[Final Cut Pro]キーフレームとジェネレータを使って簡単なテキストアニメーションを作成してみよう!

Final Cut ProとAdobe Premier Proは実写をメインとする映像編集に関してはできることはほぼ同じですが、モーショングラフィックスといったアニメーションの場合は、Final Cut Proだとグラフィックやキーフレームといったツールが弱く、本格的なモーショングラフィックスを作成するには正直なところ、あまり向いていません。
しかし、向いていないというだけでFinal Cut Proでモーショングラフィックスを作成できないわけではありません。もちろんApple Motionなどを使うのがベストではありますが、Final Cut Proの標準ツールを使えば上のようなシンプルなテキストアニメーションを作成することが可能です。
Apple Motionにはまだ手を出したくないけれど、Final Cut Proでキーフレームに慣れておきたいという方にはおすすめのチュートリアルなので、気になる方はぜひチャレンジしてみてください。
プロジェクトの作成

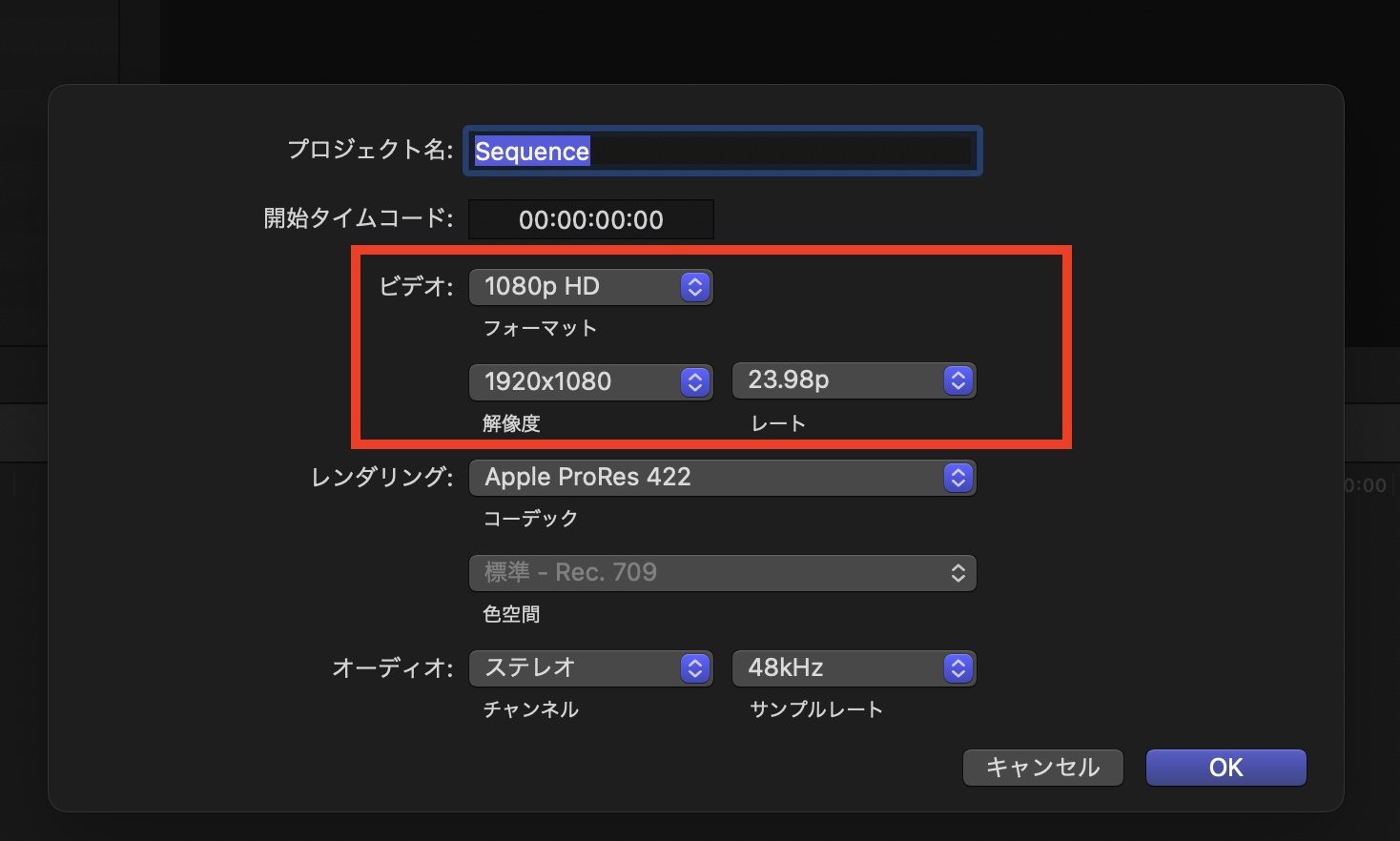
Final Cut Proを開き、新規プロジェクト(タイムライン)を作成します。実写と組み合わせる想定なので、クリップのフレームレートに合わせて解像度、フレームレートなどを設定します。今回は「23.98(23.976)fps」にしました。

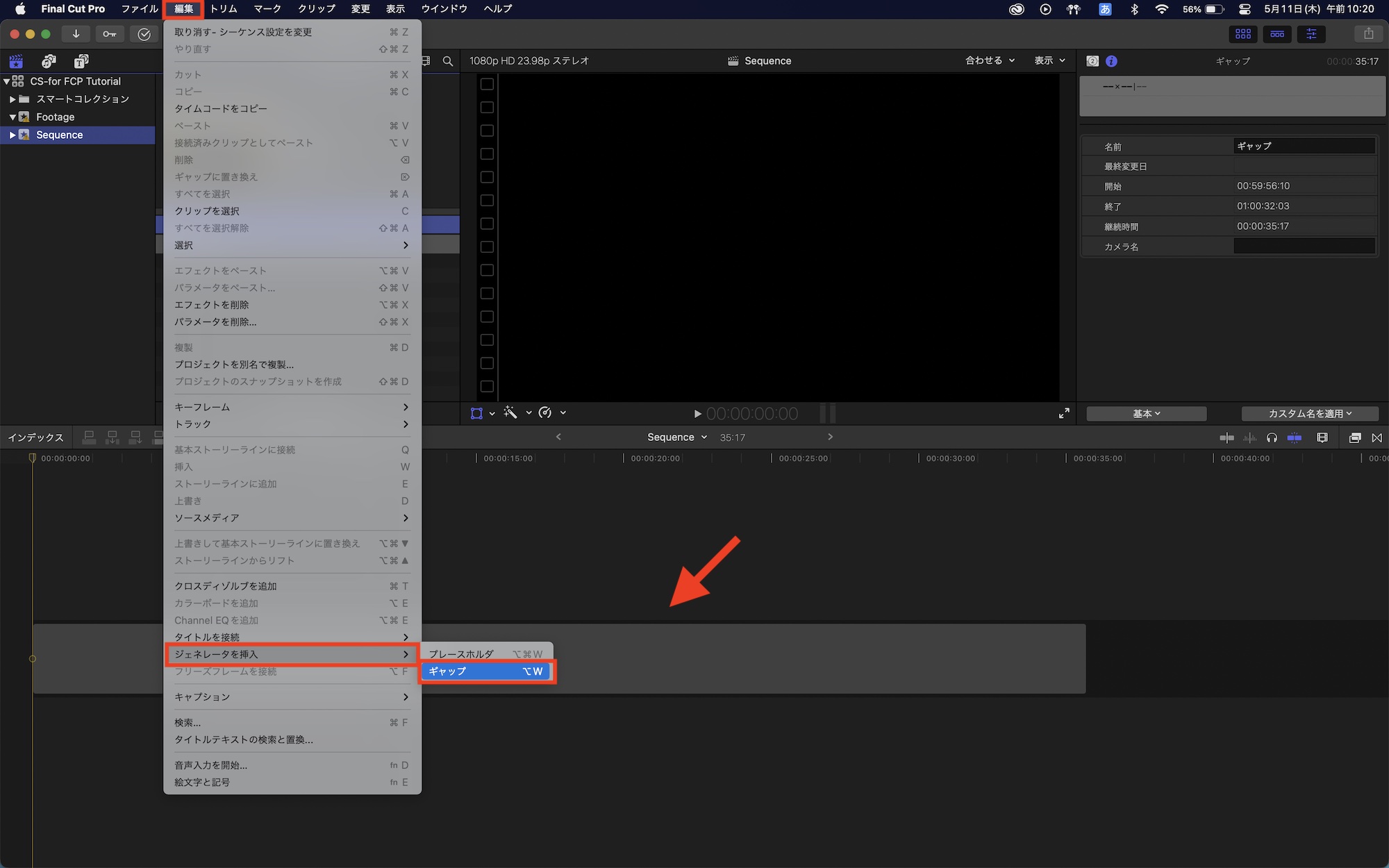
筆者はクリップの修正などがしやすいようにタイムラインに「ギャップクリップ」を追加していますが、こちらはお好みで追加してください。ギャップクリップを追加する場合は上部メニューの「編集」、「ジェネレータを挿入」の「ギャップ」を選択します。
タイトルのデザイン
シェイプジェネレータとテキストツールを使い、タイトルのデザインをしていきます。今回はシンプルなものにしたいので、3つのクリップを使いアニメーションを作っていきましょう。

