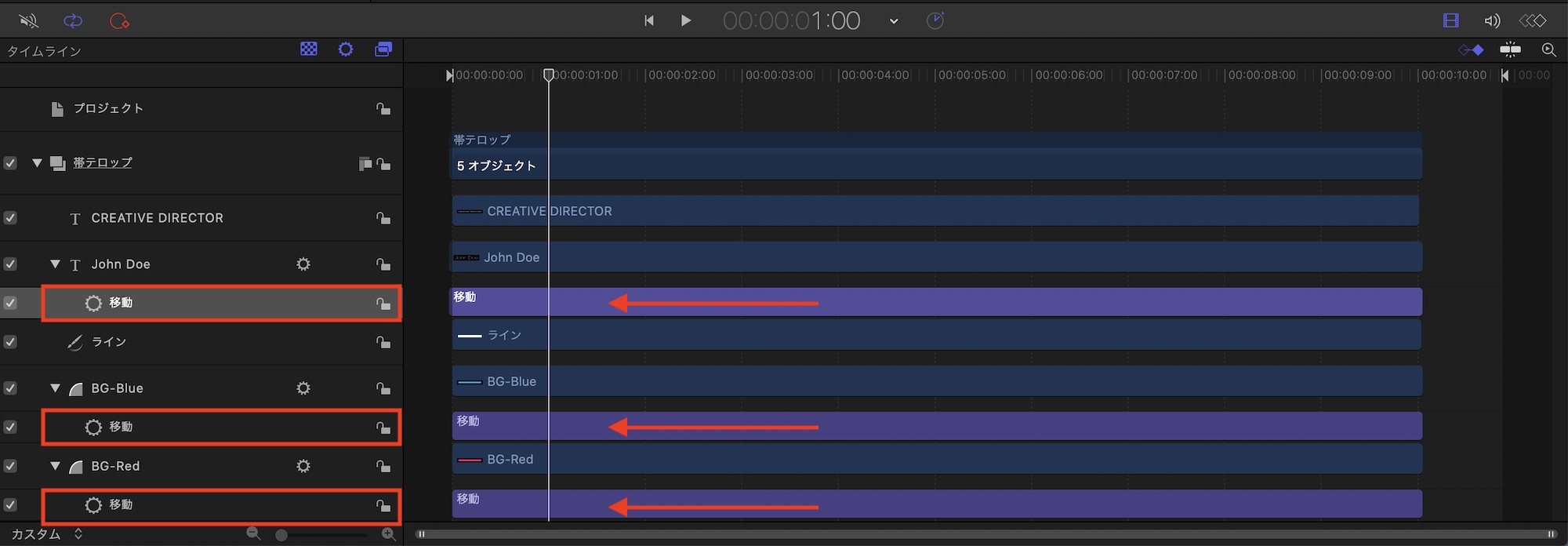
3つのオブジェクトのビヘイビアを選択して、全てのオブジェクトが1秒に表示されるように長さを調整します。

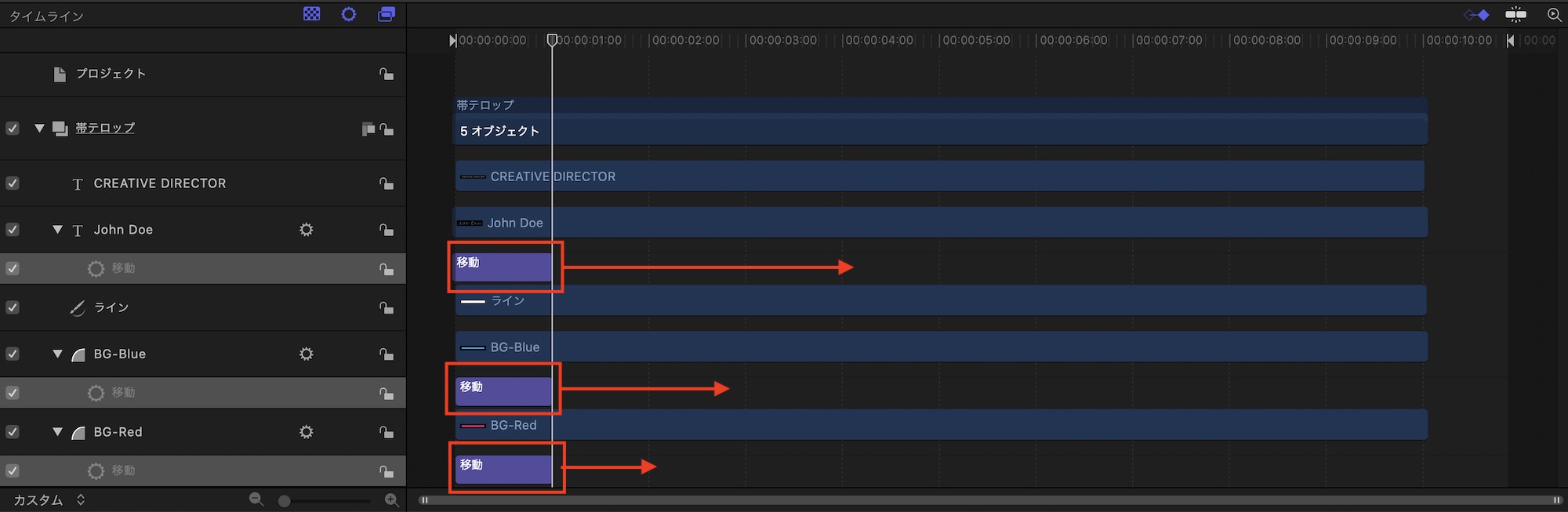
この3つのオブジェクトが時間差で登場するようにビヘイビアのタイミングをそれぞれずらしていきましょう。
線のアニメーション
次に線部分にアニメーションを加えていきます。

