[Premiere Pro] エッセンシャルグラフィックスのマスクを使って特定の範囲を表示させたり、複雑なグラフィックを作成してみよう!

Adobe Premiere Proに搭載されているエッセンシャルグラフィックス(Essential Graphics)はタイトル作成や簡単なモーショングラフィックスを作成することが出来るツールです。
After EffectsやIllustratorに比べると利用できるツールや機能が限られているものの、使い方次第ではPremiere Pro単体でグラフィック作成からアニメーションの動きを加える所まで完結することができます。

中でもPremiere Proのエッセンシャルグラフィックスの便利なツールの一つが「 シェイプでマスク(Mask with Shape)」で、作成したシェイプをマスクにすることでシェイプ内のみにオブジェクトを表示させたり、反転させてマスクを適用したシェイプの範囲を非表示にすることが可能となります。
シェイプでマスクの基本的な使い方
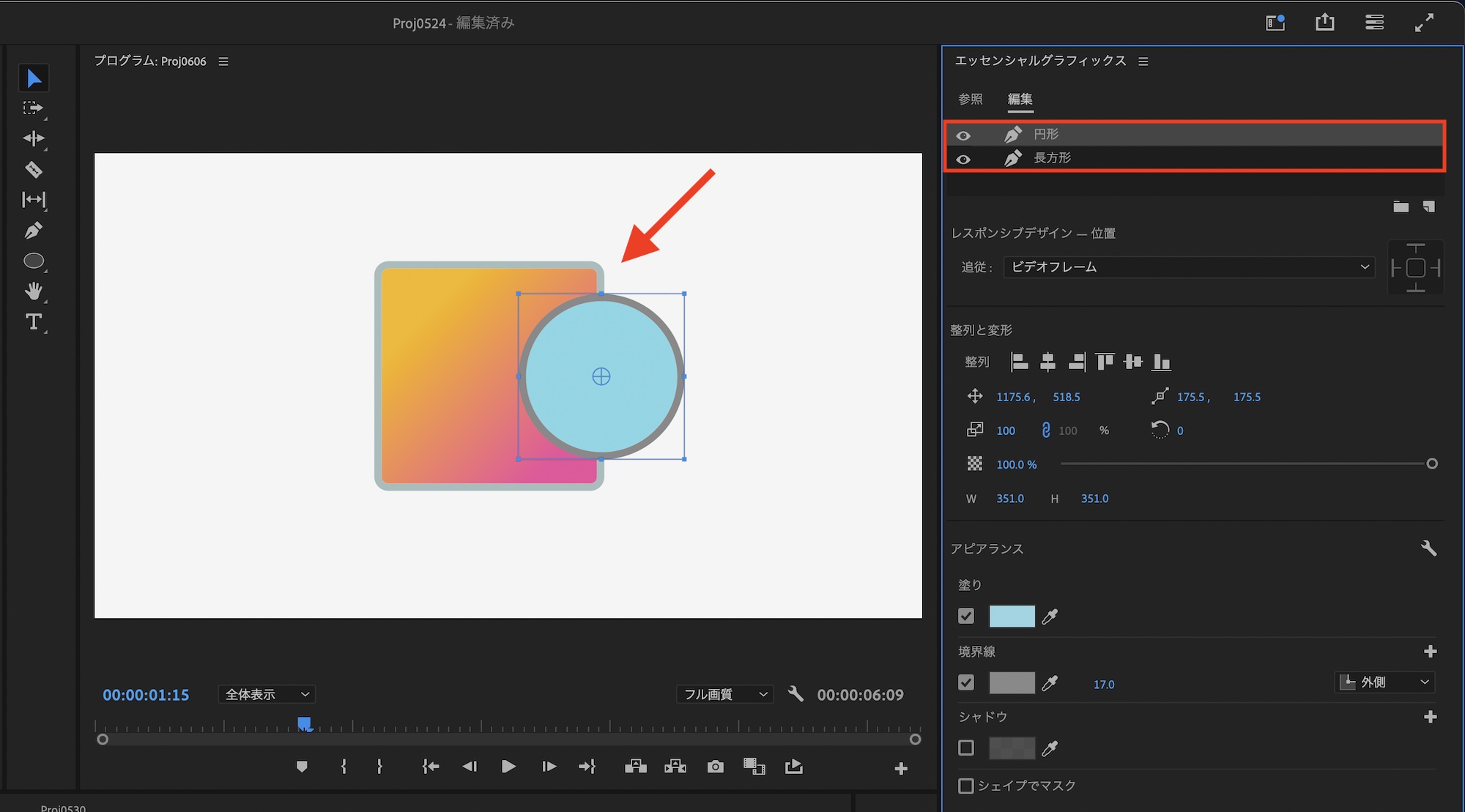
