[After Effects] トラッカーを使用してスマートフォンの画面を置き換えてみよう!

映画またはコマーシャルなどの作品でスマートフォンやパソコン、テレビなどの画面を映すシーンがあったりしますよね。
シンプルなシーンに見えるものの、実際に撮影してみると周りの光の明るさの影響でディスプレイを上手く撮影できなかったり、画面のピクセルが目立ってザラザラ感が出てきたりなど、意外に撮影が難しいものです。
テレビやスマートフォンから映し出されるディスプレイを綺麗に撮るにはどうすれば良いのでしょうか?
一つの方法はデバイスの輝度に合わせて周りの照明を調整する方法。こちらは確実に撮る事ができますが、セットアップに時間が掛かってしまいます。
照明を用意するほどの予算や時間に限りがあったり、アプリやウェブサイトなどのコンテンツがまだ用意されていない状態で、撮影する必要がある場合には、撮影後の編集で置き換えるというのもオススメな方法の一つです。
写真と違って、1フレームずつ修正を加える事になるので、気が遠くなりそうな作業だと思ってしまいますが、After Effectsの「トラッカー」というツールを使用すれば、10分程度で合成を仕上げられます。
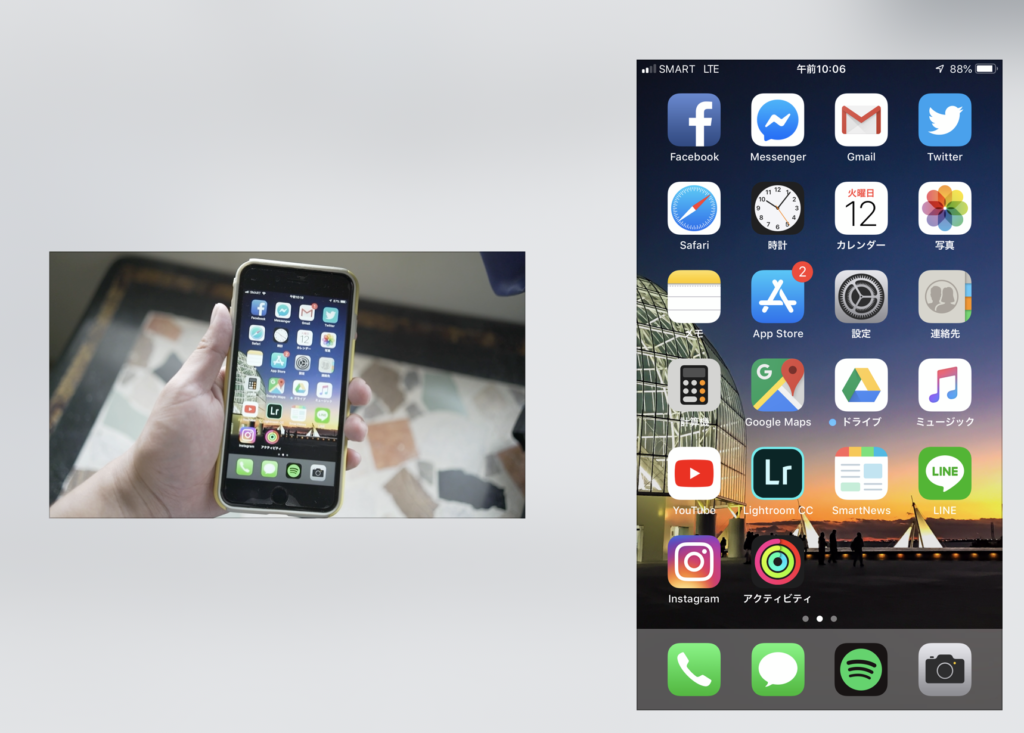
今回のチュートリアルでは下のようなエフェクトを制作していきます。
Beforeの素材では周りの明るさは丁度良く設定してあるものの、iPhoneに映し出されたホーム画面は少し明るく、適正な明るさになってはいません。編集後のAfterの素材を確認してみると、スクリーンの明るさ調整ができているのに加えて、手の動きに合わせてホーム画面が上手く合成されています。
素材の読み込みと新規プロジェクト
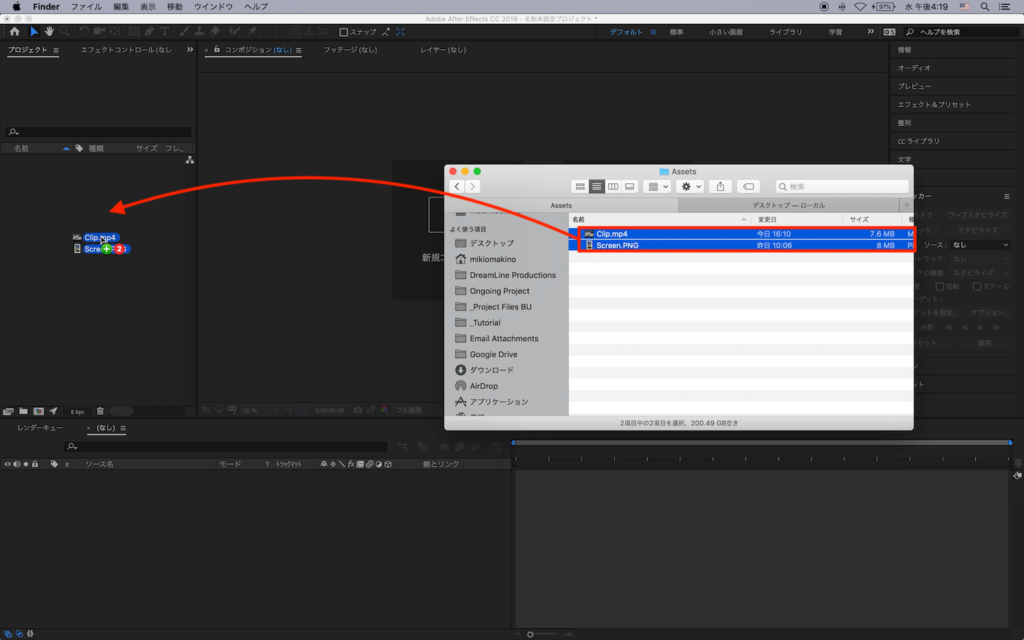
After Effectsを開き、プロジェクトウィンドウに素材を追加しましょう。

こちらのチュートリアルと同じ様に作業してみたい場合は、記事の一番下にあるダウンロードリンクからZIPファイルを入手し、その中にある「Assets」フォルダーの2つの素材を利用してみてください。