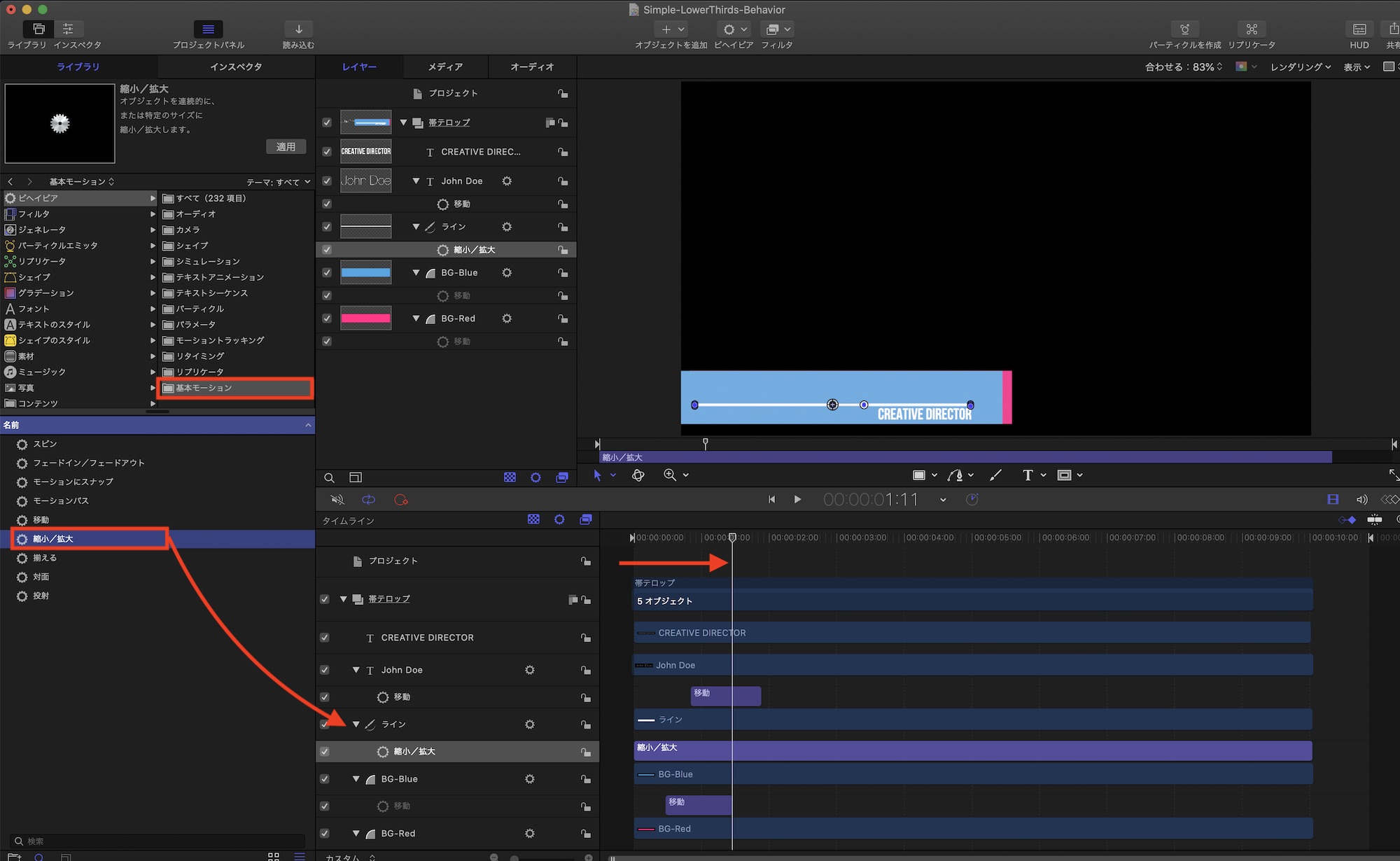
「青いシェイプ(BG-Blue)」のビヘイビアが終了するタイミングにタイムインジケーターを配置し、「基本モーション」内の「縮小/拡大」のビヘイビアを線のシェイプ(ライン)に適用します。

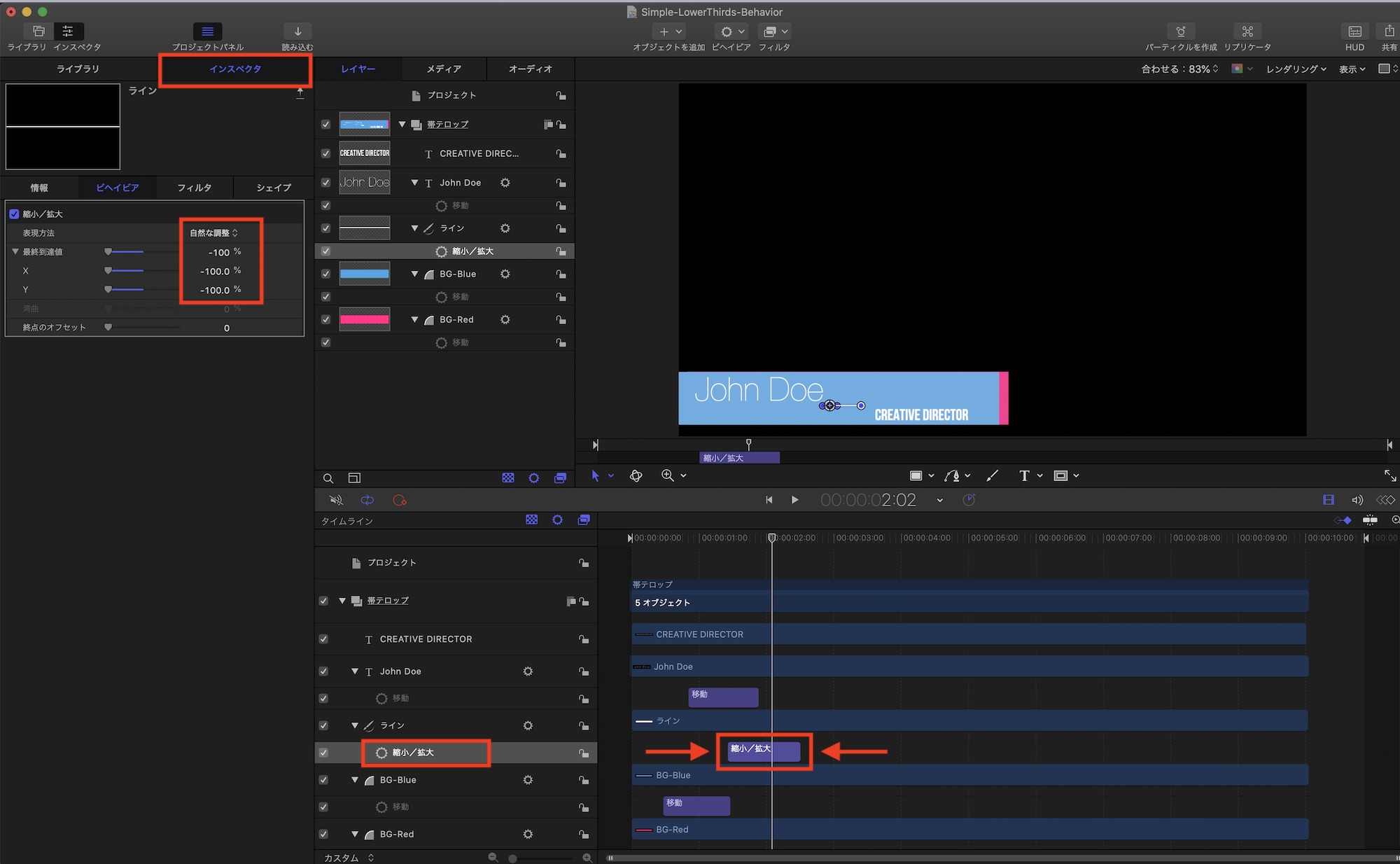
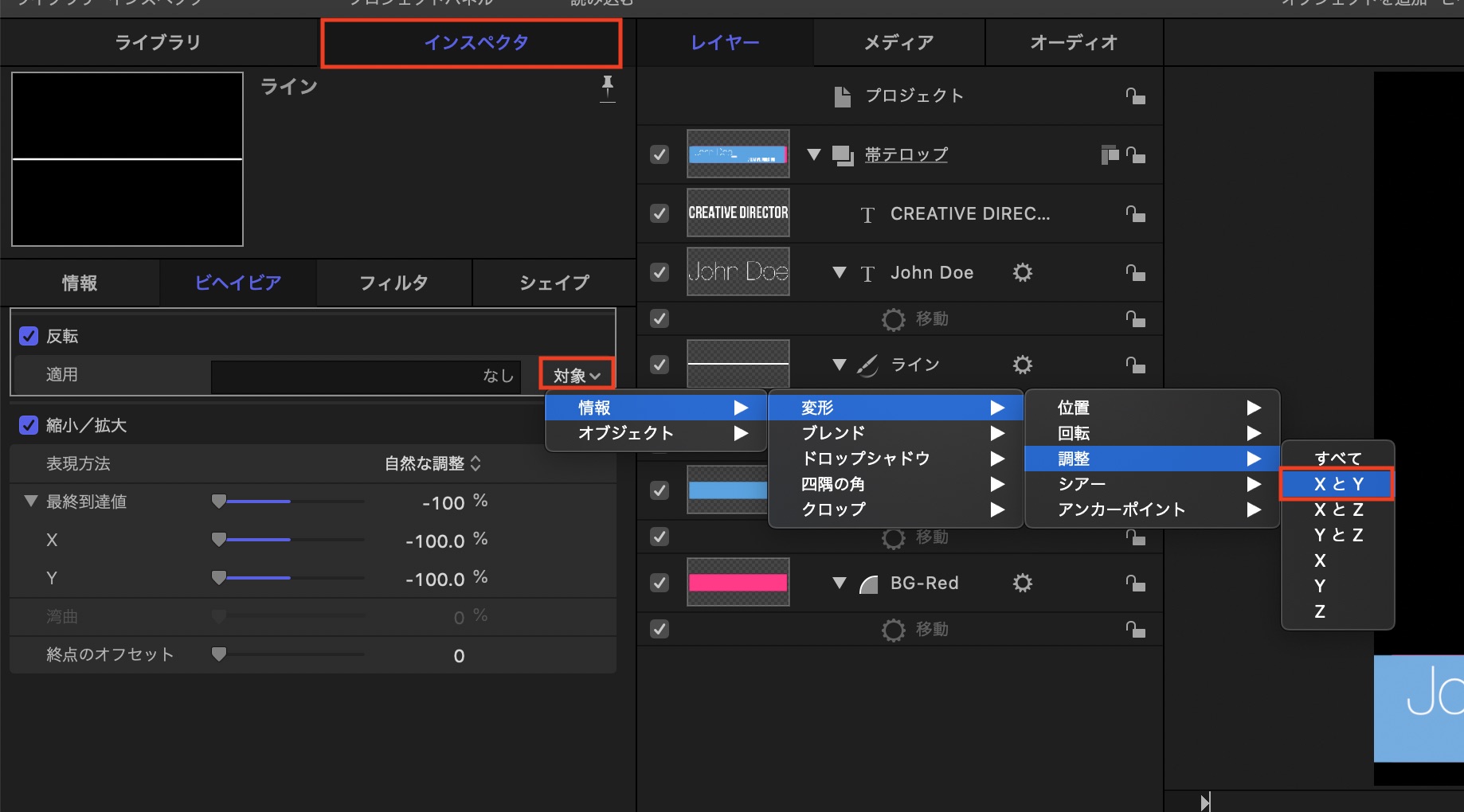