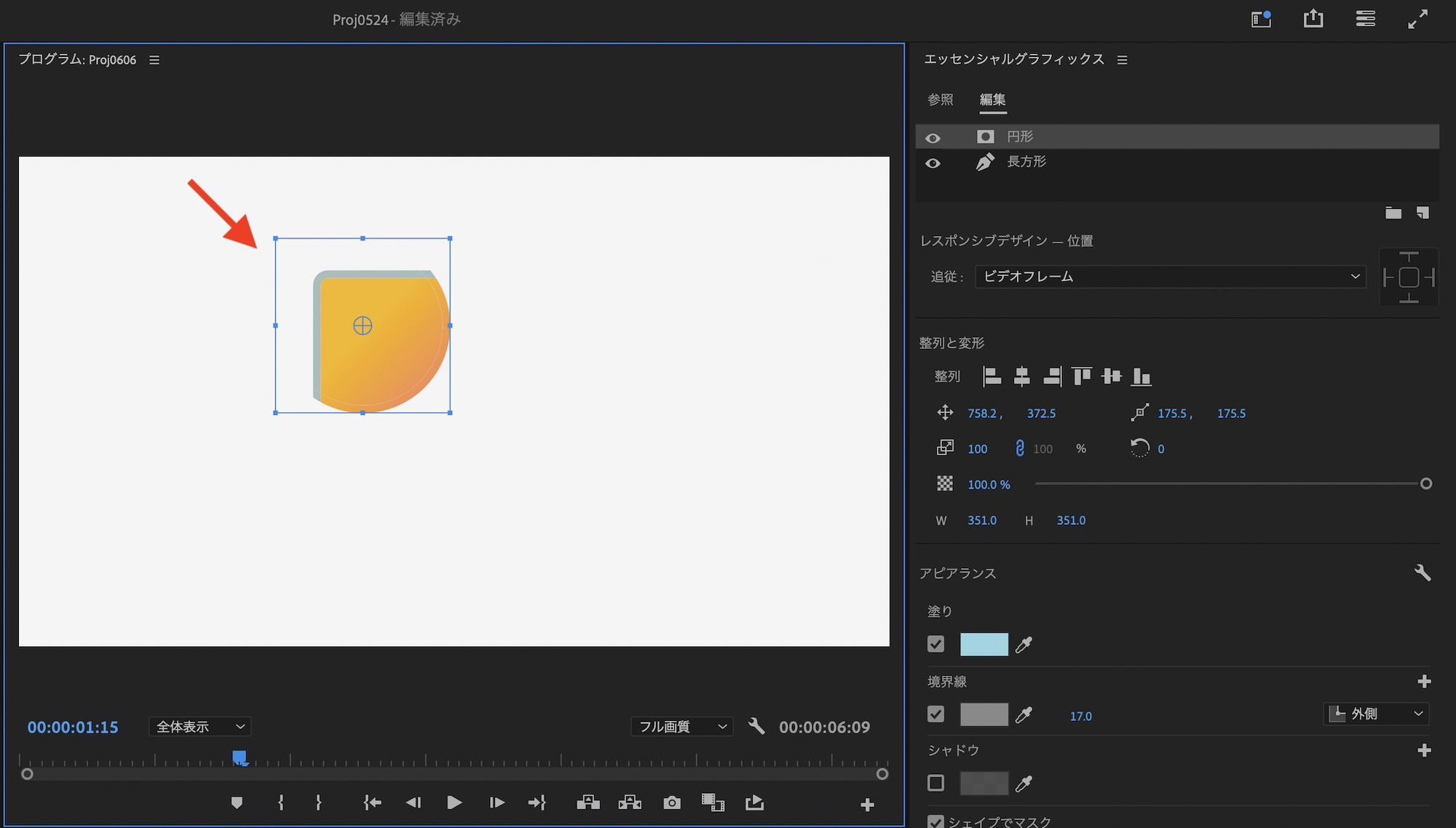
Premiere Proのエッセンシャルグラフィックスにある「シェイプでマスク」は2つ以上のオブジェクトが必要になります。今回の例では長方形と円形のシェイプを作成し、右側に重ねるように配置します。

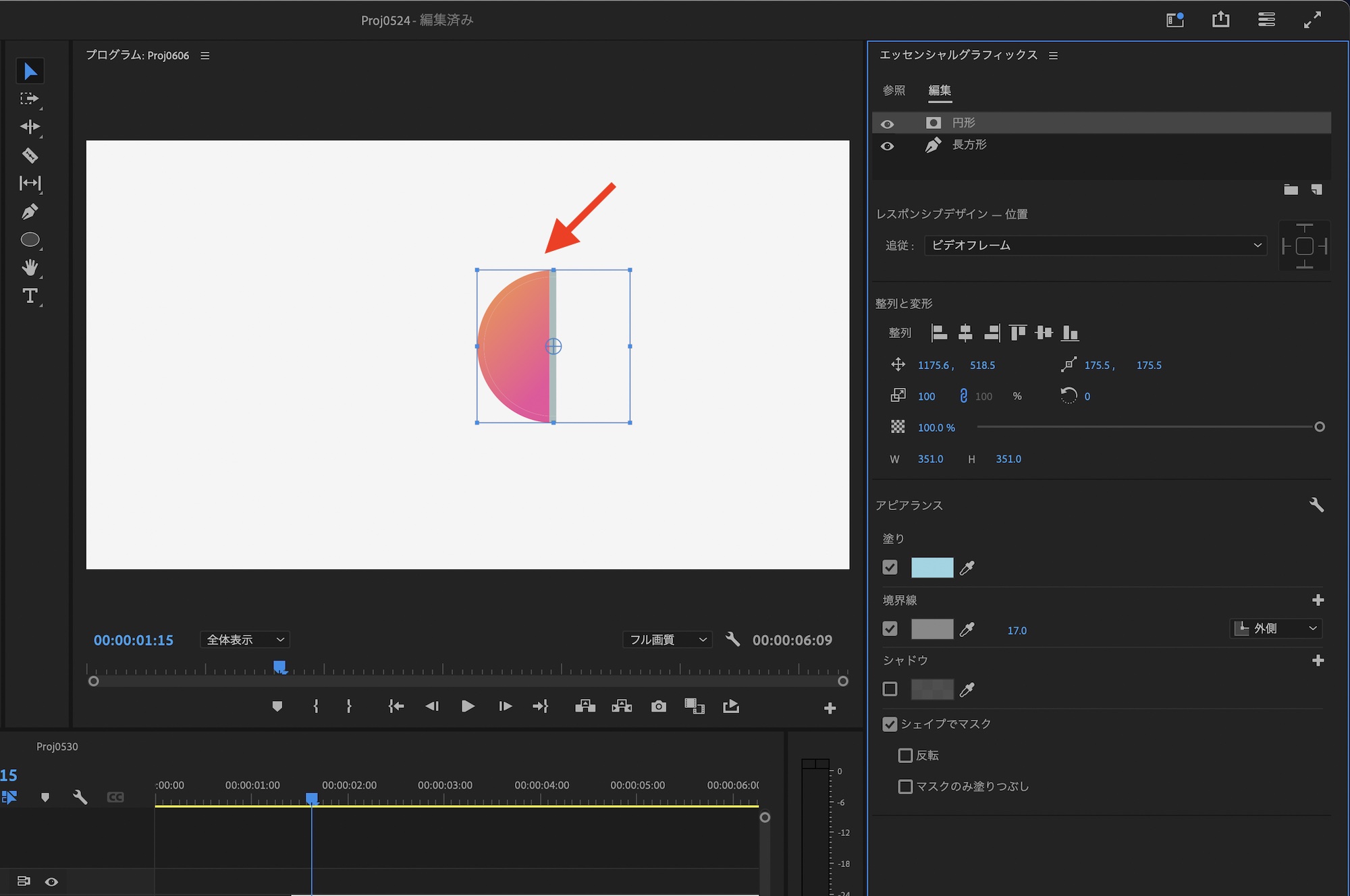
円形のレイヤーを選択し、一番下にある「シェイプでマスク」にチェックを入れ、マスクを適用すると長方形のオブジェクトが円形オブジェクト(マスク)の範囲にしか表示されないようになり、半円となります。