こちらではカメラで撮影されたスマートフォンのクリップと、ホーム画面のスクリーンショットが用意しています。

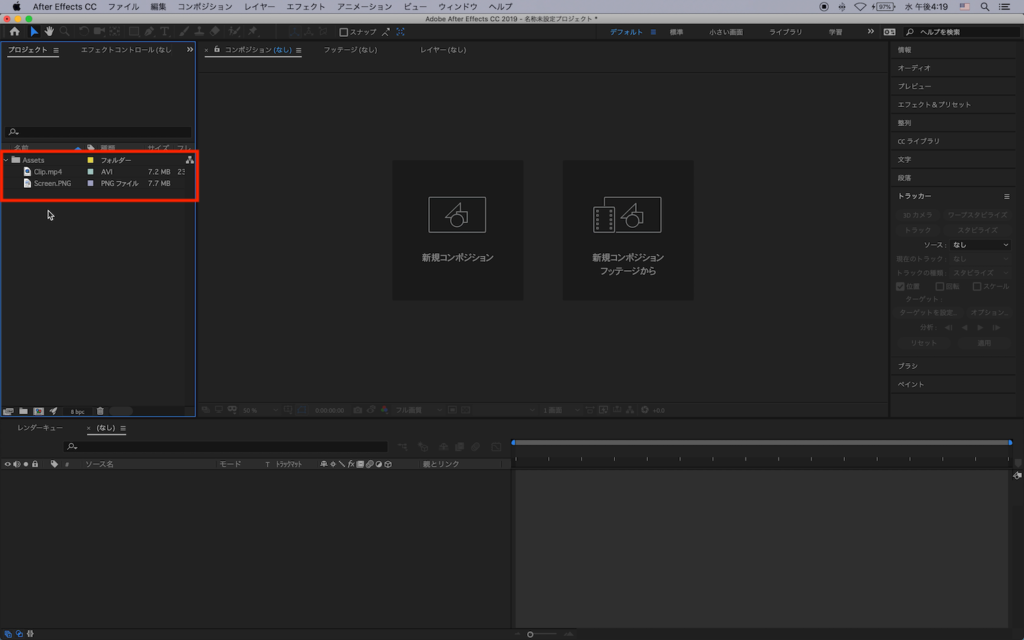
筆者は素材を読み込んだ後に新しく「Assets」というフォルダーをプロジェクトウィンドウに追加し、その中に素材を格納しました。ここは好みに合わせて整理すると良いでしょう。

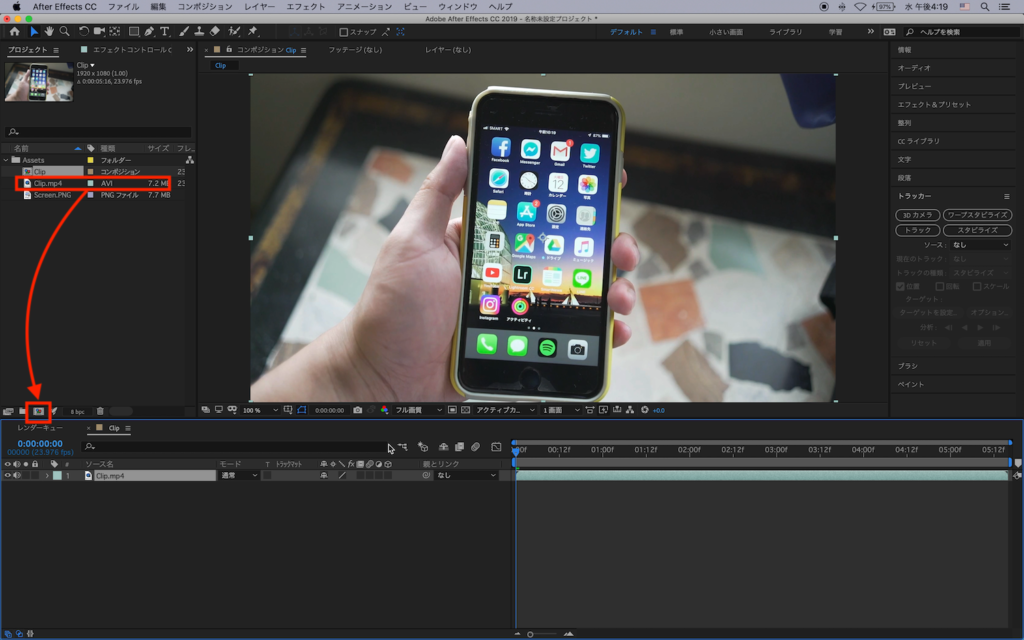
「Clip.mp4」を選択し、プロジェクトウィンドウ内にある「新規コンポジション」アイコンにドラッグ・アンド・ドロップし、コンポジションを作成します。

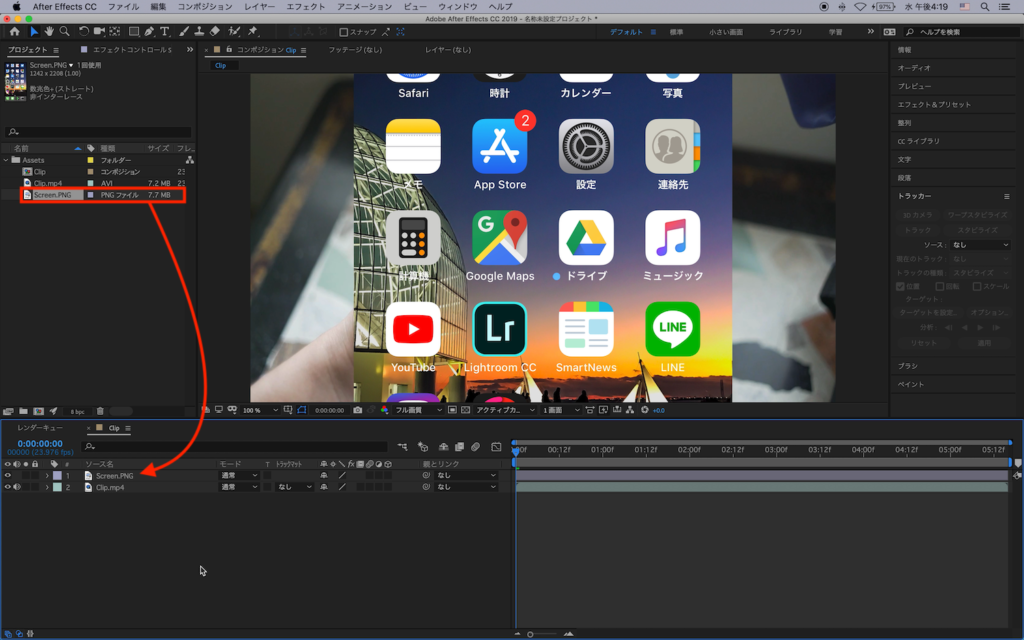
今度はスクリーンショットである「Screen.PNG」をタイムラインに追加し、「Clip.mp4」の真上に現れるように配置します。