タイムラインで「縮小/拡大」のビヘイビアの長さを短くして、「インスペクタ」の「ビヘイビア」の項目から表現方法を「自然な調整」、「最終到達値」を「-100%」にしましょう。

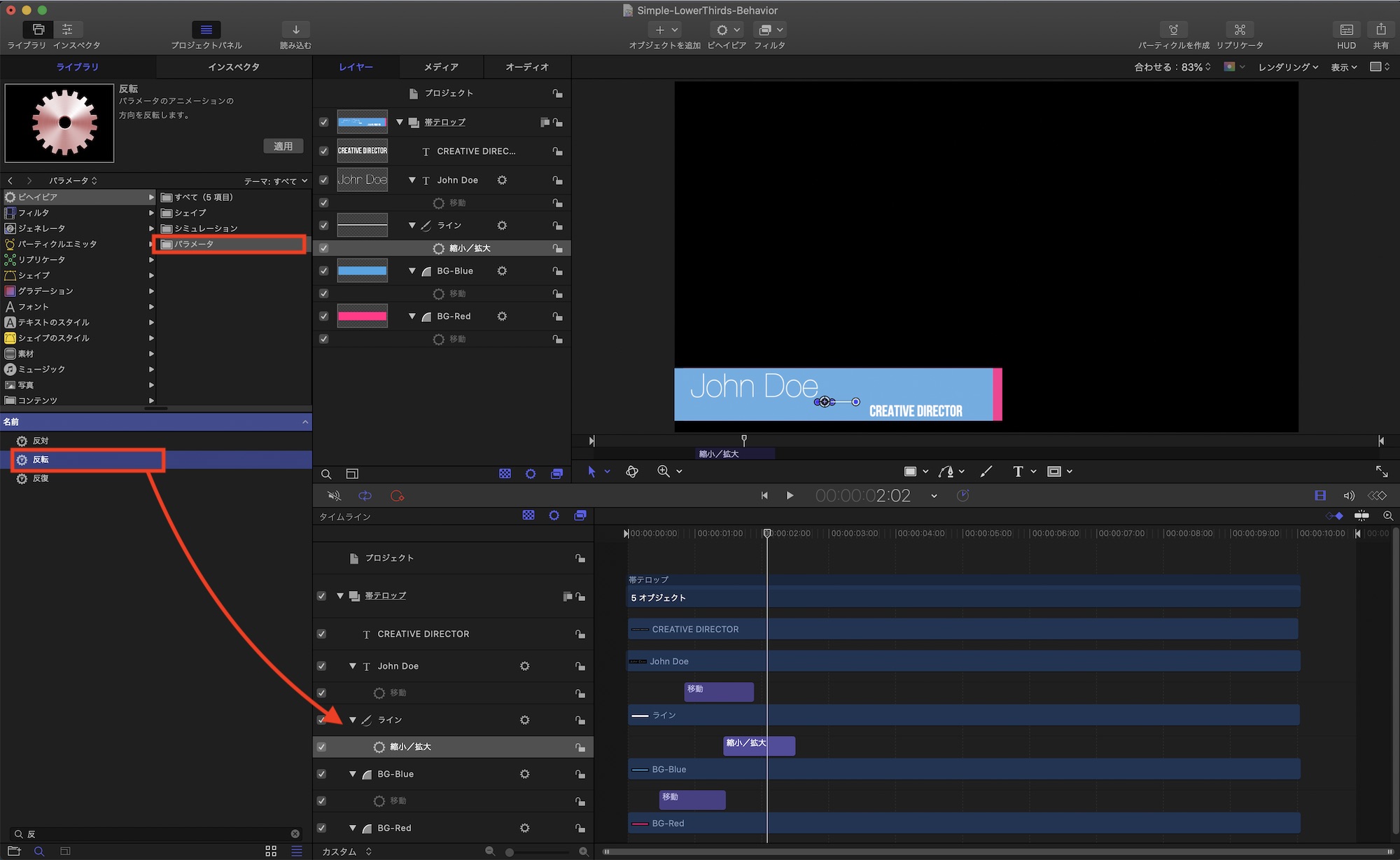
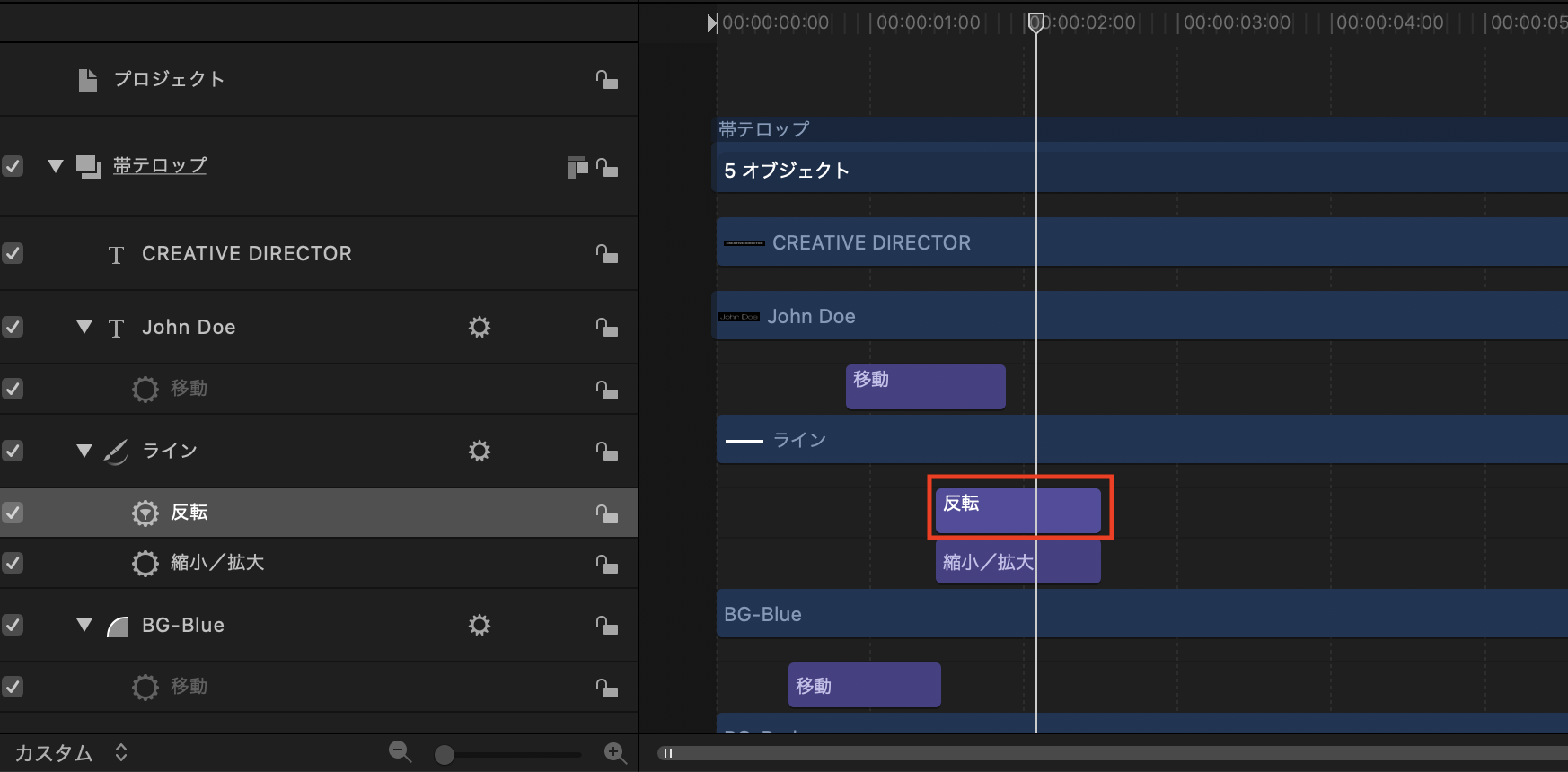
次に「パラメータ」の中にある「反転」を線のオブジェクトに追加し、「縮小/拡大」のビヘイビアと同じ長さになるように調整します。

「反転」ビヘイビアを選択して、インスペクタ内にある「適用」の「対象」の項目から「情報 / 変形 / 調整」内にある「X と Y」を選択しましょう。

こうすることでさっきまでスケールダウンしていた線のアニメーションが反対の動きを取るようになりました。
役職部分のアニメーション
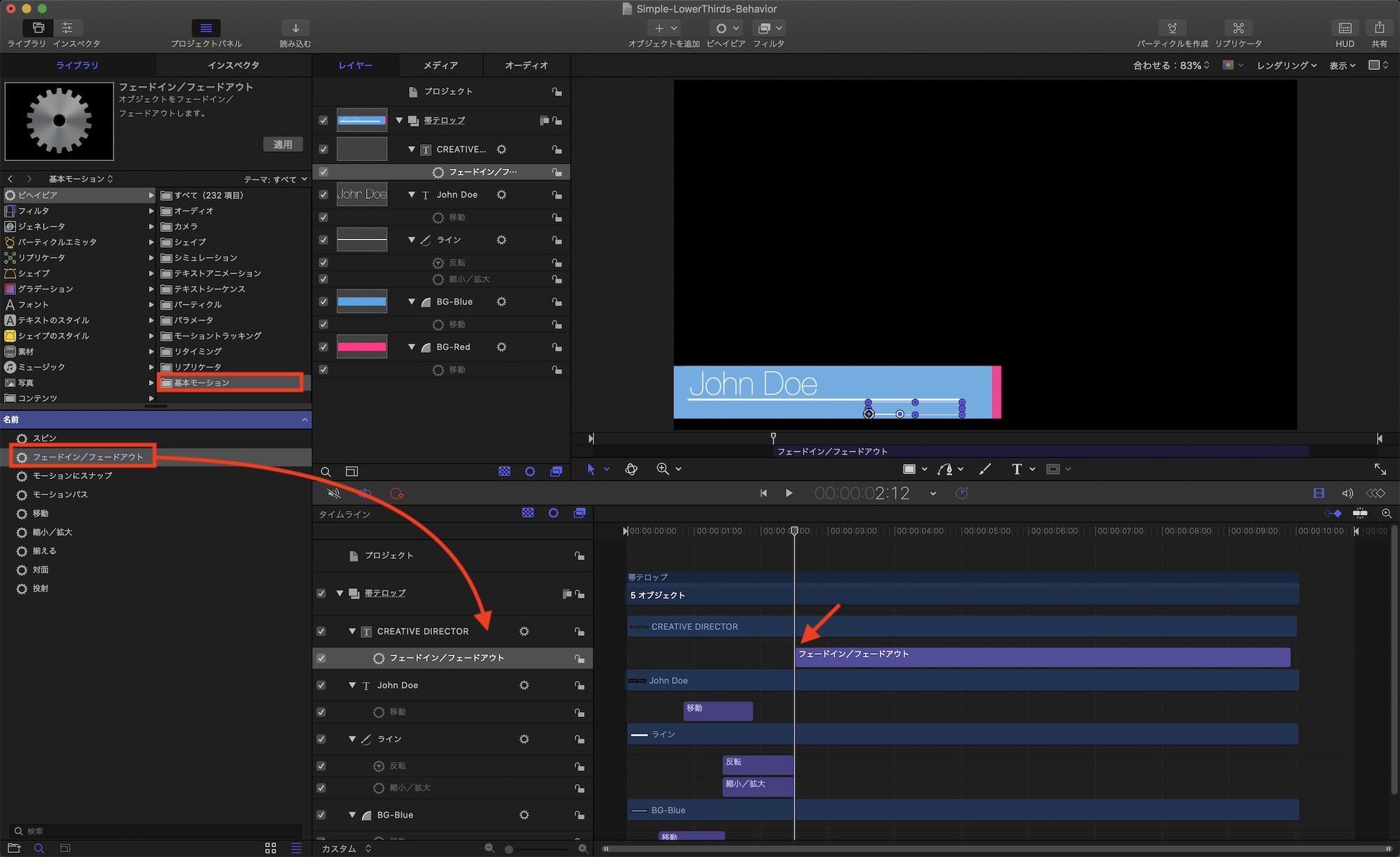
最後は「Creative Director」の役職部分の調整です。こちらはフェードインだけなので「基本モーション」の中にある「フェードイン/フェードアウト」のビヘイビアをテキストレイヤーに追加しましょう。