マスクしたオブジェクトはプログラムモニターでは表示されない透明なオブジェクトになっているものの、位置やスケールなどは変更可能で、表示する範囲を調整することができます。

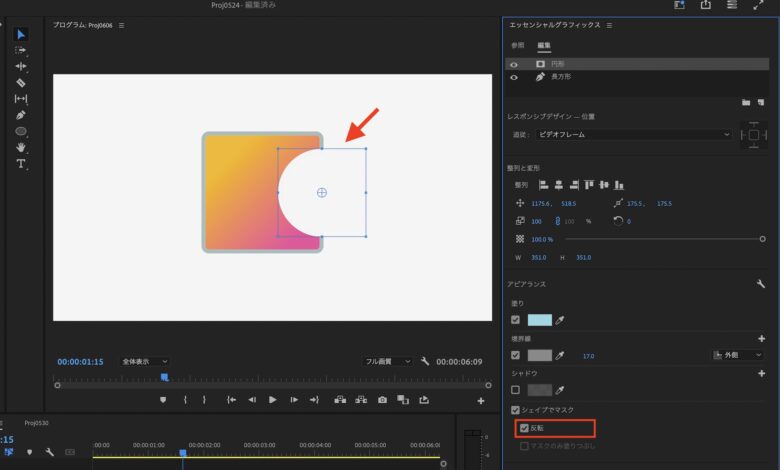
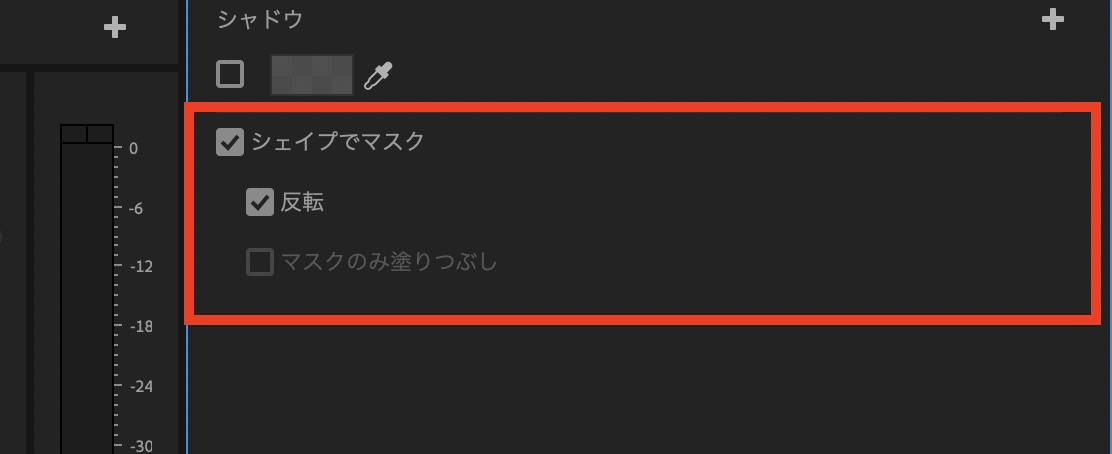
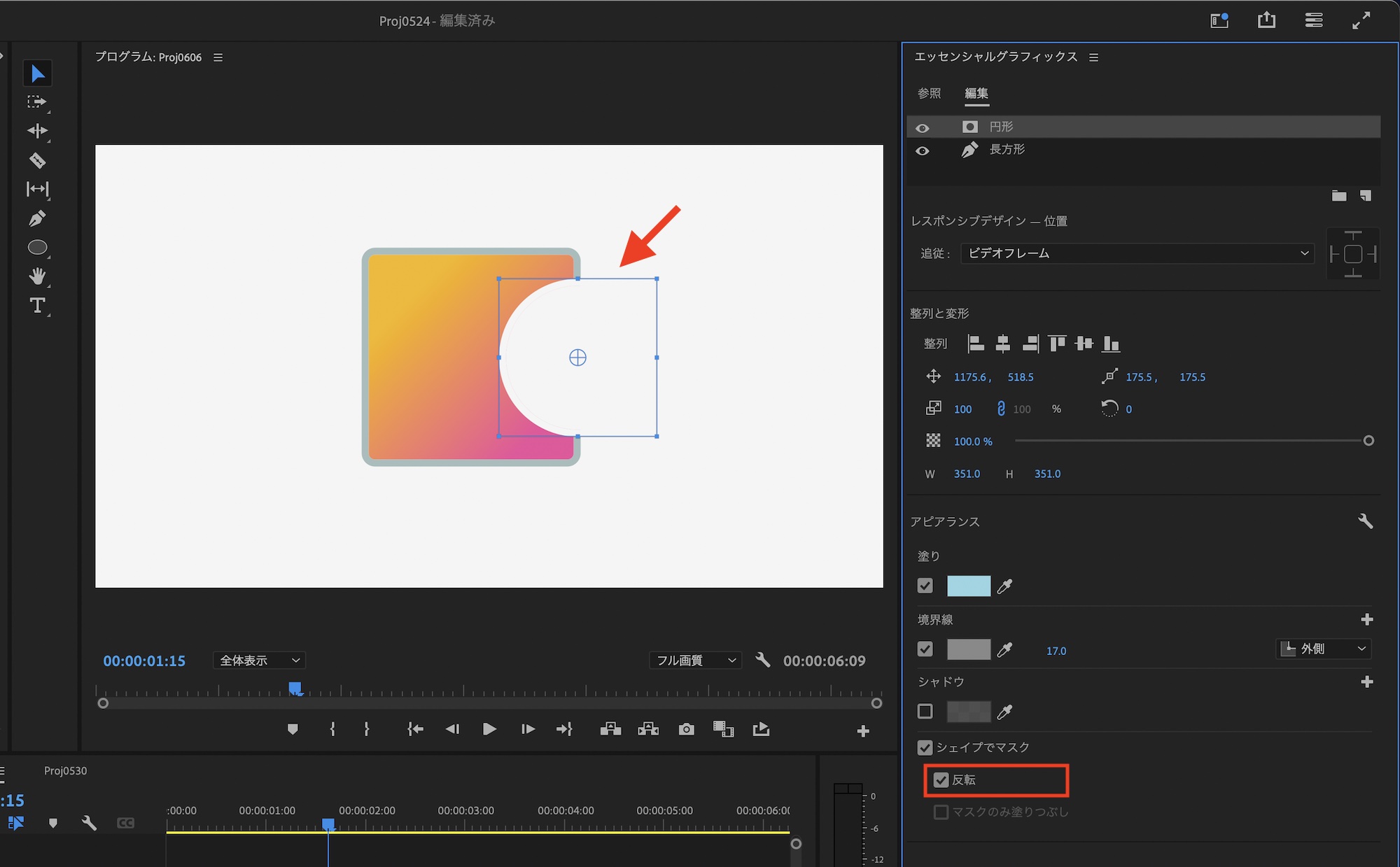