トラッカーの追加
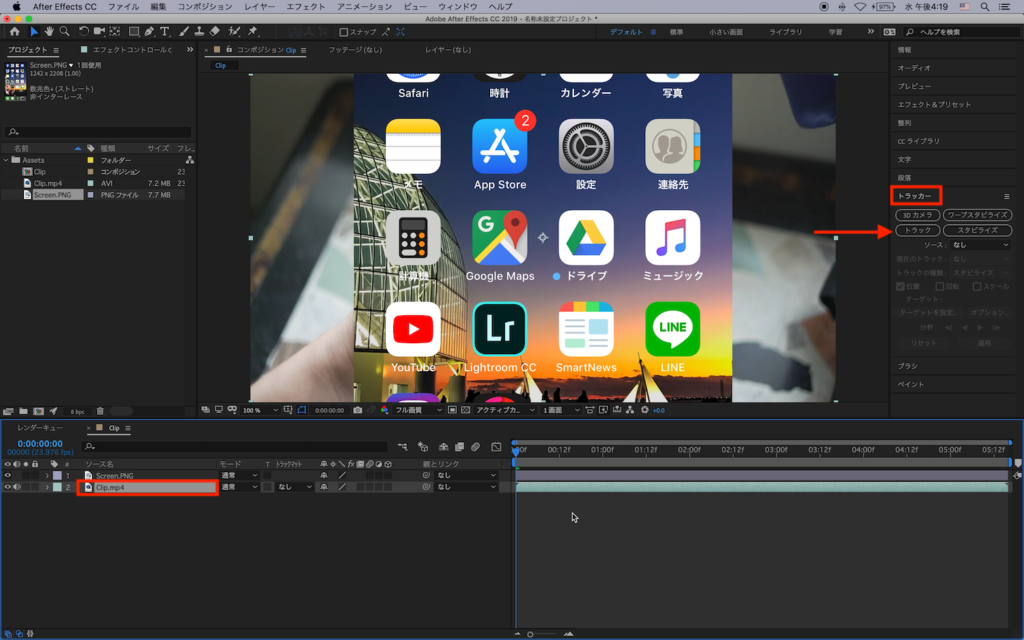
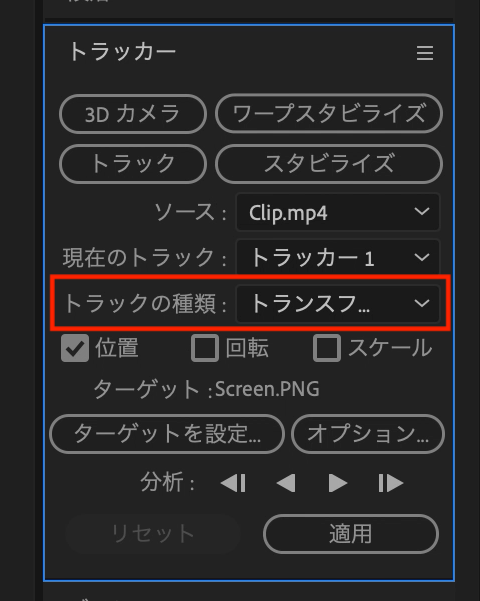
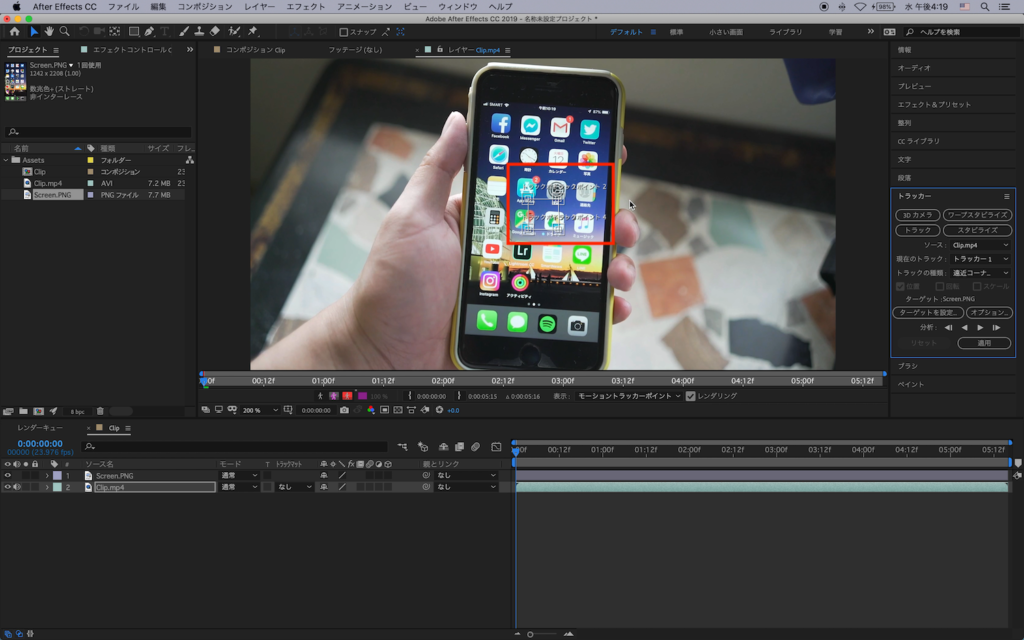
映像素材のClip.mp4を選択後に右側にあるタブ一覧から「トラッカー」を展開し、「トラック」をクリック。すると、トラックポイントが現れます。