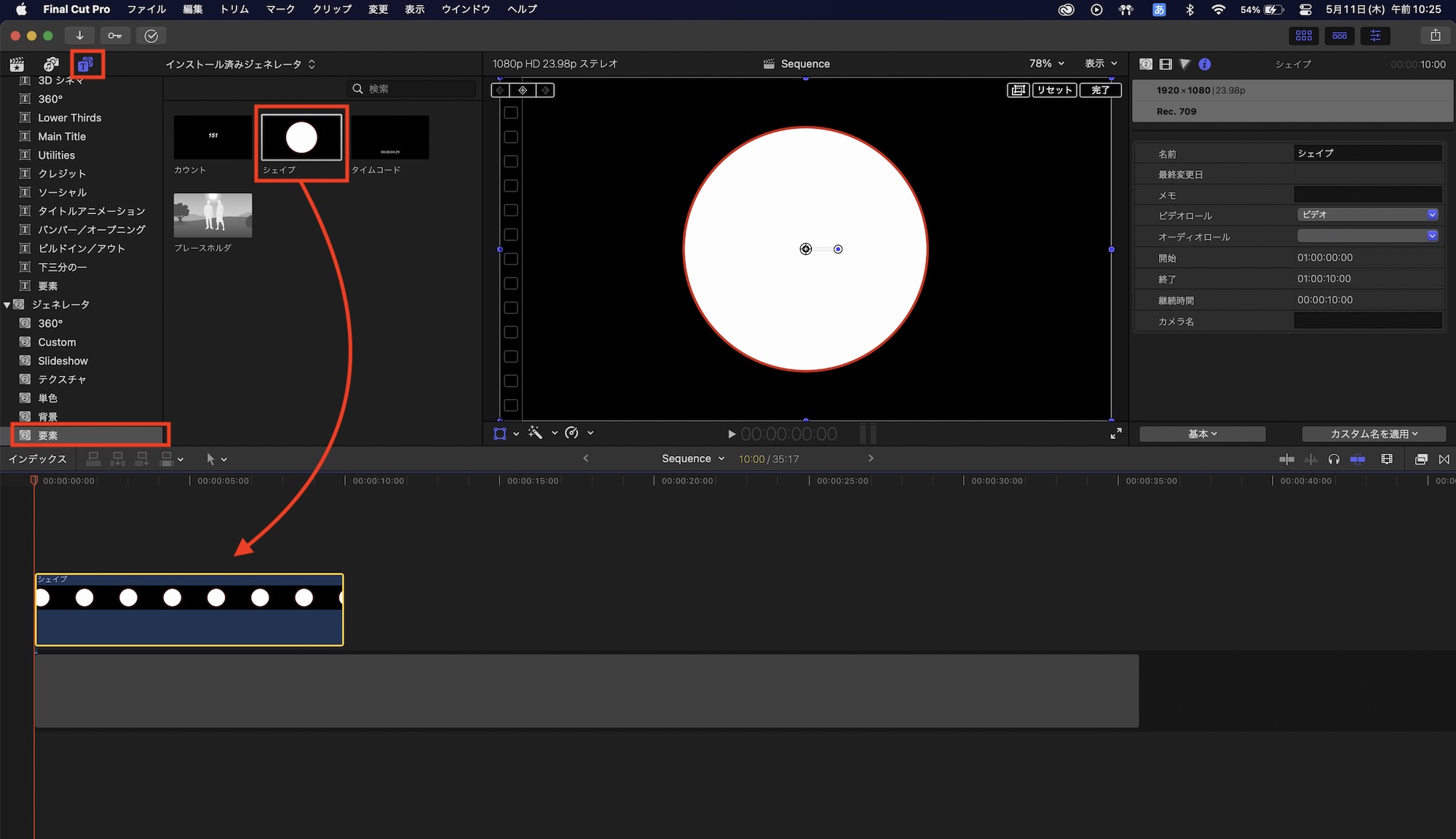
サイドバーにある「タイトルとジェネレータ」のアイコンをクリックし、「ジェネレータ」、「要素」の中にある「シェイプ」をタイムラインにドラッグ・アンド・ドロップして追加します。

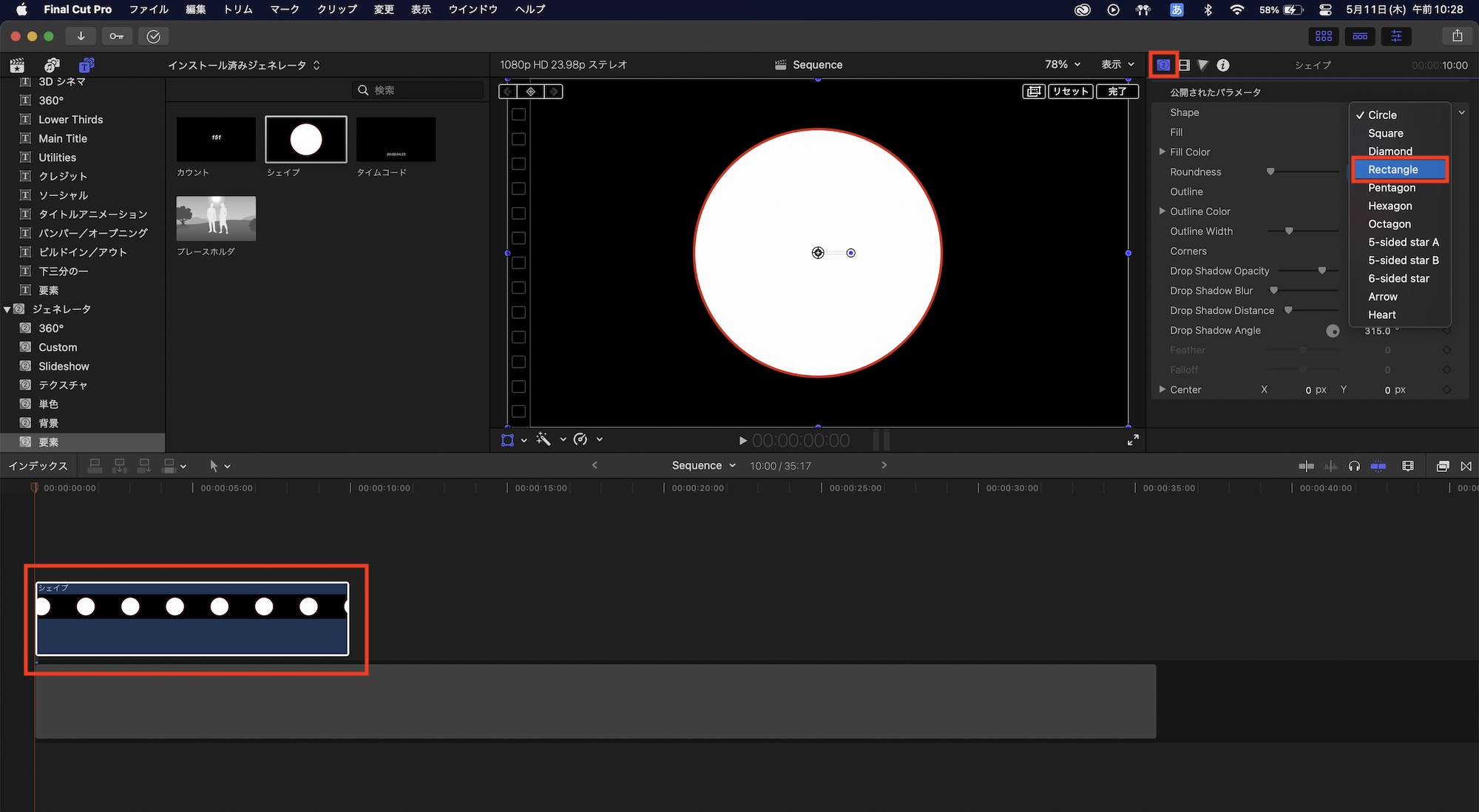
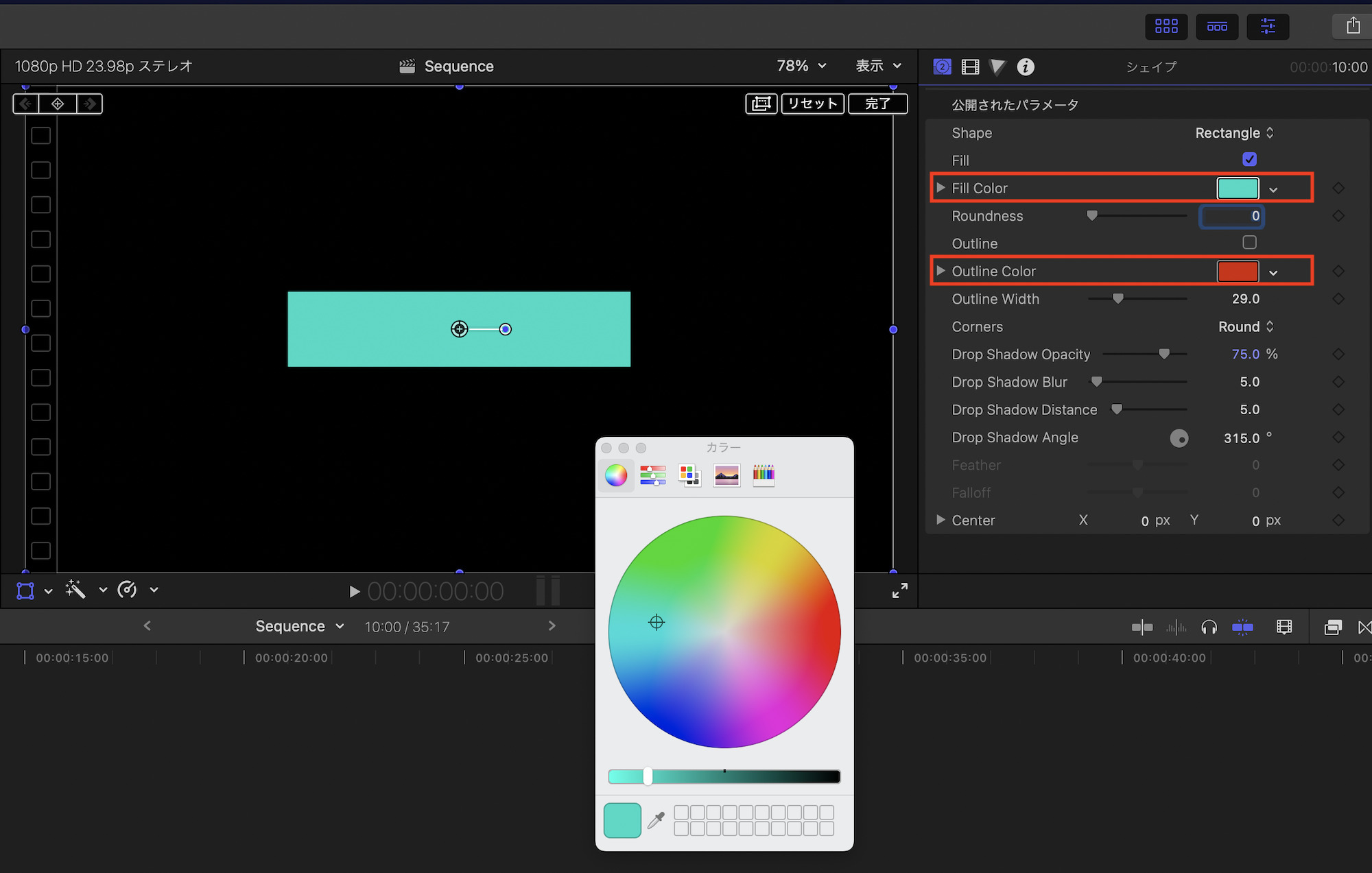
追加シェイプをクリックしてジェネレータインスペクタを開き、「Shape(シェイプ)」のドロップダウンメニューから「Rectangle(長方形)」を選択してシェイプの形を変更します。