「反転」のオプションはマスクの効果を反転させるものです。デフォルトではマスクとして指定したオブジェクトの範囲のみに背景のオブジェクトを表示させますが、反転させることで、マスクの方が非表示になります。

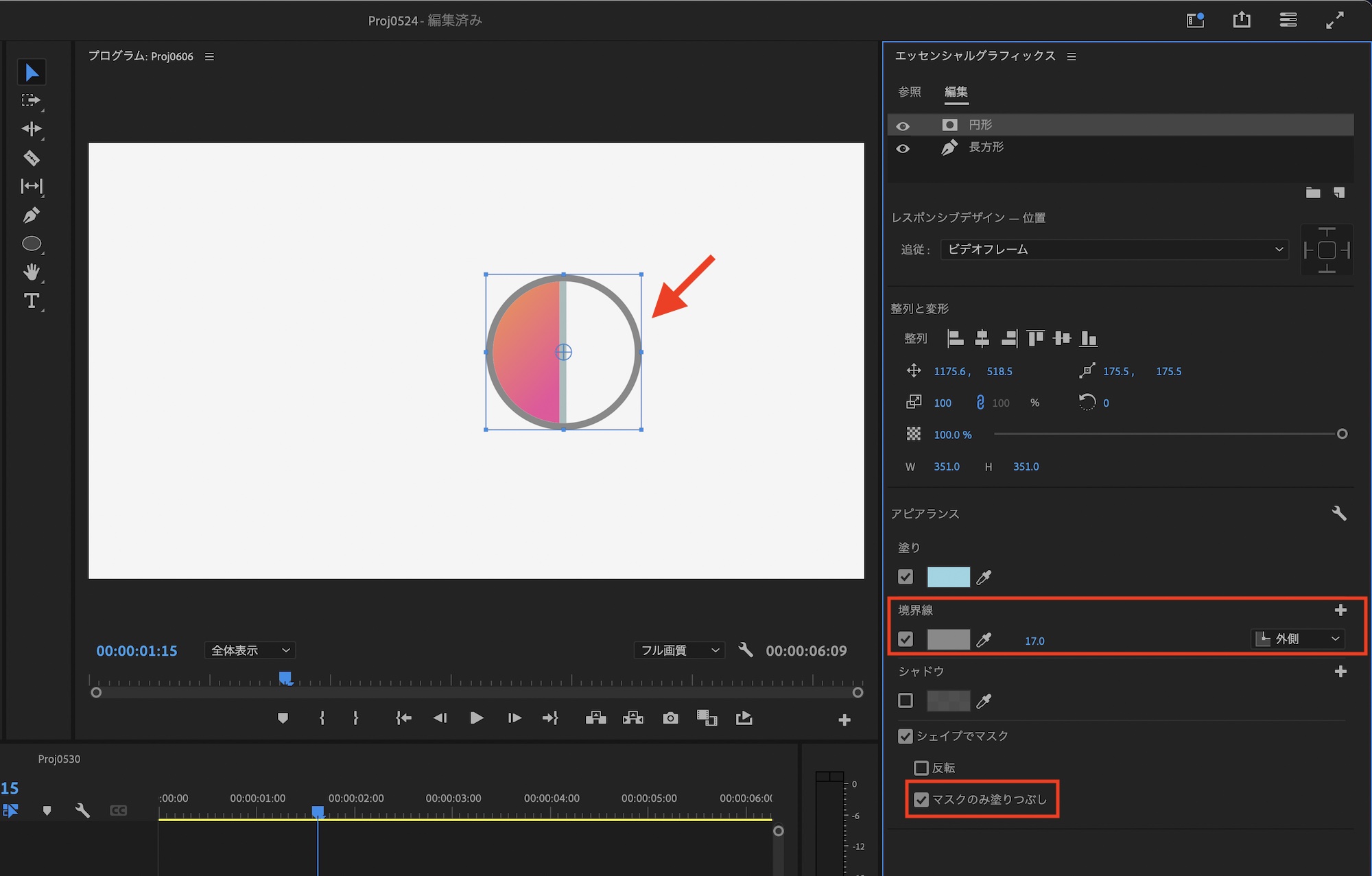
「マスクのみ塗りつぶし」はマスクを適用しているオブジェクトに境界線(枠線)がある場合、枠線をのこしつつ塗りの部分のみにマスクを適用するものです。

上の例では「マスクのみ塗りつぶし」をマスクのシェイプに適用したもの。境界線が表示されてありながら、塗りの部分はマスクされています。なお、「反転」を使用する時はこのオプションが利用できません。