線のシェイプが現れたタイミングにテキストを表示させたいので、タイムインジケーターを動かし、「フェードイン/フェードアウト」を適用させます。

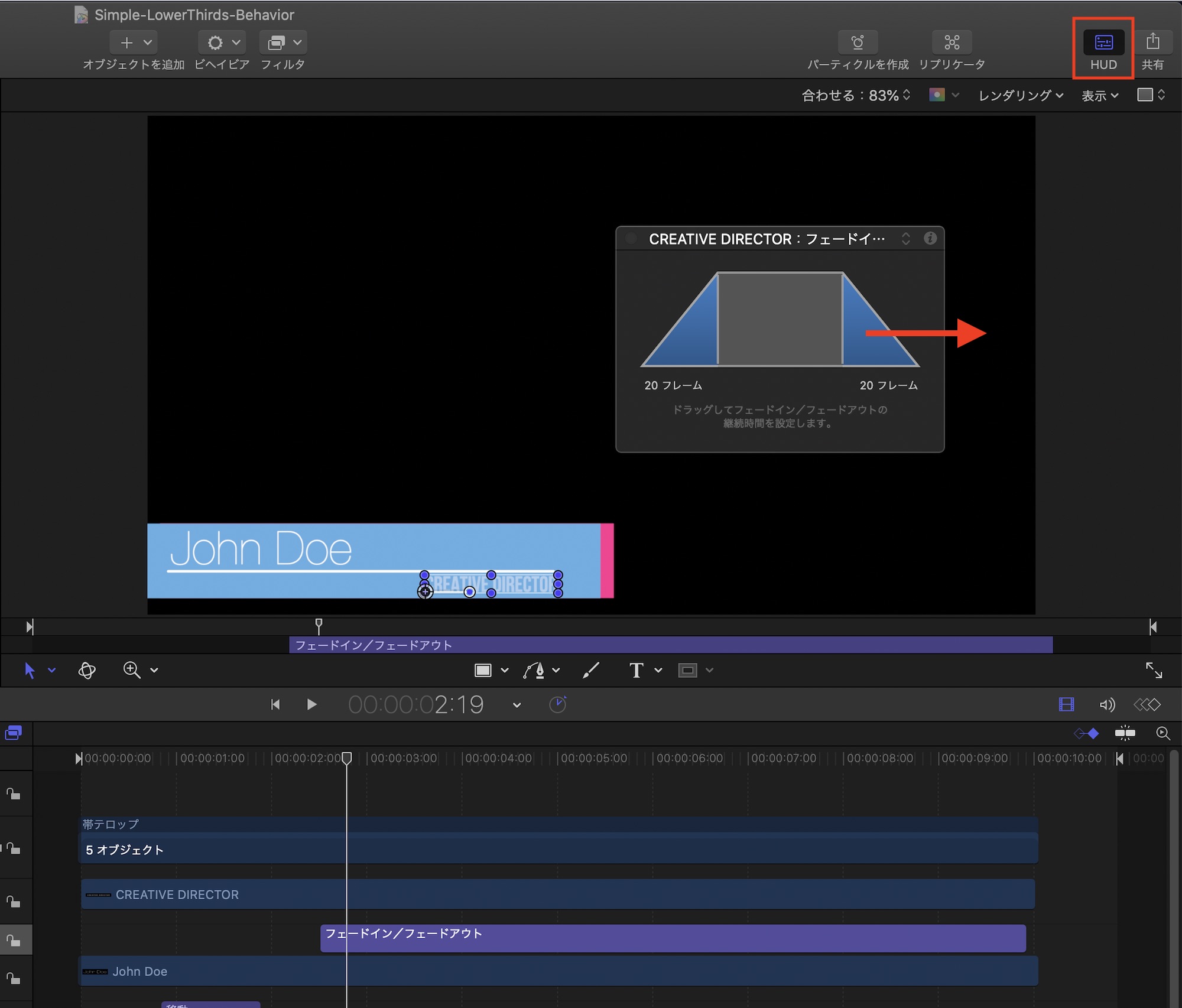
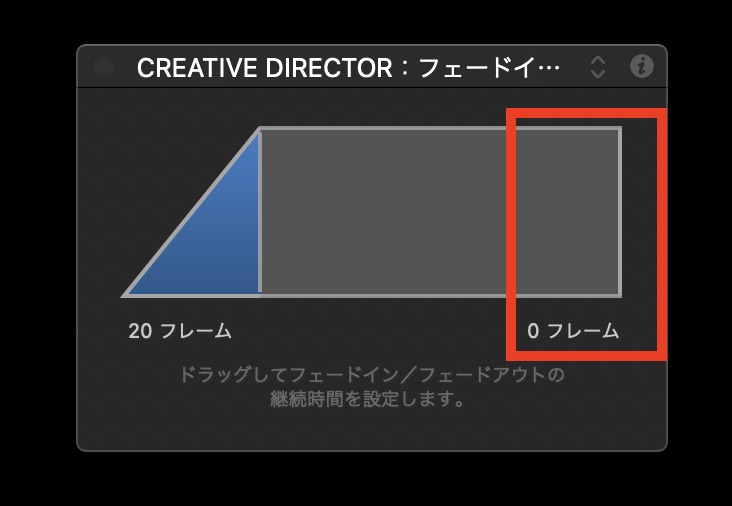
HUDを使ってフェードアウト部分を右にドラッグしてフェードアウトを無効にしましょう。

オブジェクトのタイミングを調整する