次に「Fill Color(塗り)」からお好みの色を変更し、「Outline(アウトライン)」のチェックを外して枠線を削除します。枠線はお好みで残しても良いのですが、サイズ変更を行う際に、枠線のサイズが均等にならないので筆者的には利用しないことをおすすめします。

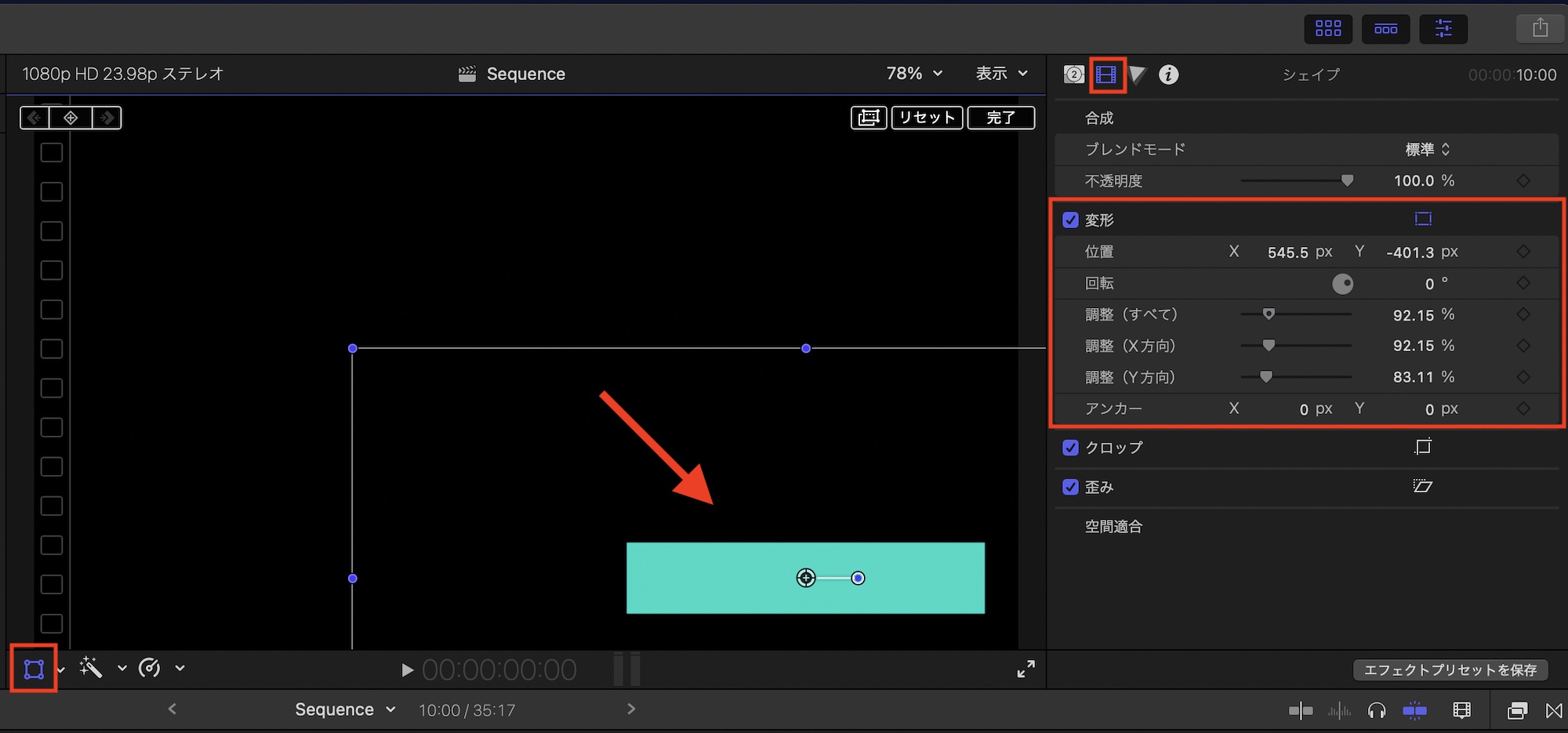
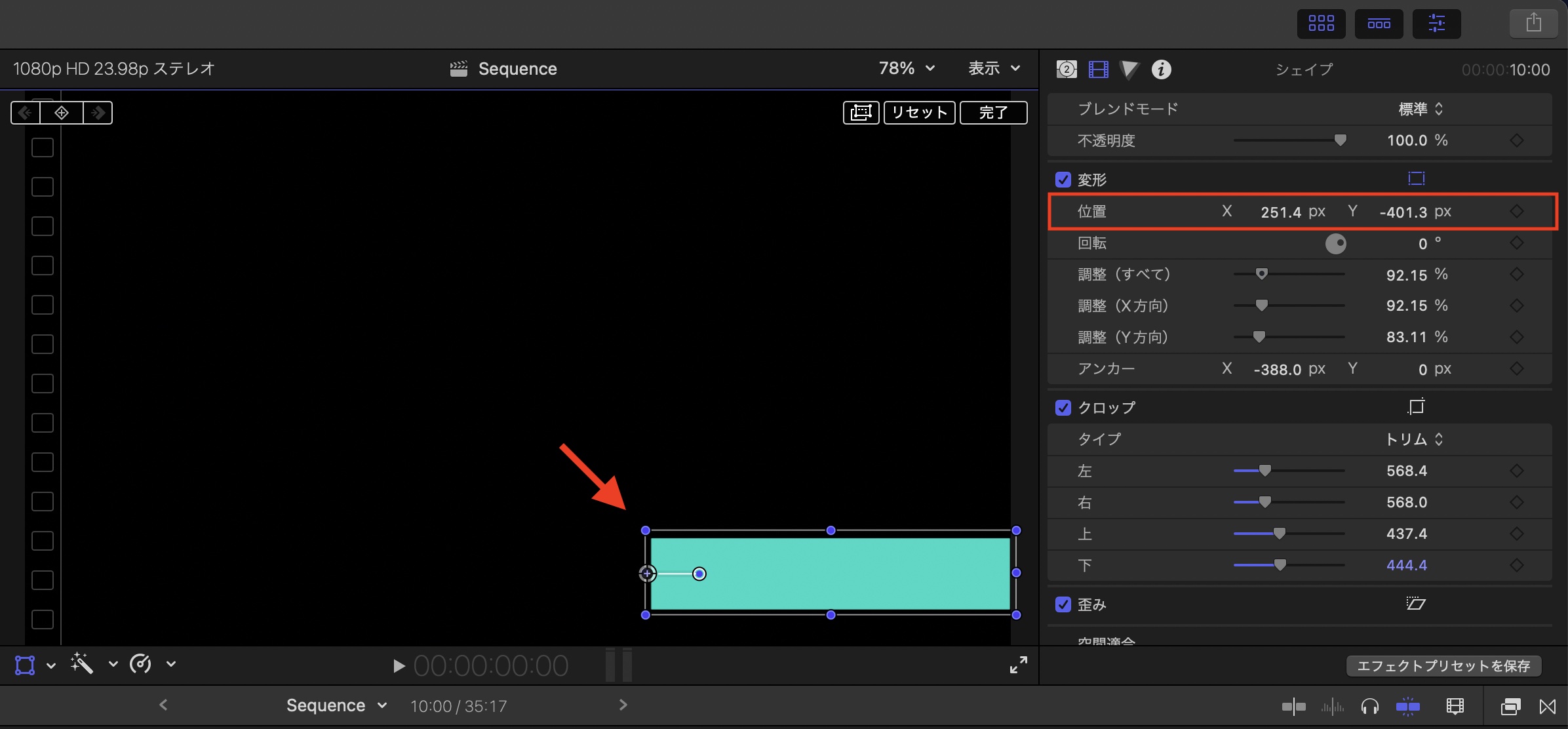
ビューアで「変形」のアイコンが選択されているのを確認し、サイズ(調整)や位置の変更を行いましょう。ビューア上で操作したくない場合はビデオインスペクタから行うことも可能です。

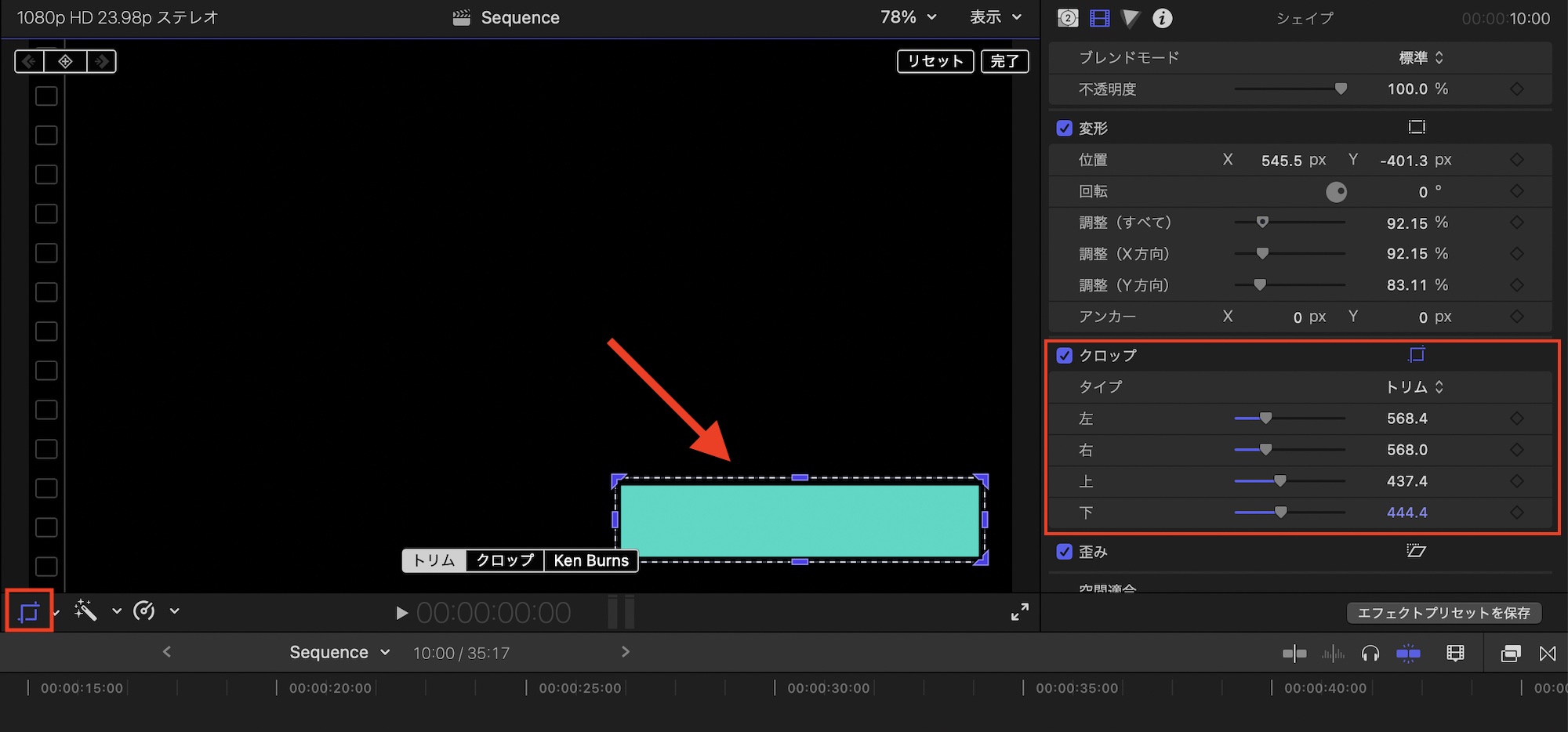
今度はビューアで「クロップ」に切り替え、シェイプの形に合うようにクロップしていきます。配置するシェイプの位置によってはインスペクタ上で調整するのが良いかもしれません。