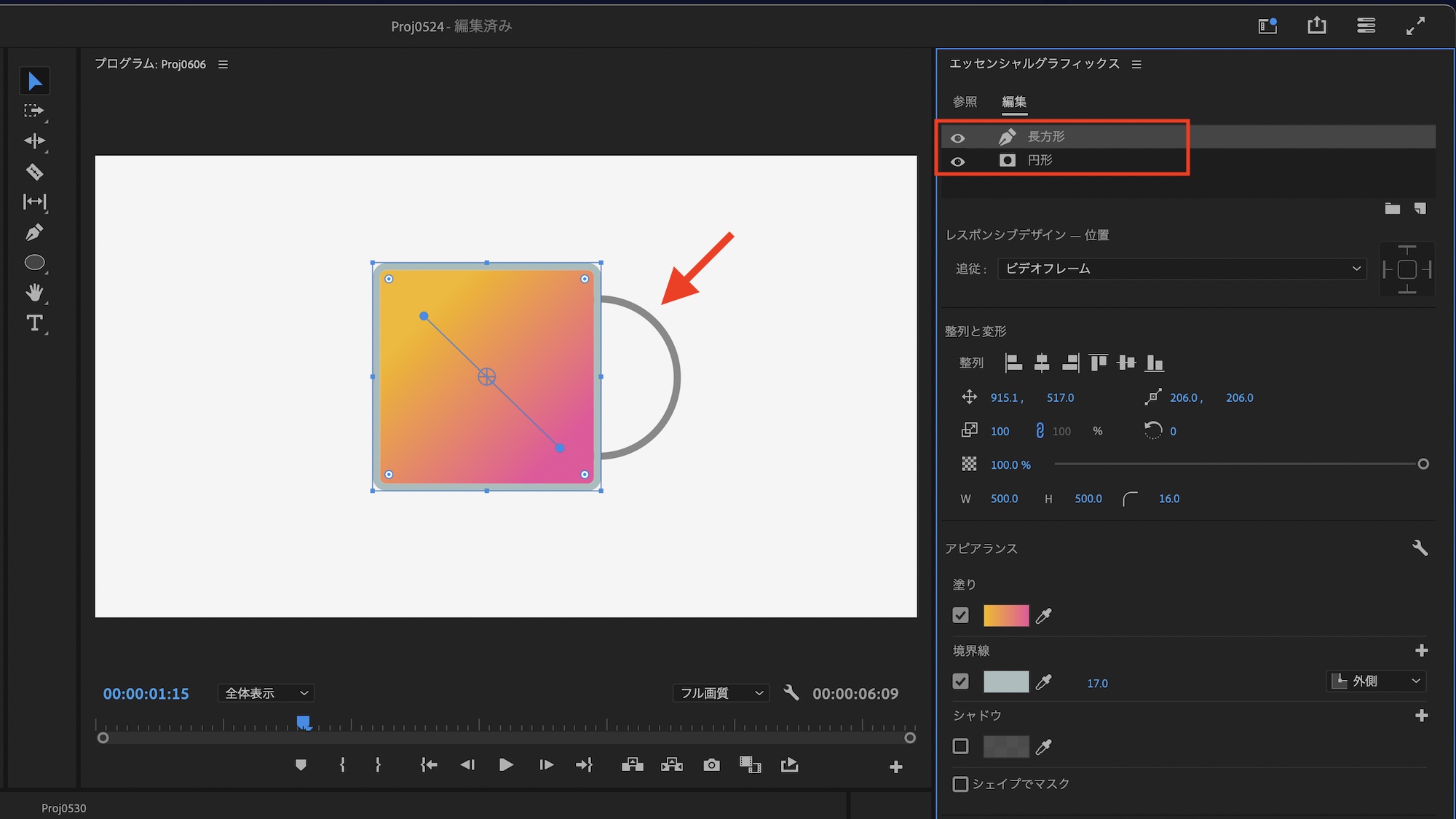
マスクを使うにはオブジェクトが2つ以上必要で、マスクを適用したオブジェクトをレイヤーの上に配置することで作用します。上のようにマスク適用したオブジェクトがレイヤーの上に配置されてあると、適用されませんので注意しましょう。
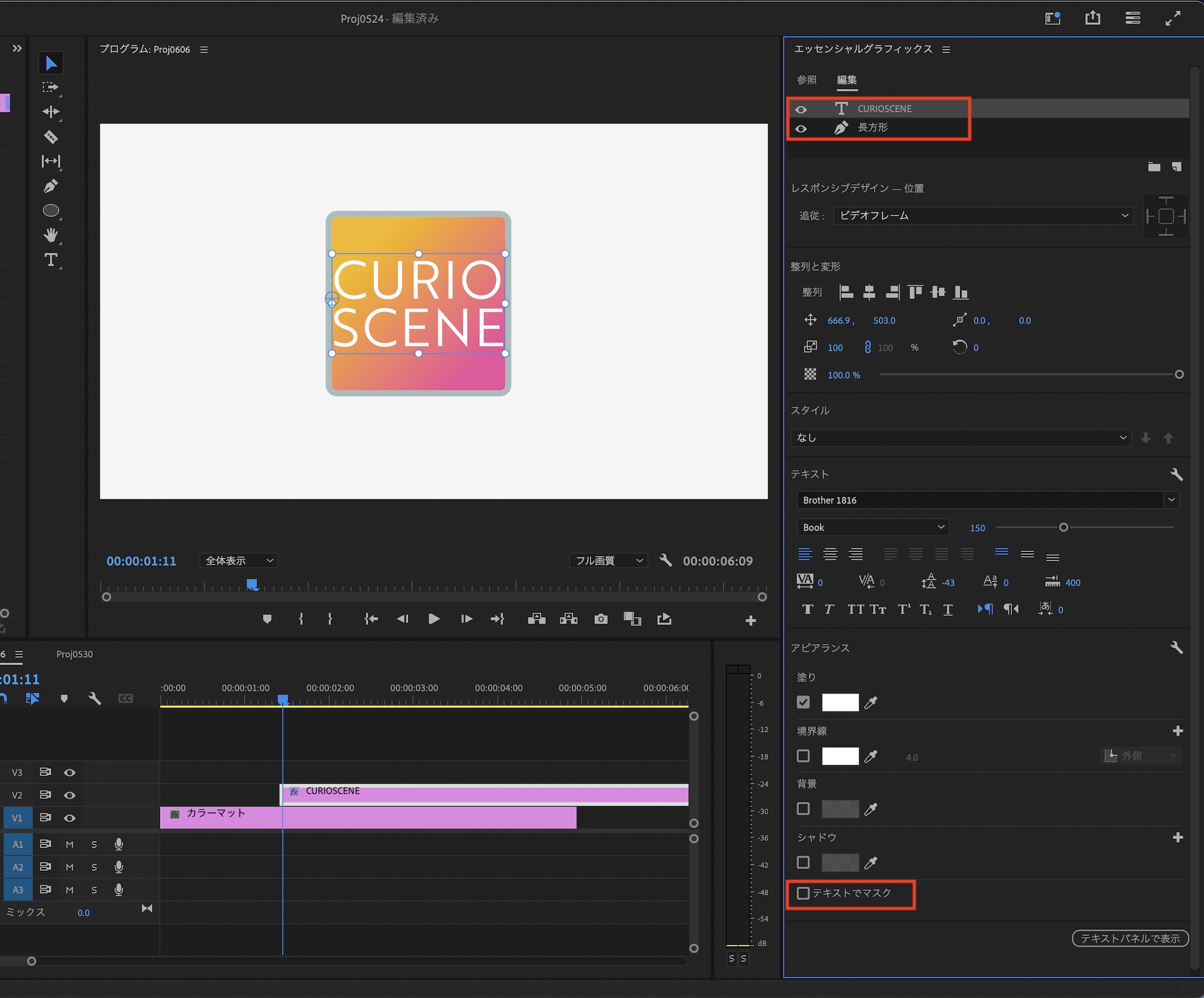
テキストでマスクする