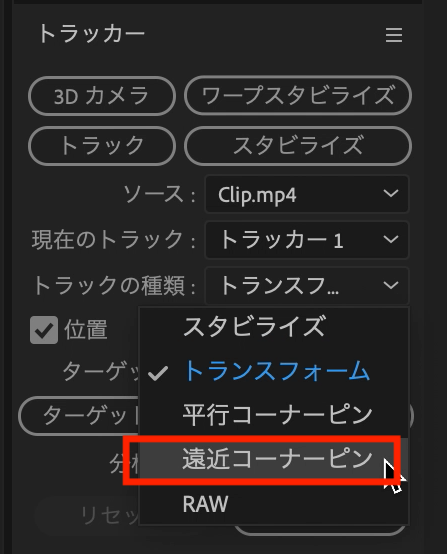
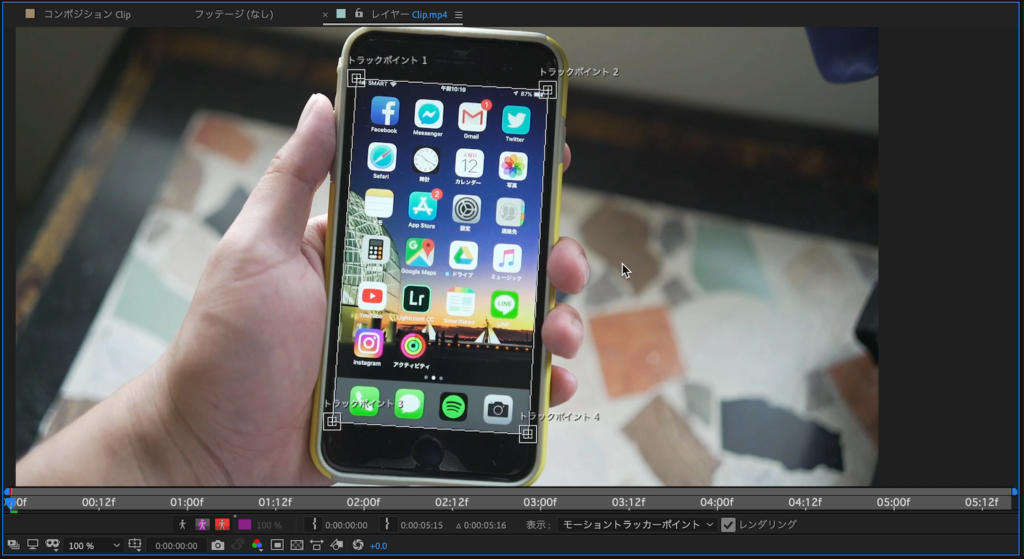
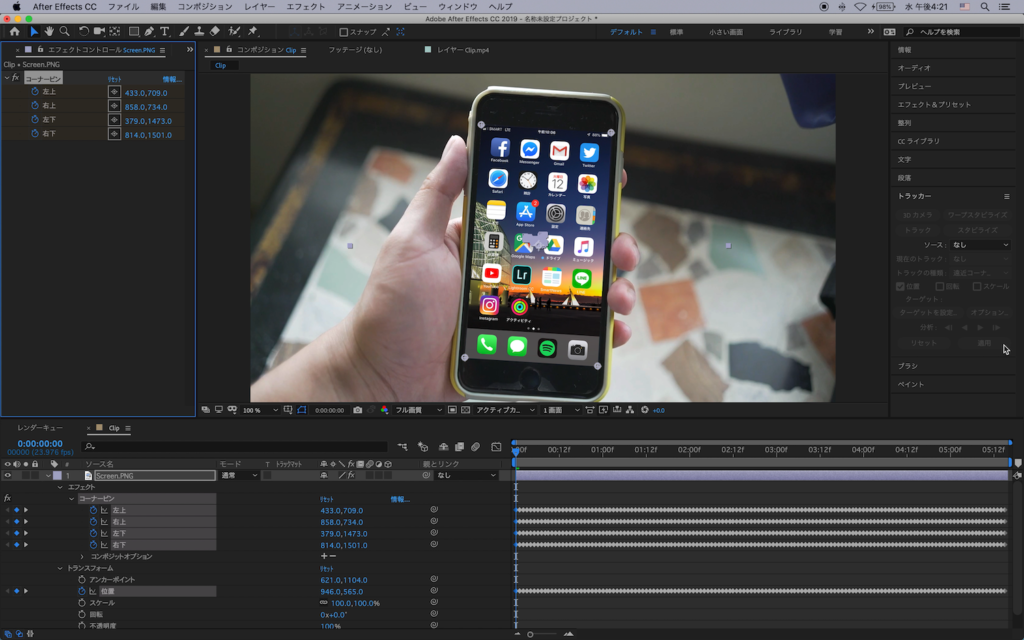
トラッカーの項目にある「トラックの種類」から「遠近コーナービン」を選択して、4つのトラッキングポイントを表示させます。


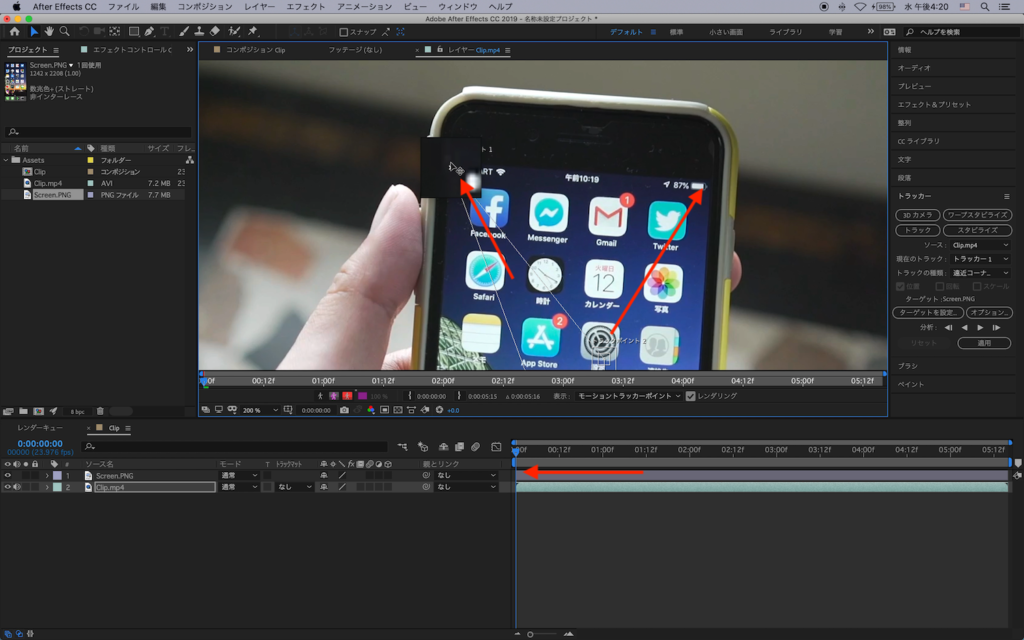
タイムインディケーターが「0秒」にある事を確認した上で、4つのトラックポイントを画面の4隅に配置していきましょう。真ん中にある十字がそれぞれの角に重なるように設定します。



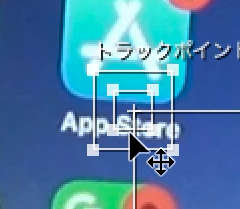
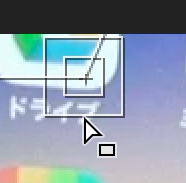
またトラックポイントを上手く動かせない場合はカーソルが黒くなっている事を確認しましょう。白い状態であるとトラックポイント全体ではなく、枠線部分である検索領域やターゲット領域を動かす事になります。