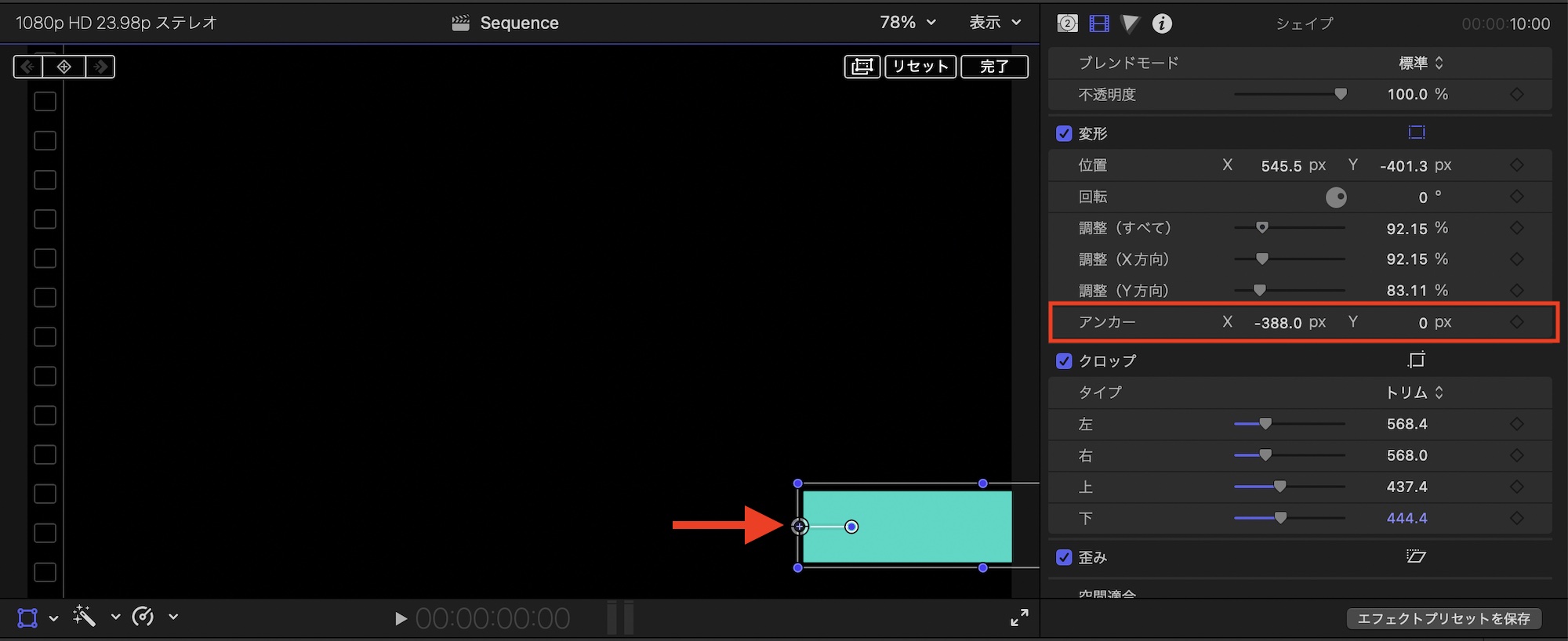
次にアンカーポイントの変更を行います。シェイプの左中央にアンカーポイントが行くように、インスペクタの「アンカー」の「X」の数値を変更します。この際、オブジェクトの位置がずれるので、アンカーを左中央に動かした後にシェイプの位置を再調整しましょう。

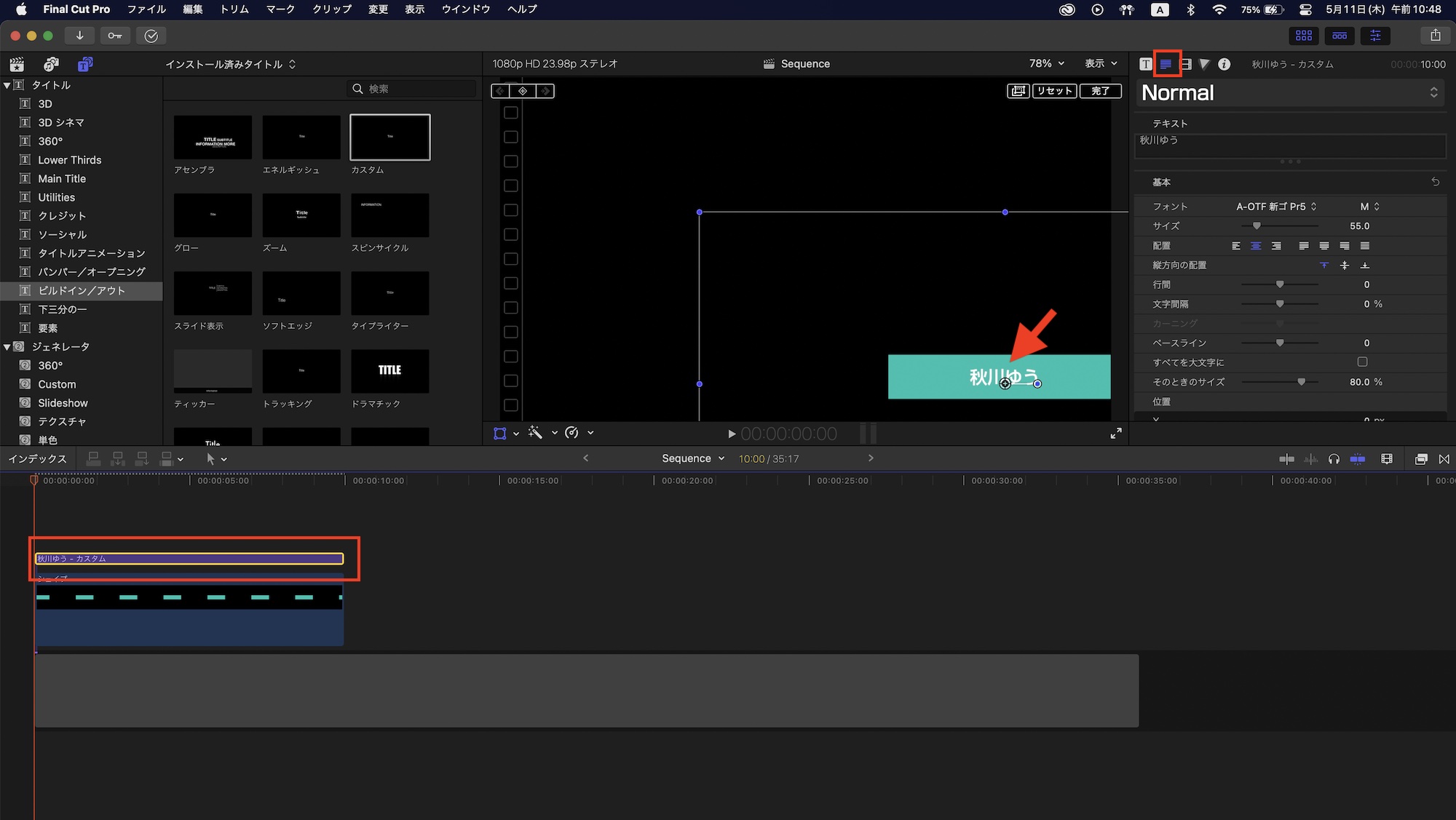
次にテキストを追加していきます。「タイトルとジェネレータ」のサイドバーの中にある「タイトル」、「ビルドイン/アウト」の「カスタム」をタイムラインに追加します。