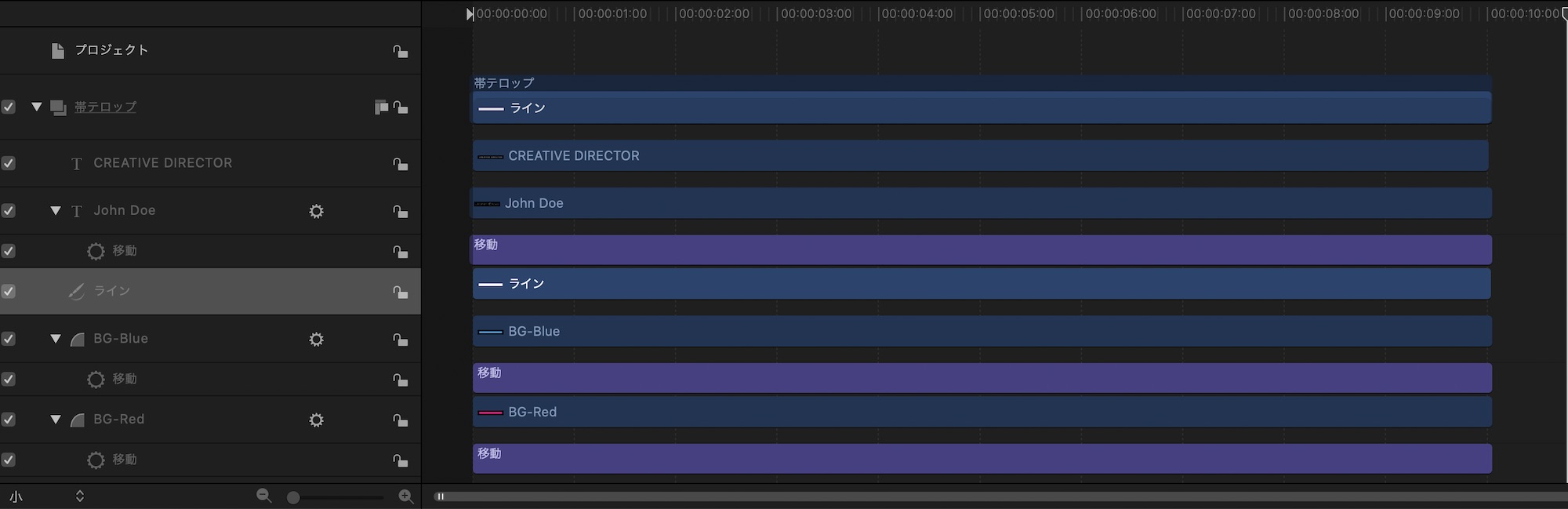
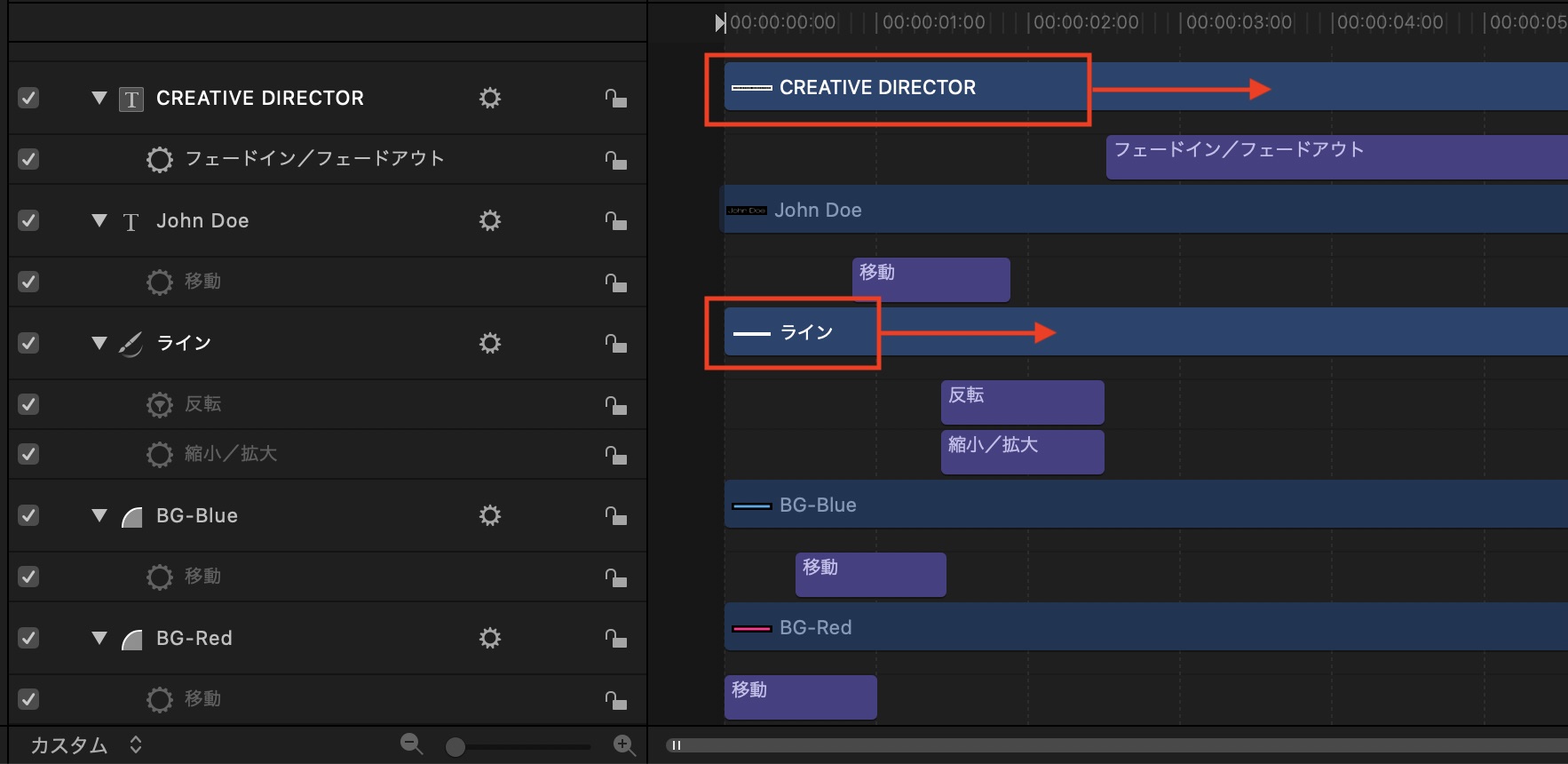
ひとまずここまでで基本的なアニメーションが完成しましたが、ビヘイビアが作動するけれど、上手く反映されていない一部のオブジェクトがあります。

これは「ビヘイビアがある範囲はその動作が適用される」ためで、こちらの記事のようにビヘイビアが掛かっていない部分はフェードアウトをかけても表示されてしまうので、オブジェクトの長さを調整する必要があります。