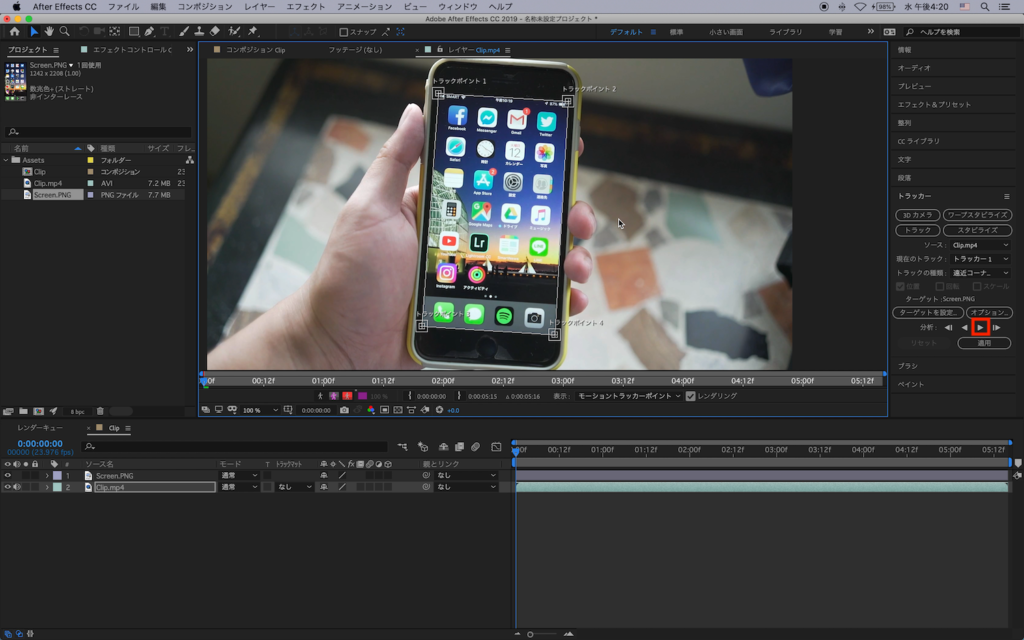
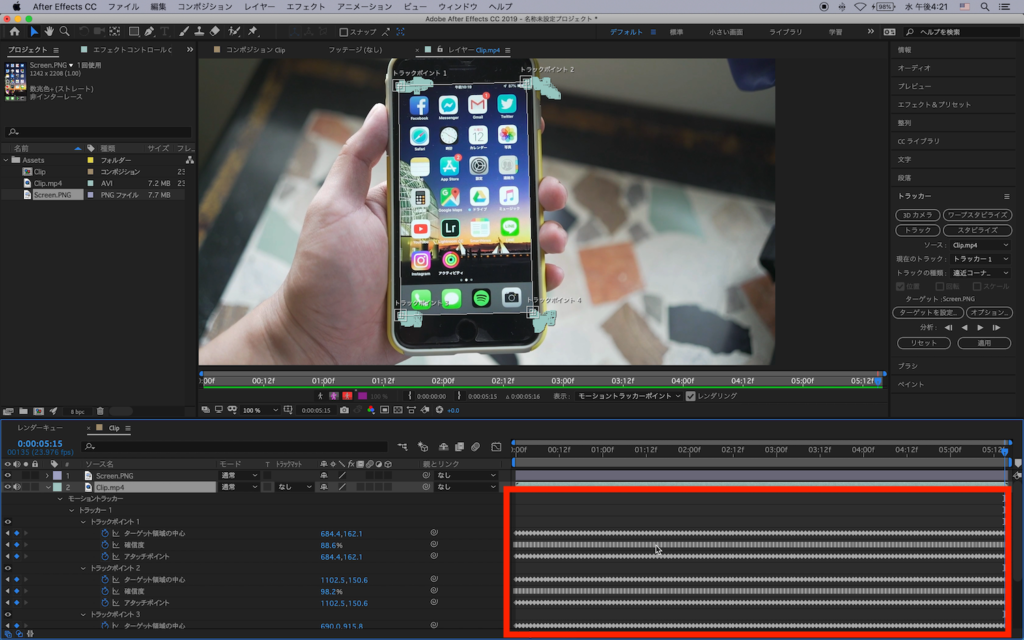
4隅に無事配置できたら、「分析」項目の「▶」アイコンである「再生方向に分析」をクリックしてトラッキングの分析をスタートさせます。

分析が完了すると、下のようにトラックポイントのキーフレームが追加されるようになりました。

ターゲットを指定する
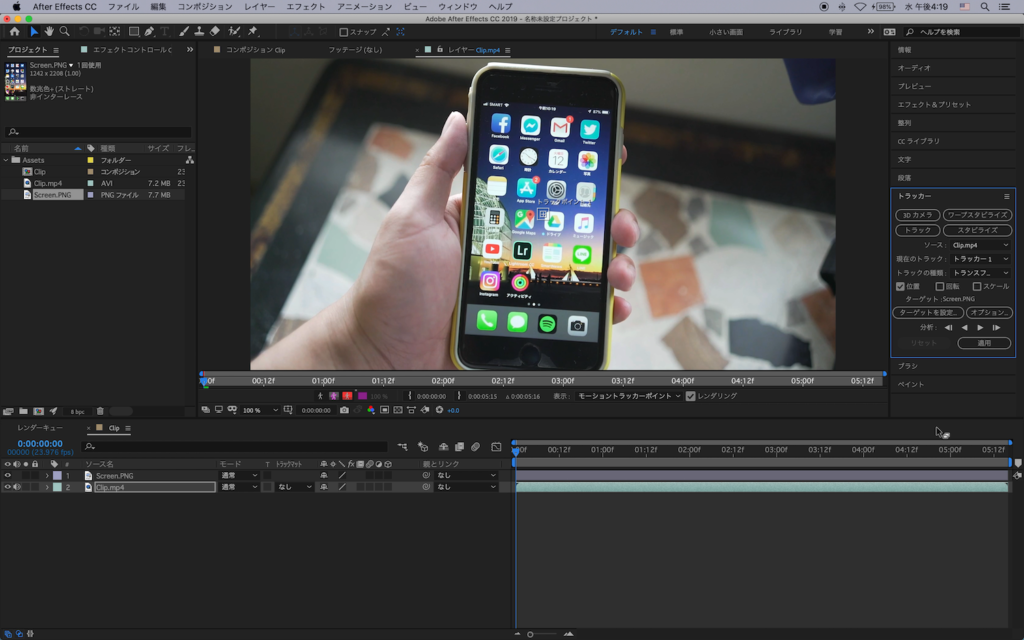
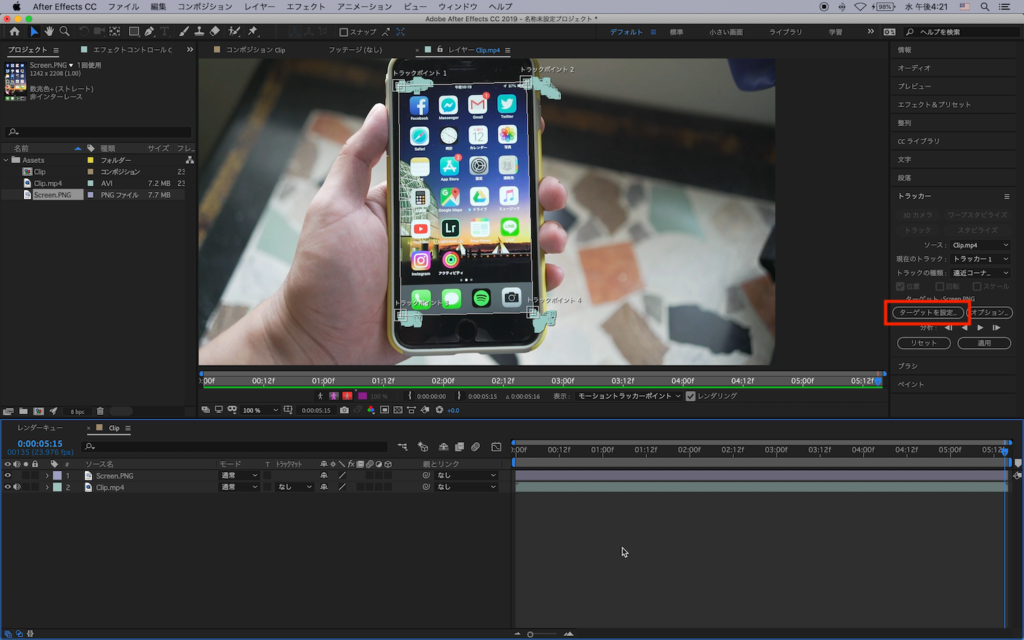
「トラッカー」内にある「ターゲットを設定」ボタンをクリックします。