タイトルのタイミングをシェイプの長さに合わせ、フォントや位置などを調整し、シェイプの真上に表示されるようにします。

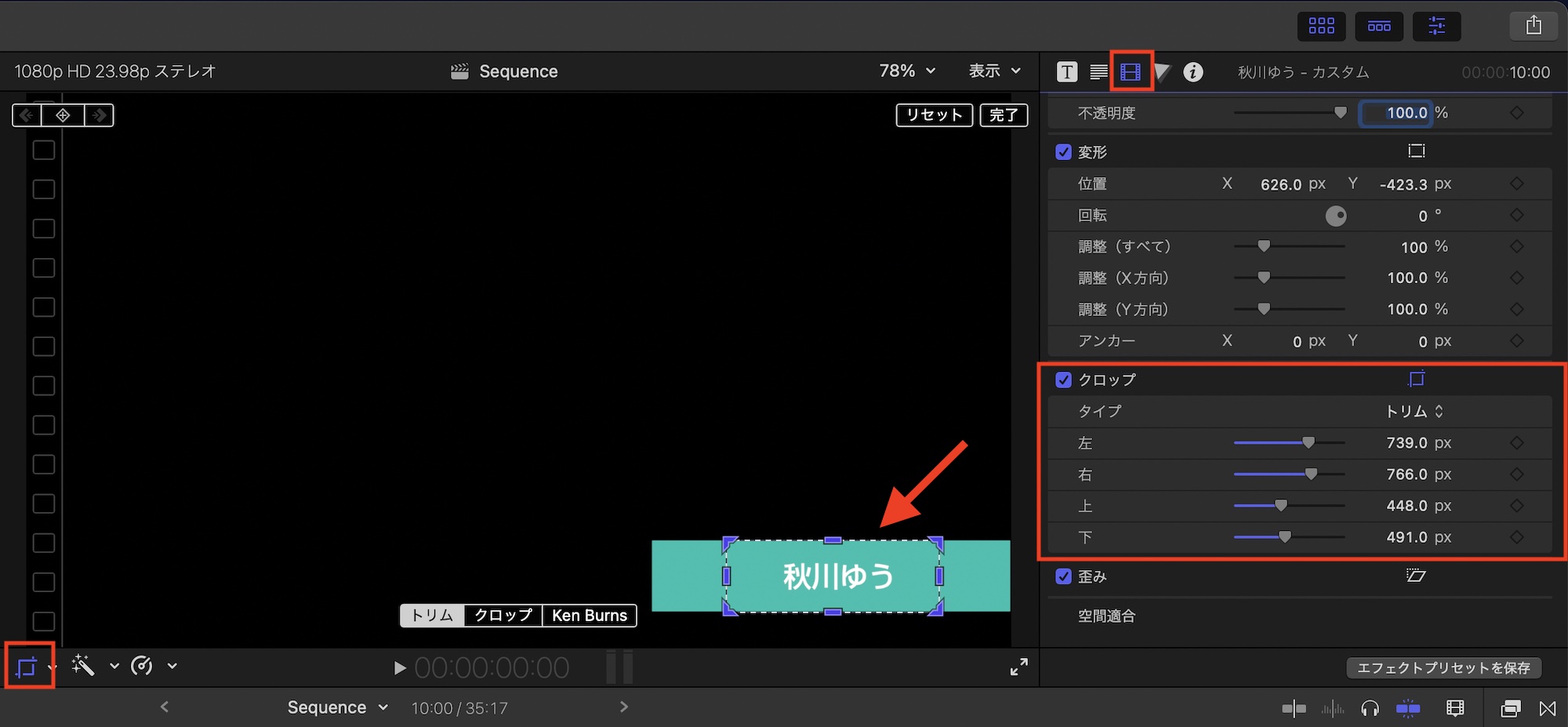
先ほどのシェイプの時と同様にクロップを使って、テキストのサイズに合わせるように調整します。

キーフレームの追加
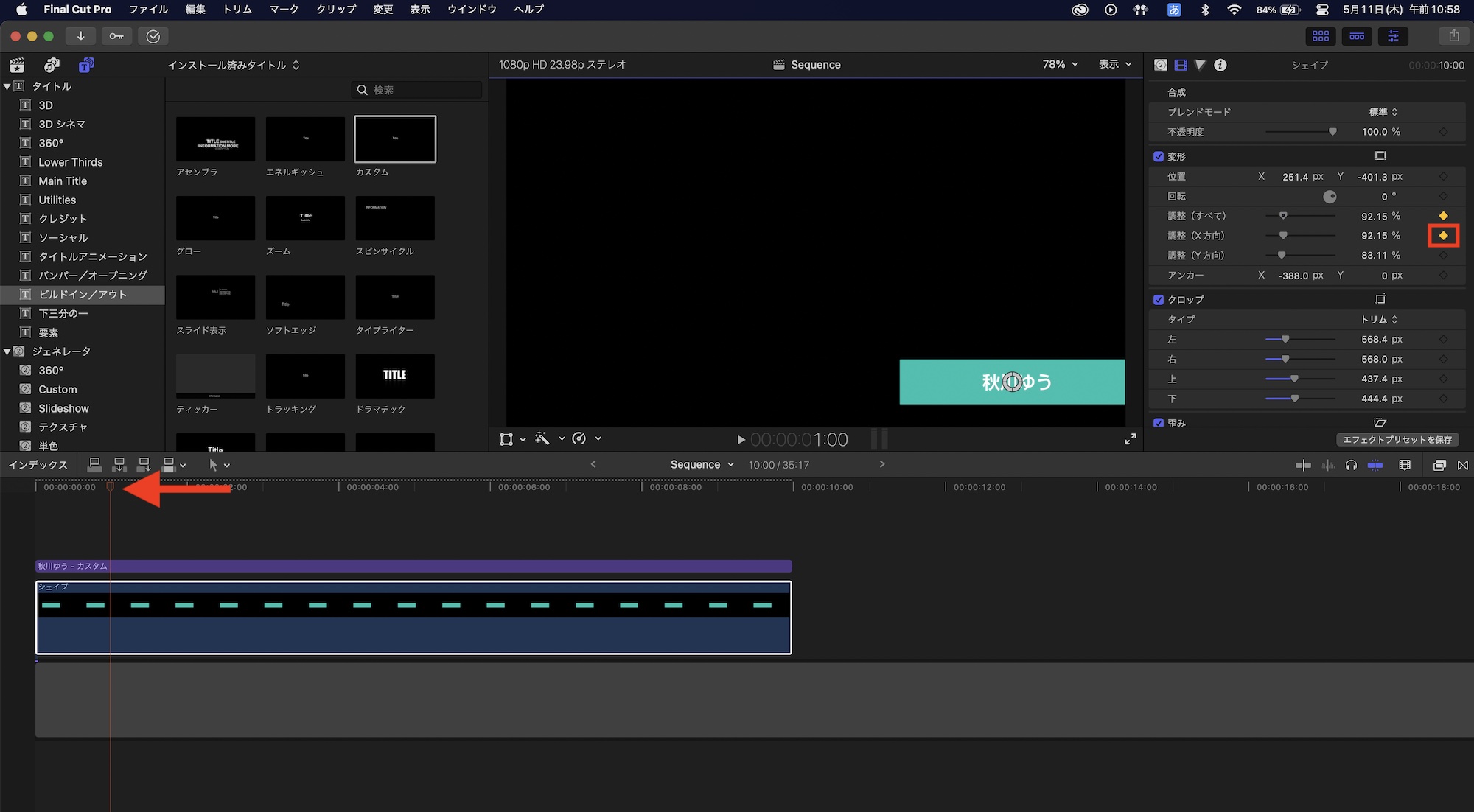
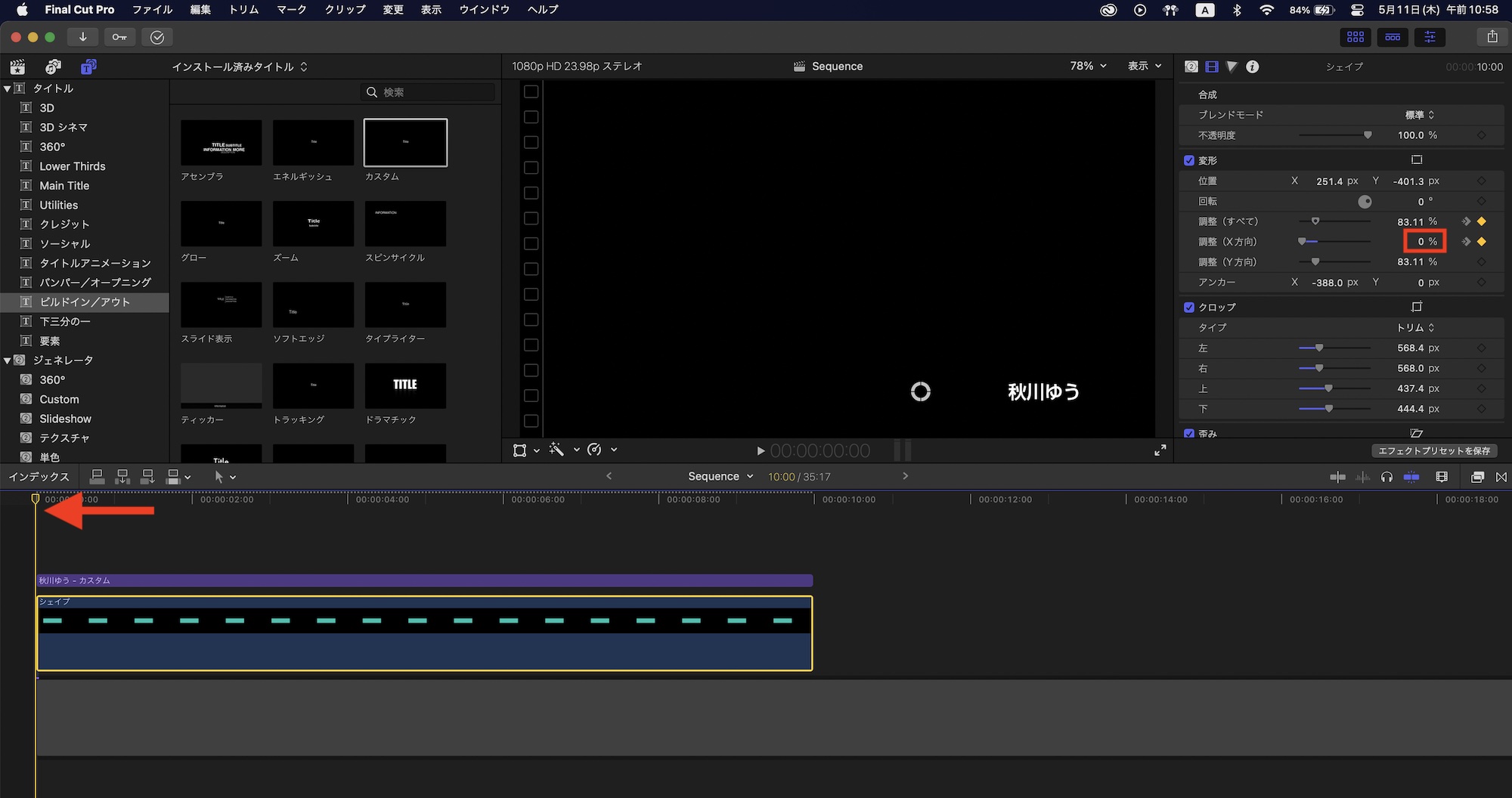
オブジェクトにキーフレームを追加していきます。再生ヘッドを「1秒」に動かし、シェイプの「調整(X方向)」のキーフレームアイコンをクリックしてキーフレームを追加します。