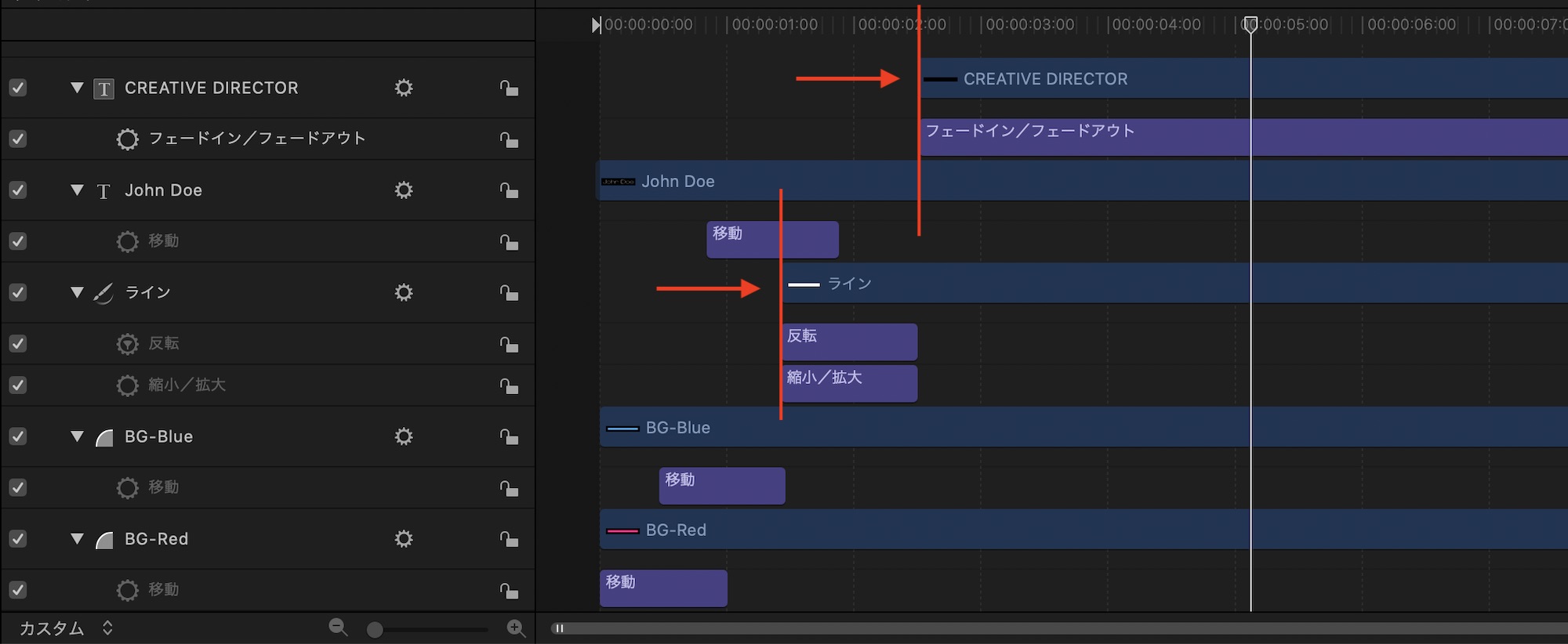
このプロジェクトで一番目立つエラーが線と役職のオブジェクト。ビヘイビアが始まる前にそれぞれのオブジェクトが表示されているので、ビヘイビアが開始するタイミングからスタートするようにタイミングを変更すれば問題ありません。
ひとまずここまでで帯テロップのアニメーションが完成しました。

今回はオブジェクトが登場するまでのチュートリアルでしたが、これらのオブジェクトがしばらく表示した後に消えていくような効果も加えられるとよりベストなので、作ったプロジェクトをまとめて逆再生するなどのテクニックについては別の機会で紹介したいと思います!
下のダウンロードリンクから、チュートリアルで使ったプロジェクトを入手することが出来ます。一度、「コンテンツの使用」のページからご確認の上、プロジェクトファイルをダウンロードしてください。
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