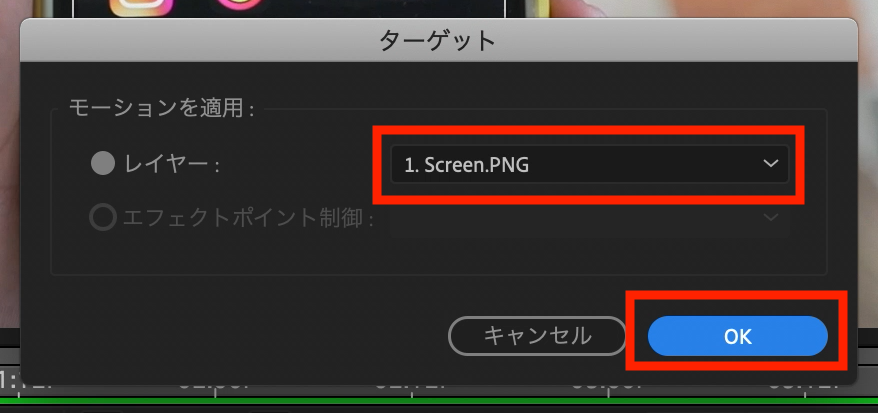
するとターゲットのウィンドウが現れるので、置き換えたい内容のレイヤーを選択します。今回のチュートリアルの場合だと、最上レイヤーにある「Screen.PNG」を指定し、「OK」をクリック。

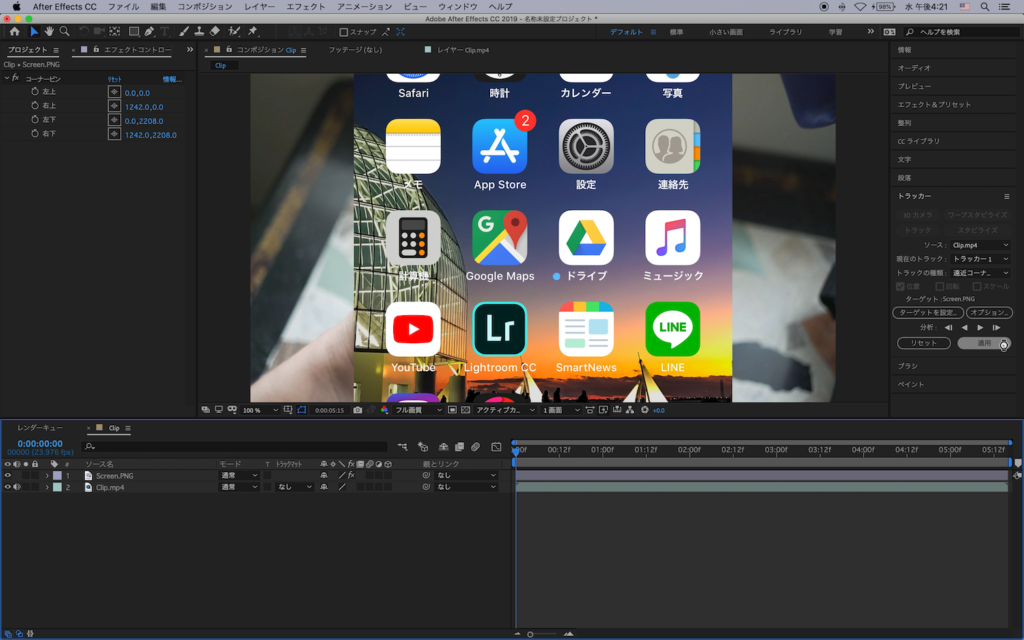
最後は「適用」をクリックして、エフェクトを反映させれば、上手くスマートフォンとスクリーンショットが馴染むようになりました。


一部トラッキングが不自然な部分もありますが、そこはマニュアルで微調整していくと良いでしょう。
もう少し自然にしてみる
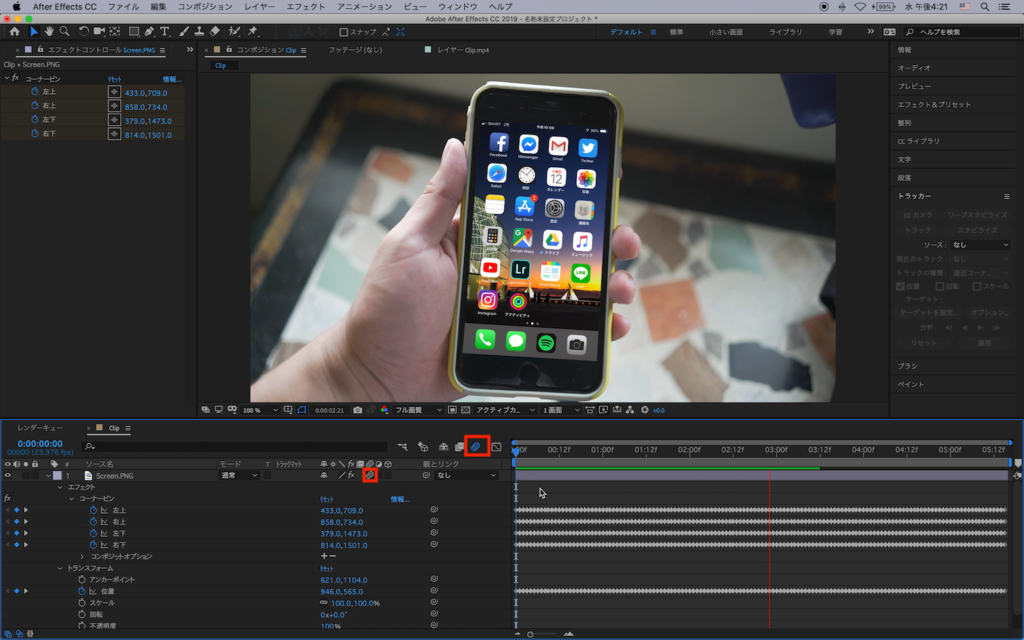
よりクリップと馴染むように、エフェクトをいくつか追加していきましょう。まずはモーションブラーから。

タイムラインでモーションブラーの設定をオンにし、「Screen.PNG」のレイヤーにも適用させます。
次によりスクリーンショットが背景のクリップとマッチするために、クリップにあるノイズ感をスクリーンショットに追加していきます。