次に「0秒」へと移動させ、「調整(X方向)」を「0%」にして2つ目のキーフレームを追加します。

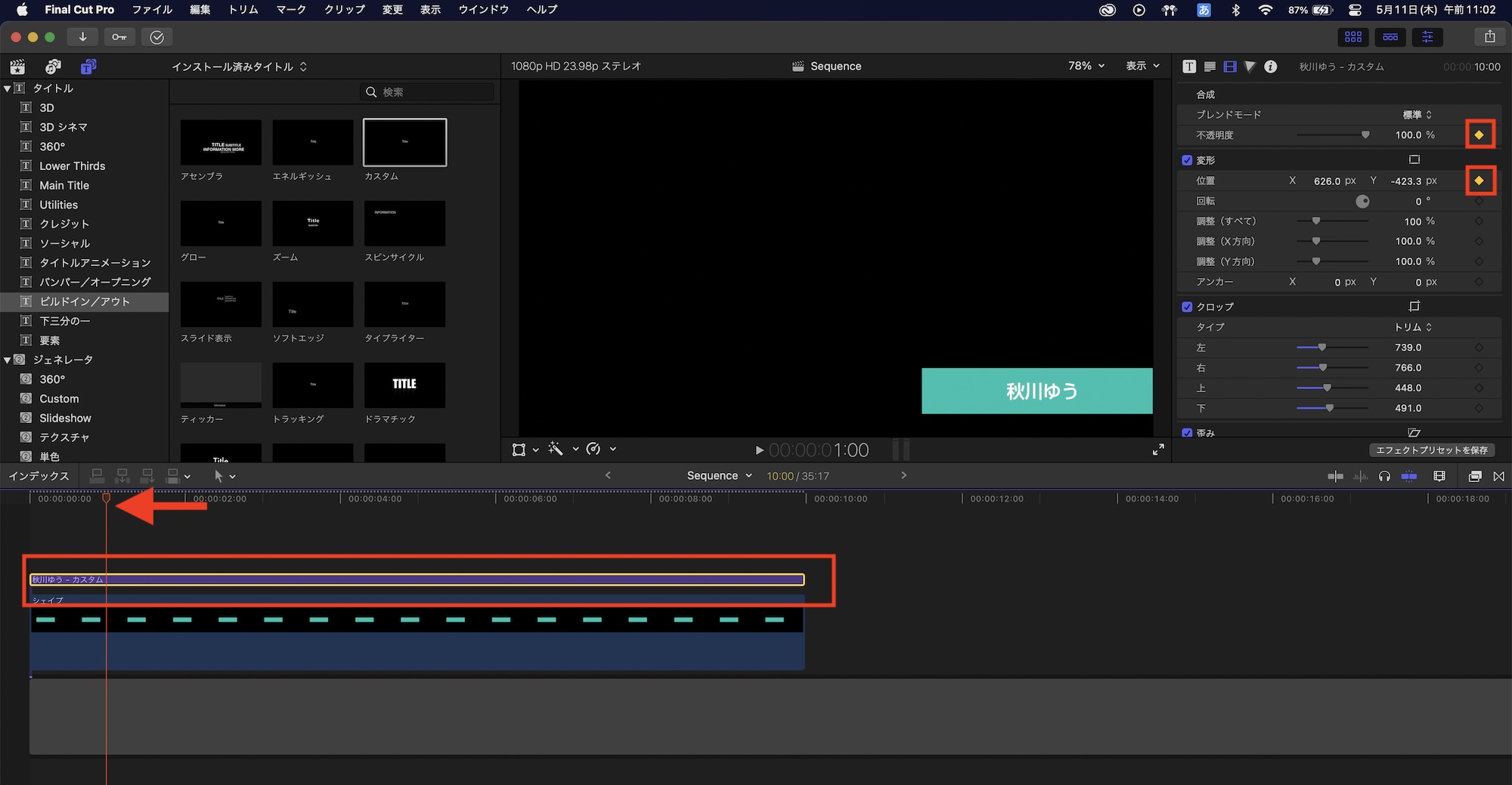
今度はテキストのクリップを選択し、「1秒」に再生ヘッドを動かして「位置」と「不透明度」のキーフレームアイコンをクリックしてキーフレームを加えます。

「0秒」に移動し、「位置:X」の数値を変更し左側から現れるように変更し、「不透明度」を「0%」にしてそれぞれキーフレームを追加しましょう。

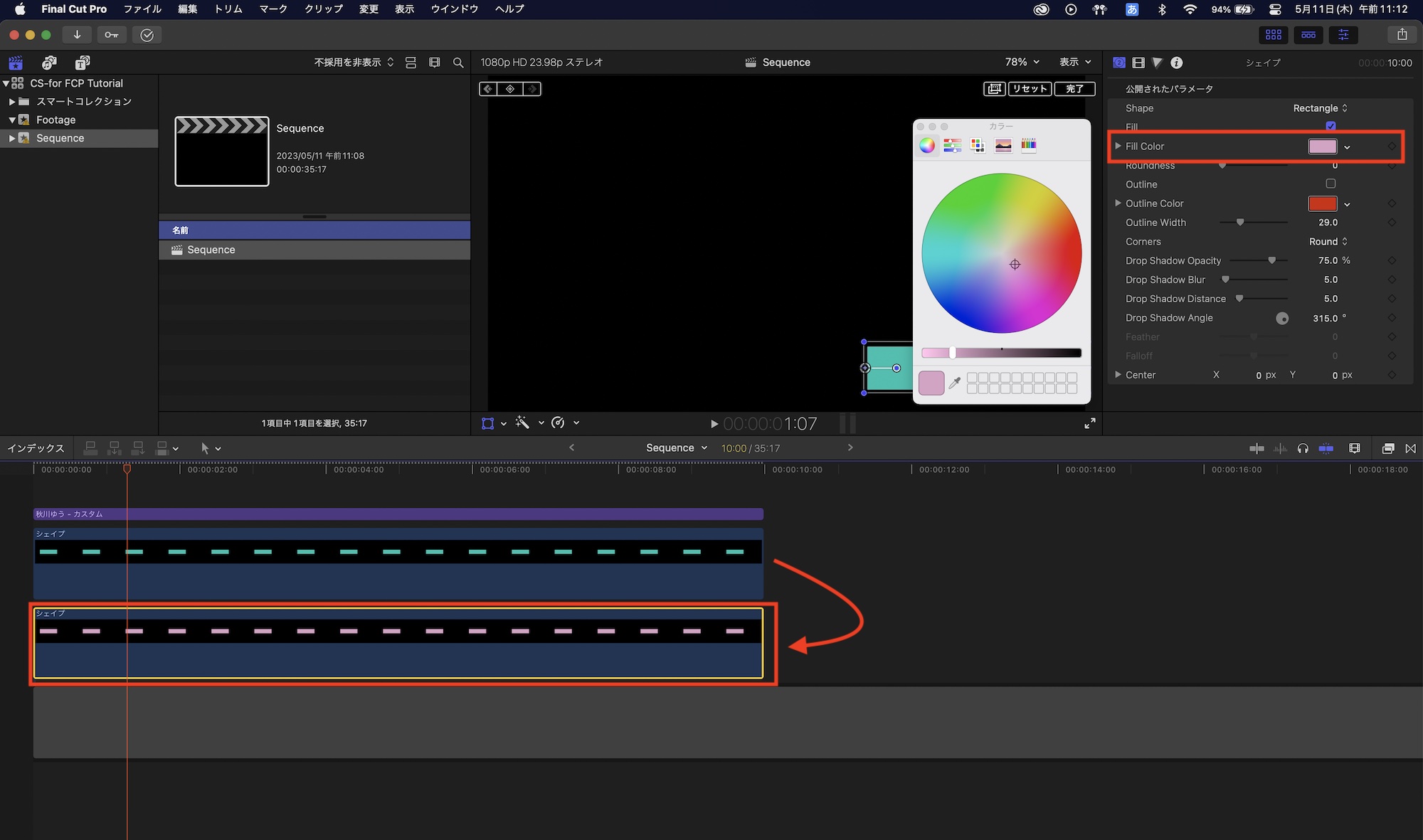
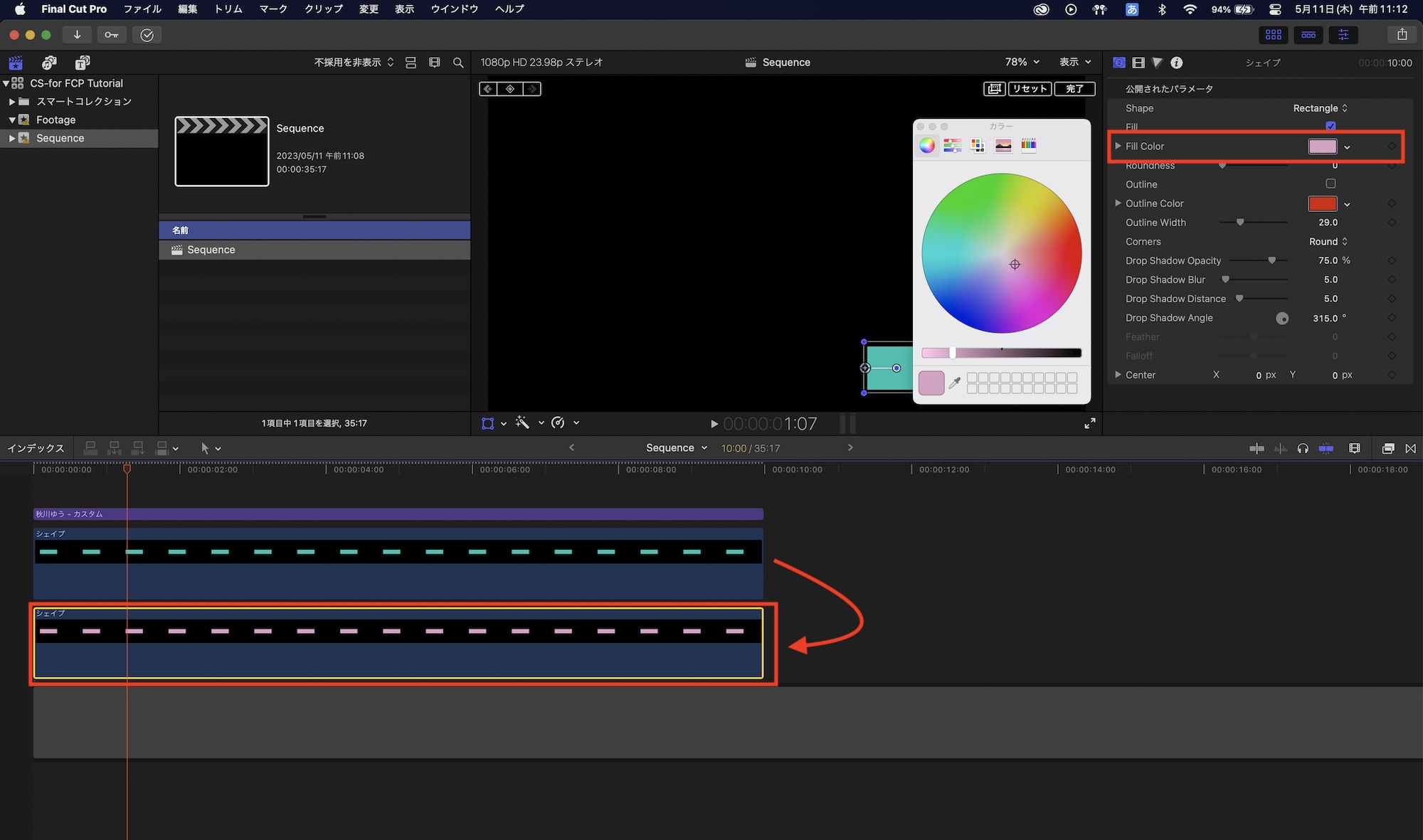
シェイプオブジェクトを「Cmd + C」、「Cmd + V」で複製し、レイヤーの一番下に移動させ、シェイプの「Fill Color(塗り)」を別の色に変更します。