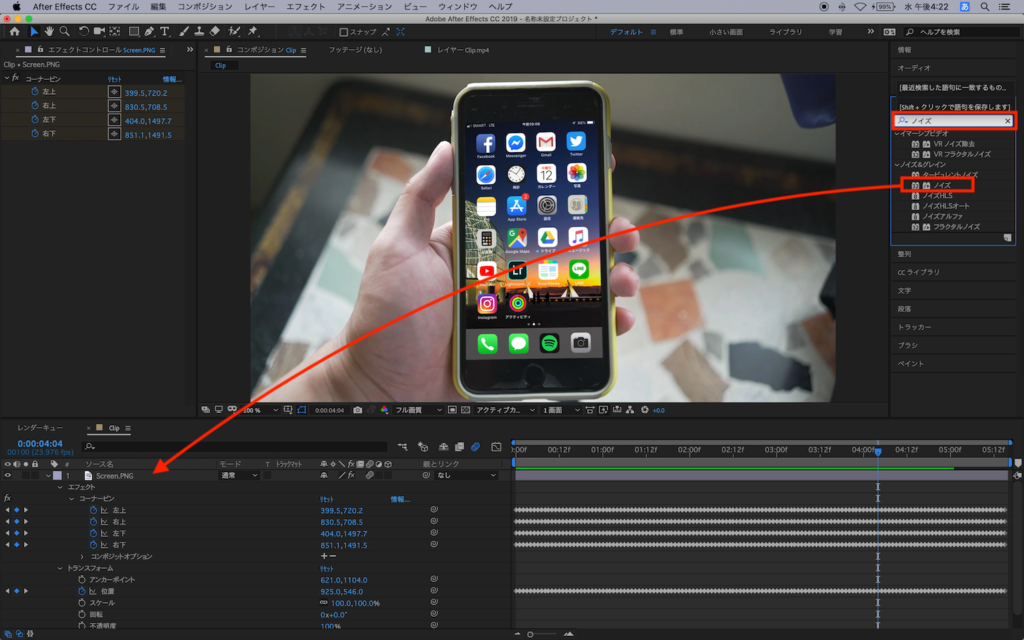
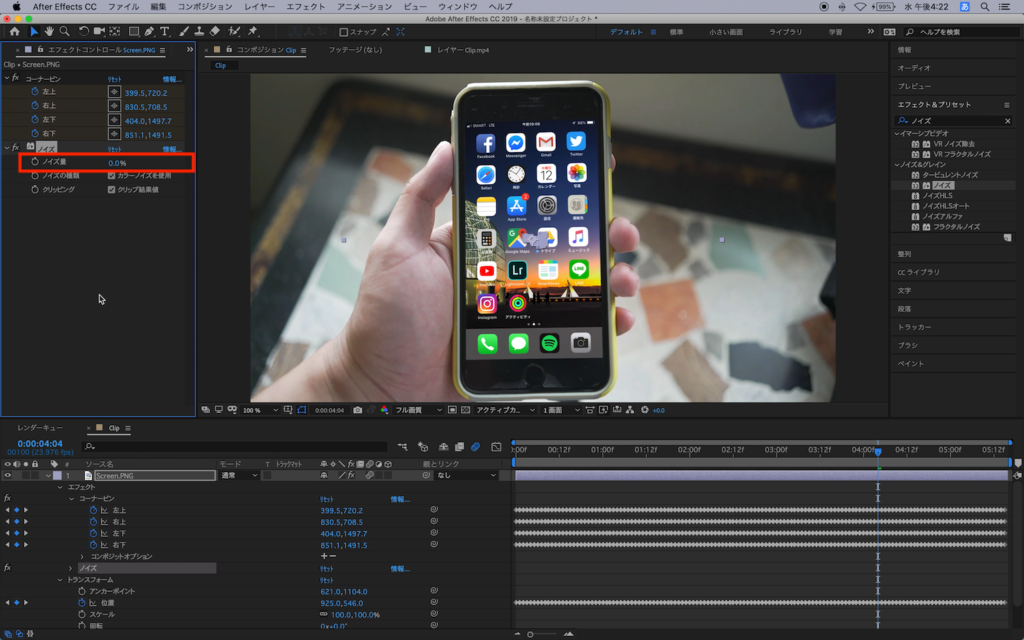
エフェクトタブから「ノイズ」と検索し、「ノイズ」のエフェクトを「Screen.PNG」にドラッグ・アンド・ドロップします。

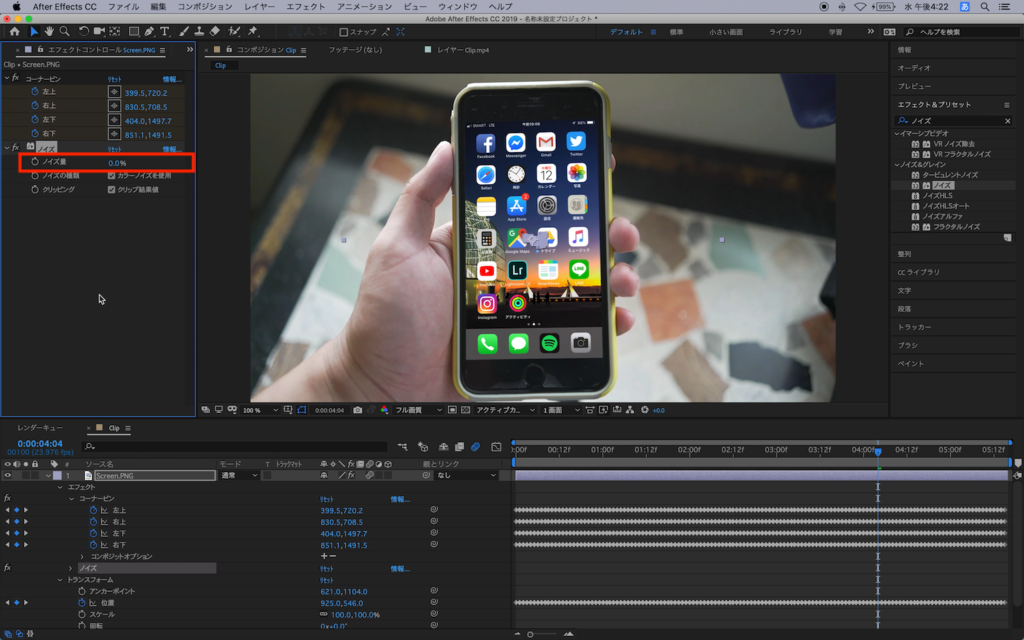
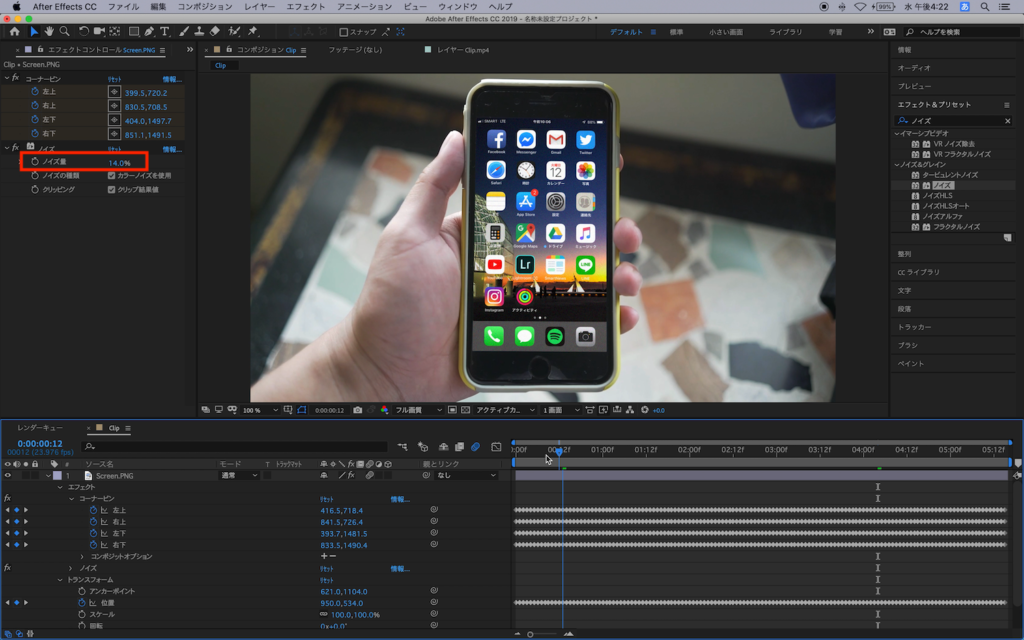
エフェクトタブから「ノイズ量」から背景のクリップと馴染むように数値を変更していきます。筆者的には「14%」がちょうど良いと感じられました。


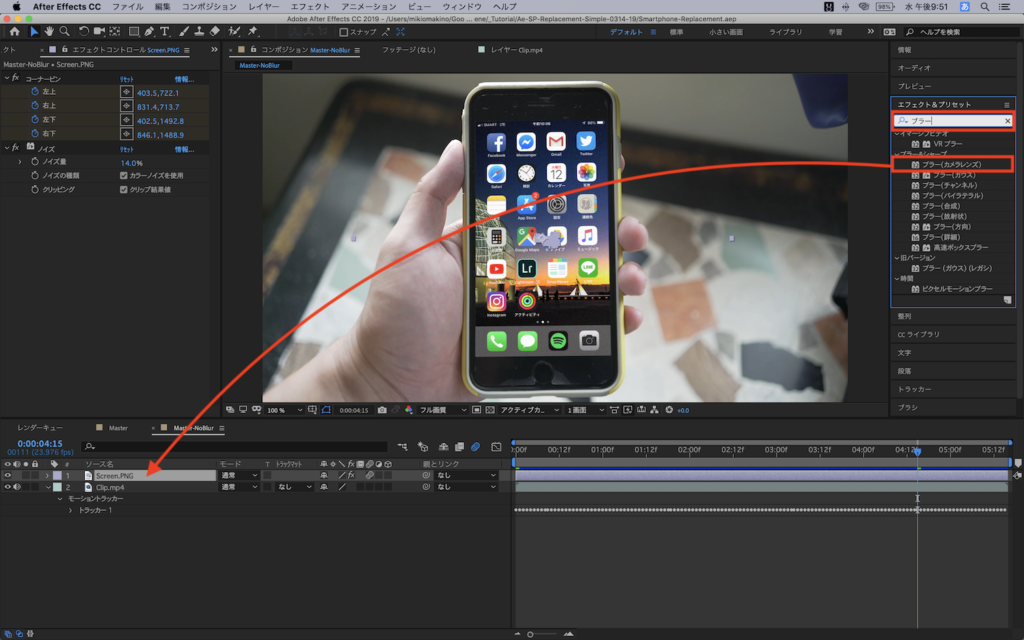
さらに手の動きに合わせて元のクリップの時と同じ様にピンぼけのエフェクトを付け足したい場合は、エフェクトタブから「ブラー(カメラレンズ)」を「Screen.PNG」に適用させます。

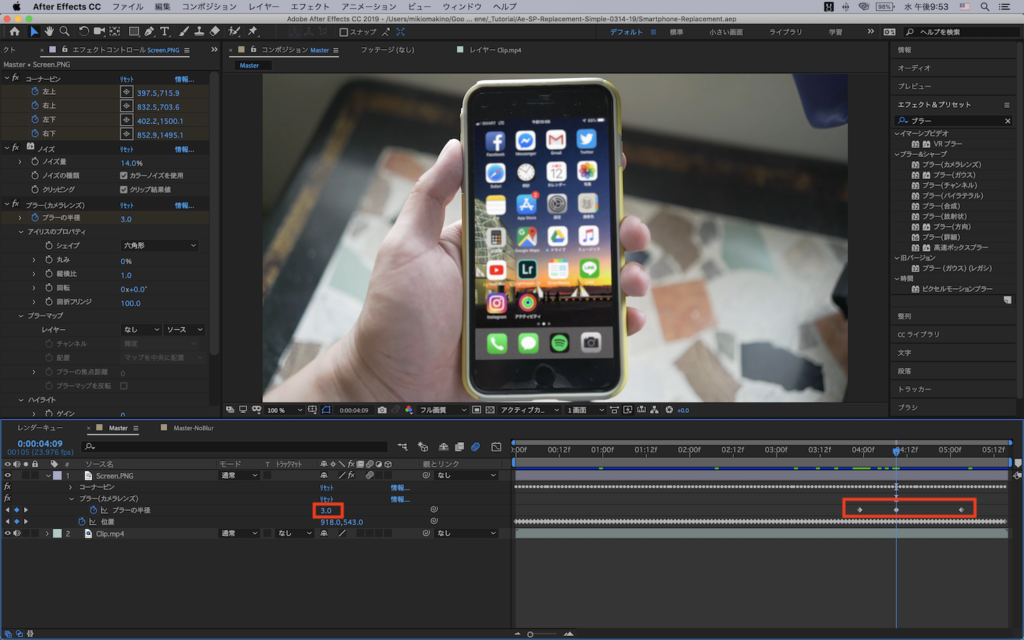
スマートフォンがカメラに近くなるタイミングに合わせて、「ブラーの半径」を「0」から「3」へ、そしてカメラから少し遠ざかる時に「0」になるようにキーフレームを追加すると良いでしょう。

最終的に完成した映像はこちら。より自然になっているのが分かると思います。
今回のチュートリアルでは動きの少ないデバイスのディスプレイを合成してみました。
演出でデバイスをフレームイン&アウトする場合などには、より高度なトラッキングが必要になりますが、意外とこの様なシンプルなものでも汎用性の高いと思うので、ぜひプロジェクトなどに使ってみてはいかがですか?
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て上記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)