キーフレームのタイミングを調整する
3つのオブジェクトのキーフレームは全て「0秒」と「1秒」に設定されているので、少しランダムな感じを出すため、キーフレームのタイミングを調整していきます。

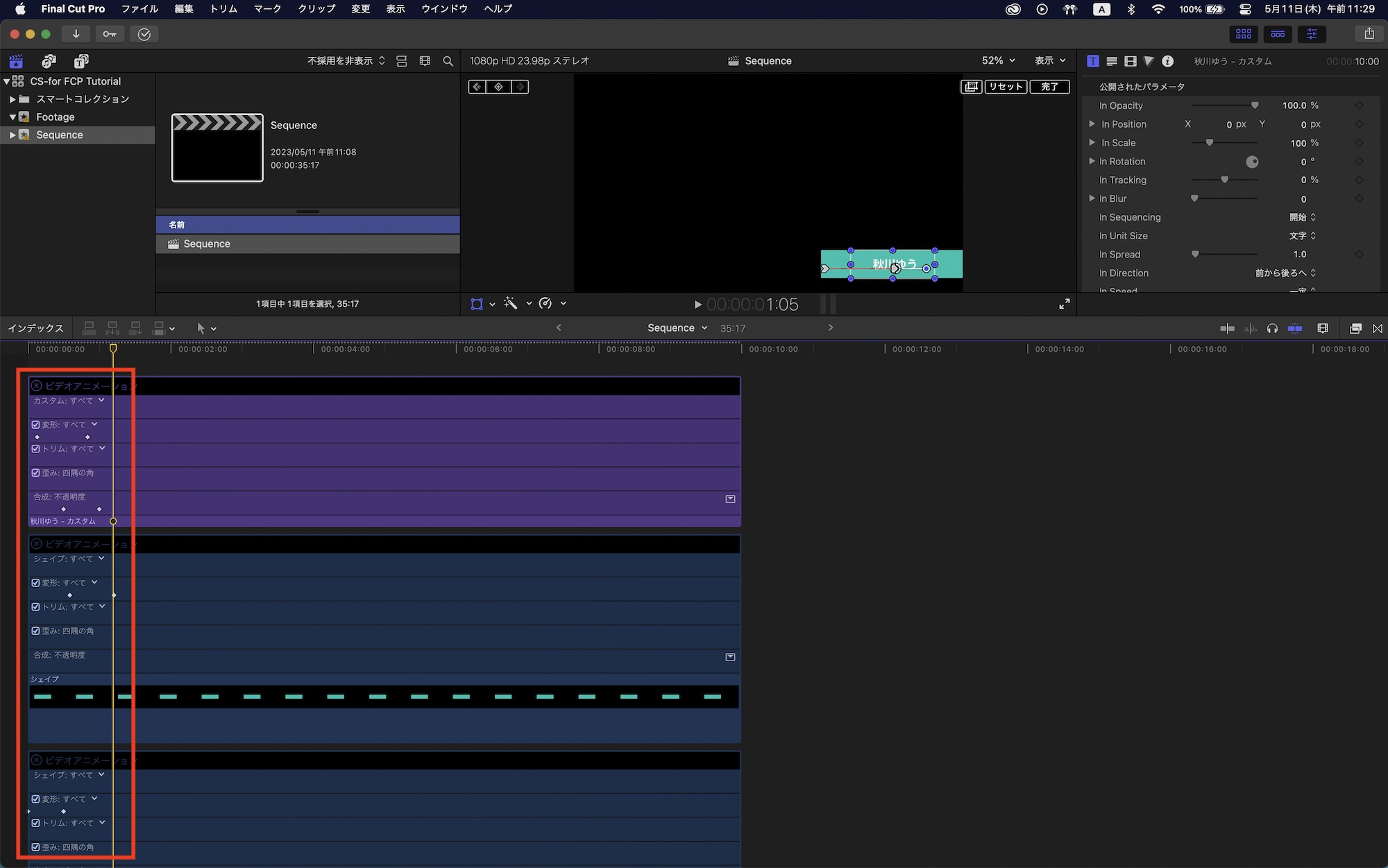
オブジェクトを全て選択し、「Control + V」または右クリック「ビデオアニメーションを表示」をクリックしてキーフレームを表示させます。

それぞれのオブジェクトのキーフレームのタイミングを調整し、好みのアニメーションになるようにしていきます。筆者の場合は各レイヤーのキーフレームを少しずつずらし、間隔を少し狭くすることでアニメーションを速くし、ランダムな感じを出す感じにしました。
キーフレームを表示させると上の写真のようにクリップが大きくなってしまい、タイムラインが操作しづらくなる場合があるので、ワークスペースの調整を行うと良いでしょう。
タイトルアニメーションをまとめる

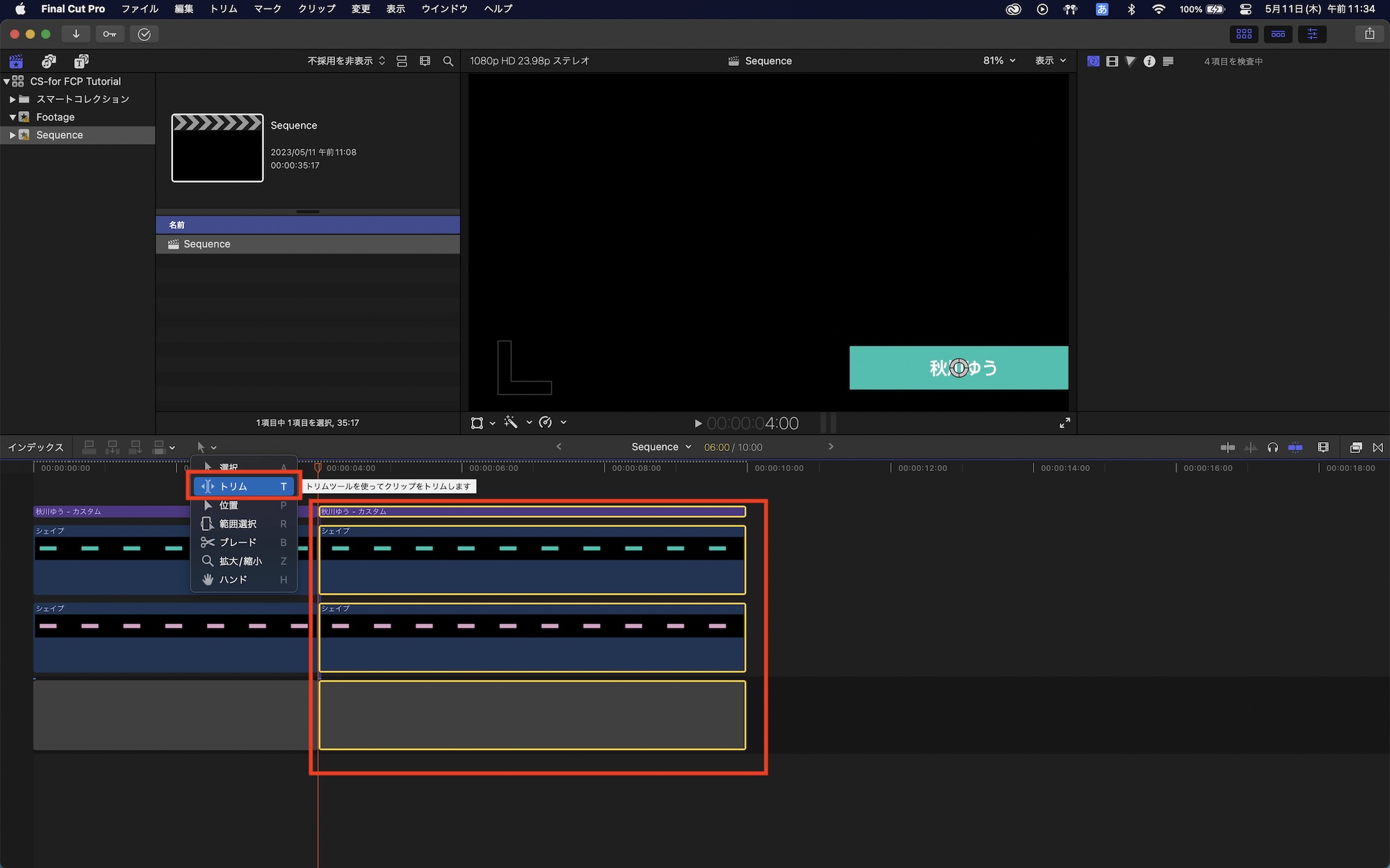
これでタイトルアニメーションが完成したのですが、クリップが長すぎるので「4秒」移動し、レイヤーをブレードツールを使ってトリムし、余分な範囲を削除します。

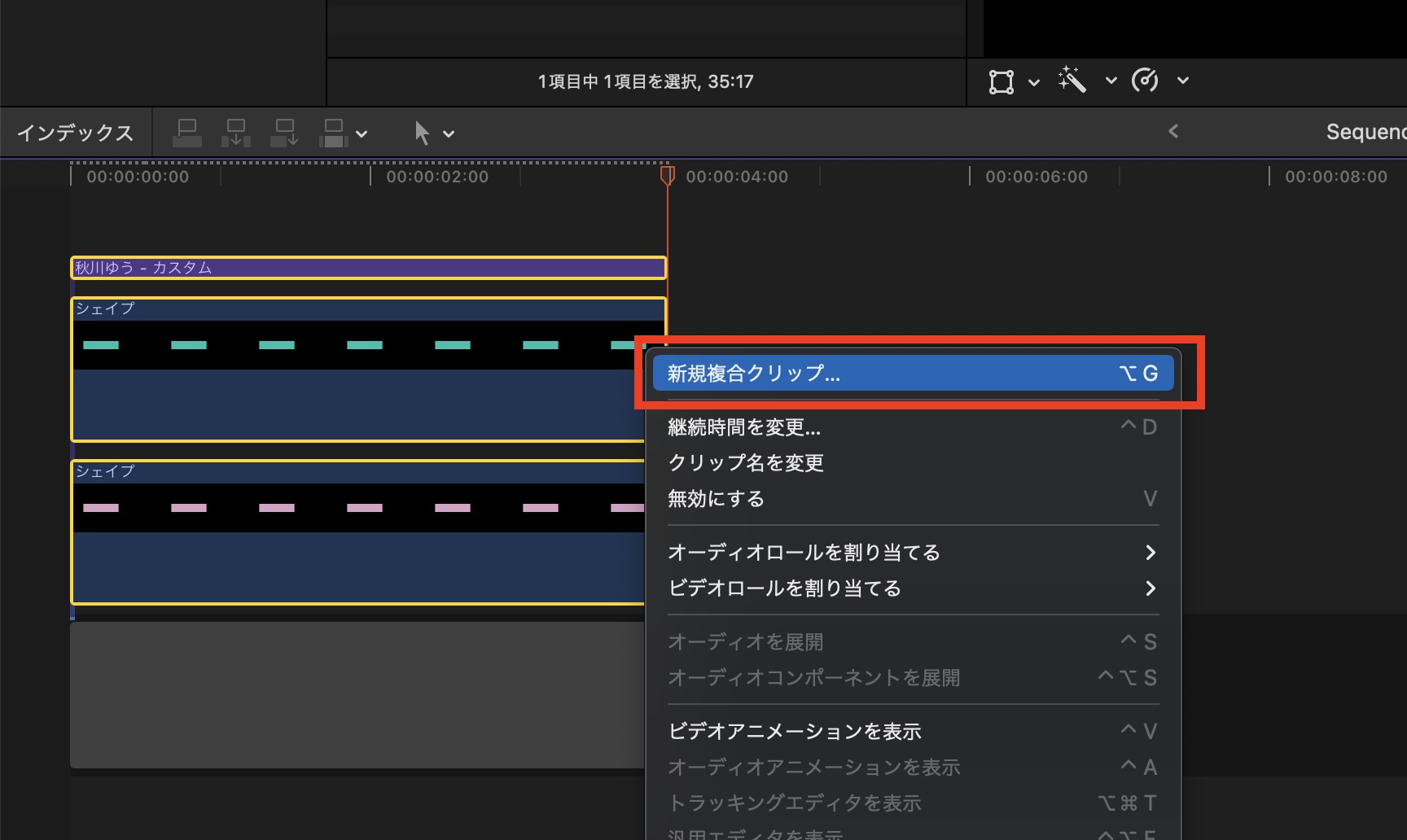
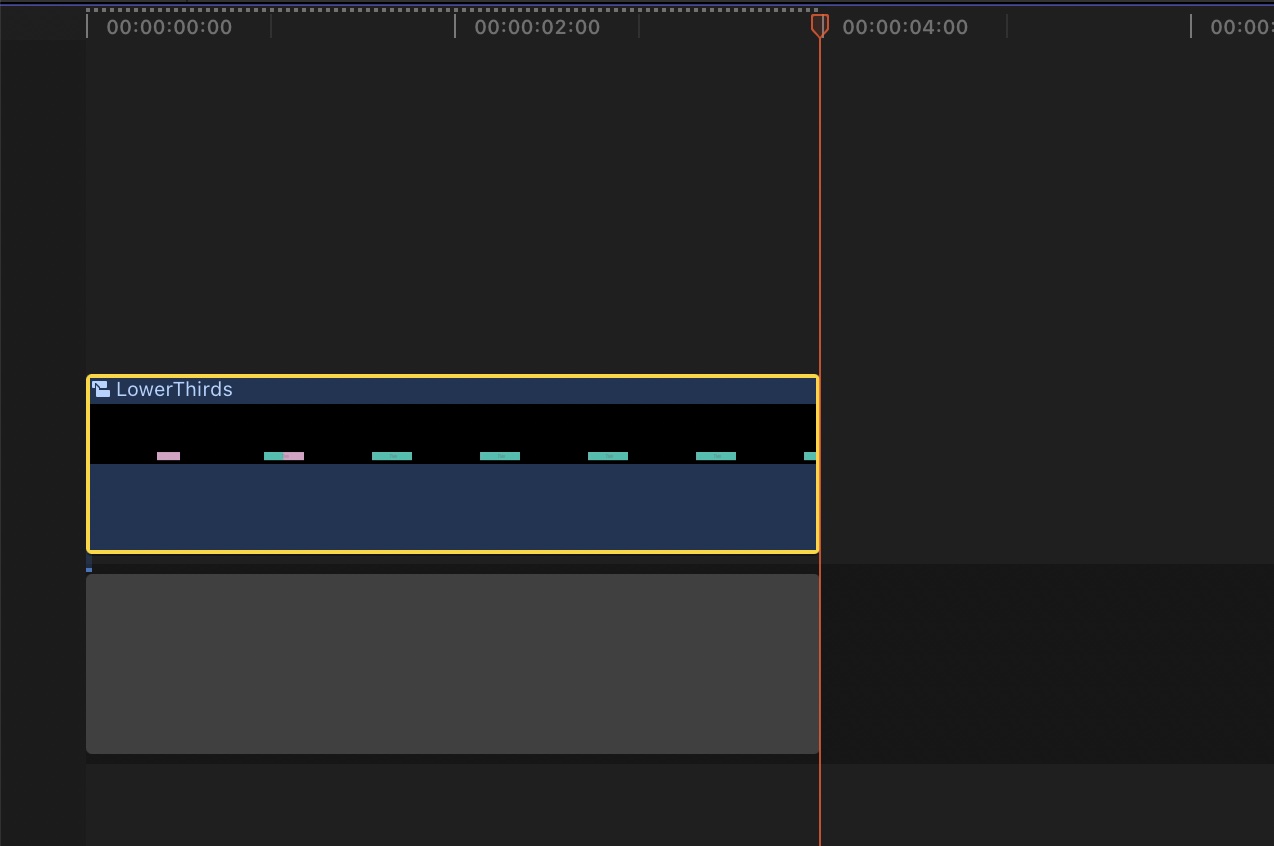
レイヤーを全て選択して、「Option + G」または右クリック「新規複合クリップ」でクリップをグループ化すると良いでしょう。

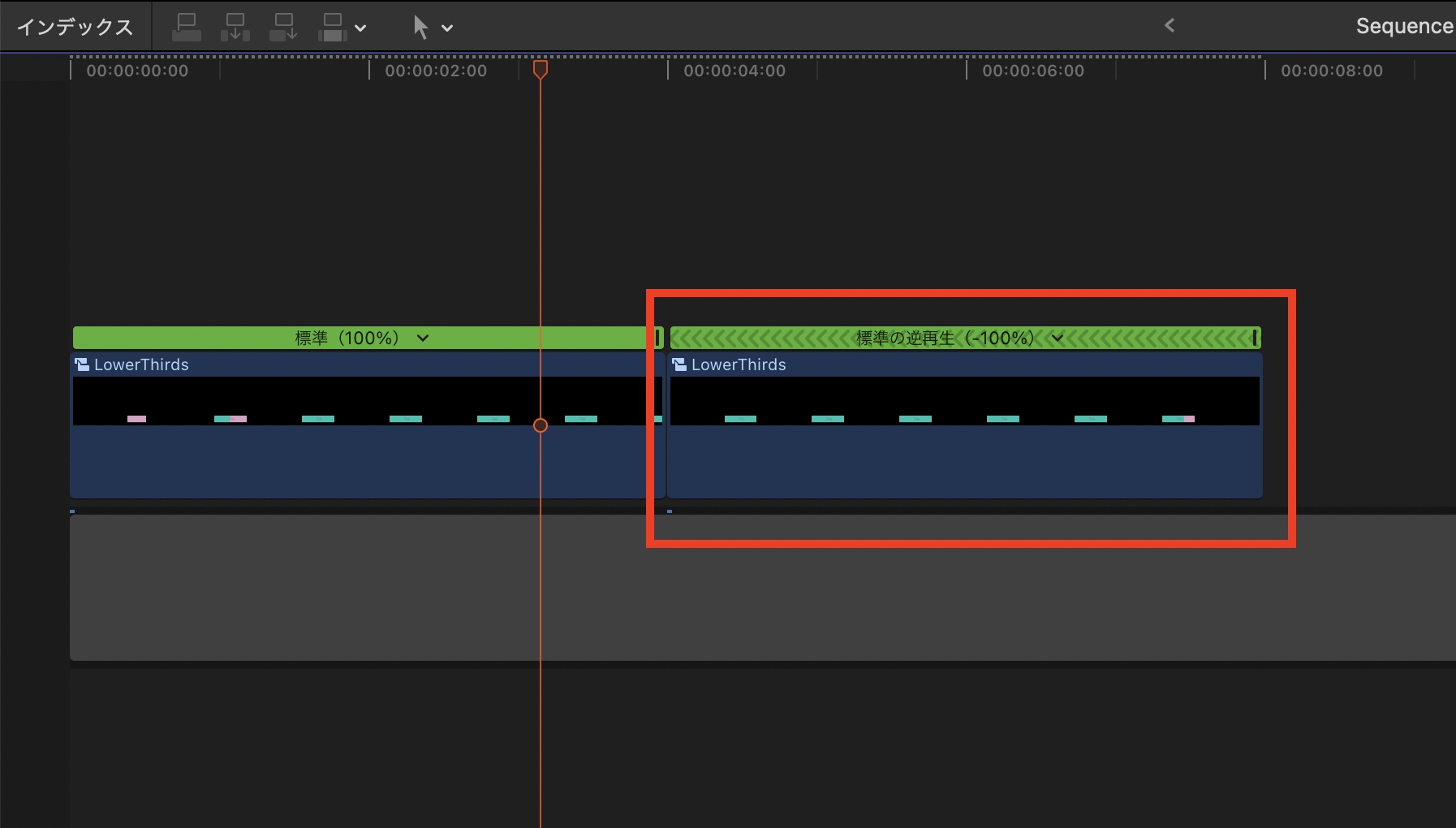
作成したアニメーションは1方向のみになっていますが、アニメーションを表示させた後に消えるようなアニメーションを作成する場合はキーフレームを追加するか、複合クリップを複製し、「逆再生」させるのも良いかもしれません。

Final Cut Proでのモーショングラフィックス制作はイージングやモーションブラーが用意されていなかったりするので、MotionやAfter Effectsで作成するのが理想ですが、今回紹介したシンプルなものであれば標準ツールでも作成できるので、今回の記事を参考に色々作ってみてください。
(MIKIO)