前の項目ではシェイプを使ってマスクを適用しましたが、エッセンシャルグラフィックスのマスクの機能はシェイプのほか、テキストでも利用可能です。

上の例では長方形シェイプの上にテキストを追加したもの。テキストレイヤーを選択し、一番下にある「テキストでマスク」をクリックすると、背景の長方形のグラデーションがテキストに表示されるようになります。

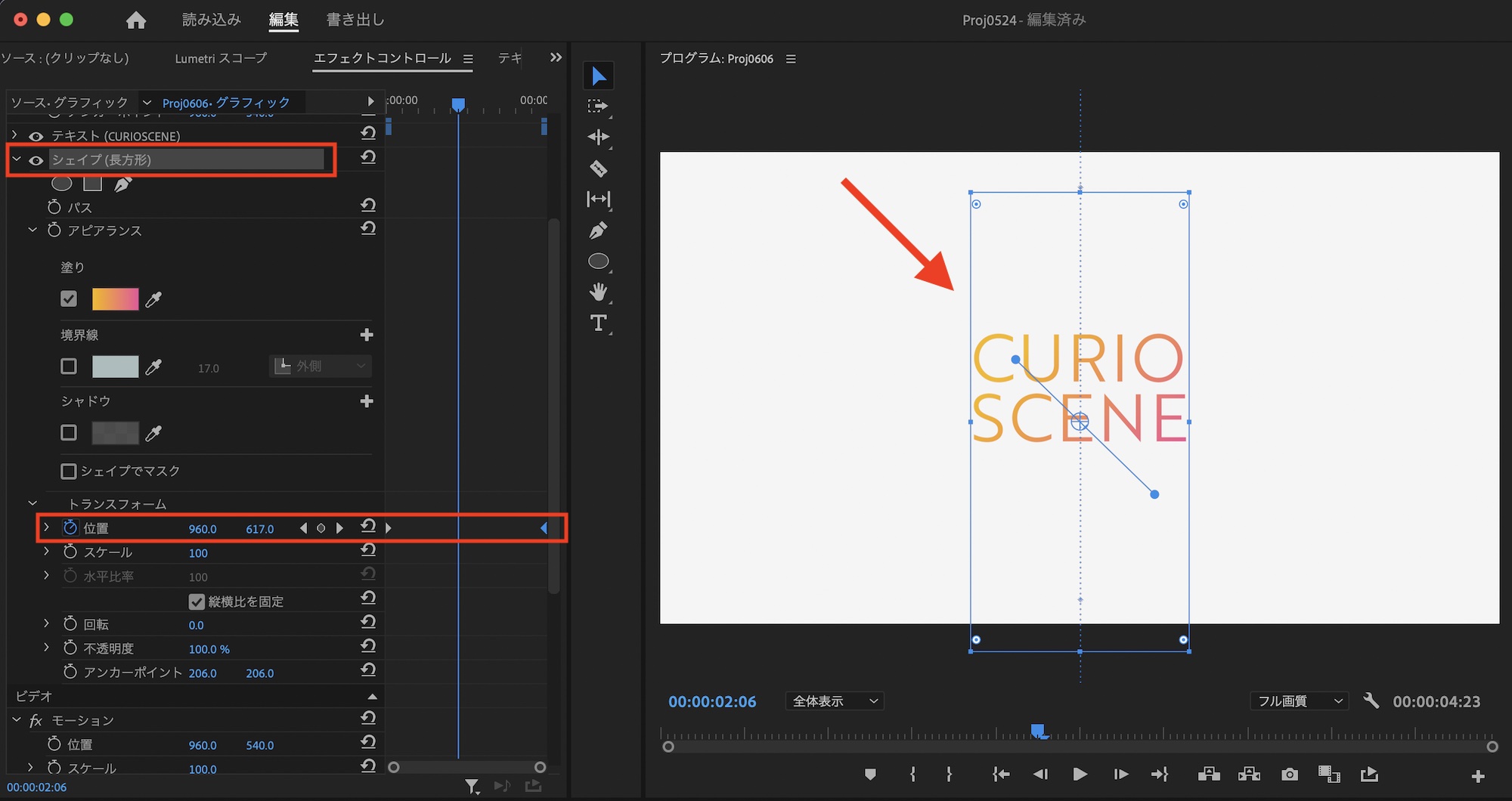
テキストの塗りからグラーデションにすることも可能ではあるものの、背景の長方形にキーフレームを追加することで、下のようなテキストが何もない所から現れ、グラーデションの色が変わるようなアニメーションを作成できます。

上のアニメーションはシンプルに背景の長方形の長さを調整し、エフェクトコントロールパネルの「グラフィック」の「シェイプ」の項目にある「位置」にキーフレームを追加しただけなので、比較的簡単にできると思います。

マスクを複数組み合わせて複雑なグラフィックを作成する
マスクは下にシェイプやテキストのオブジェクトがあれば複数追加可能で、マスクを活用することでIllustratorを使うことなく、複雑なグラフィックを作成することも可能です。

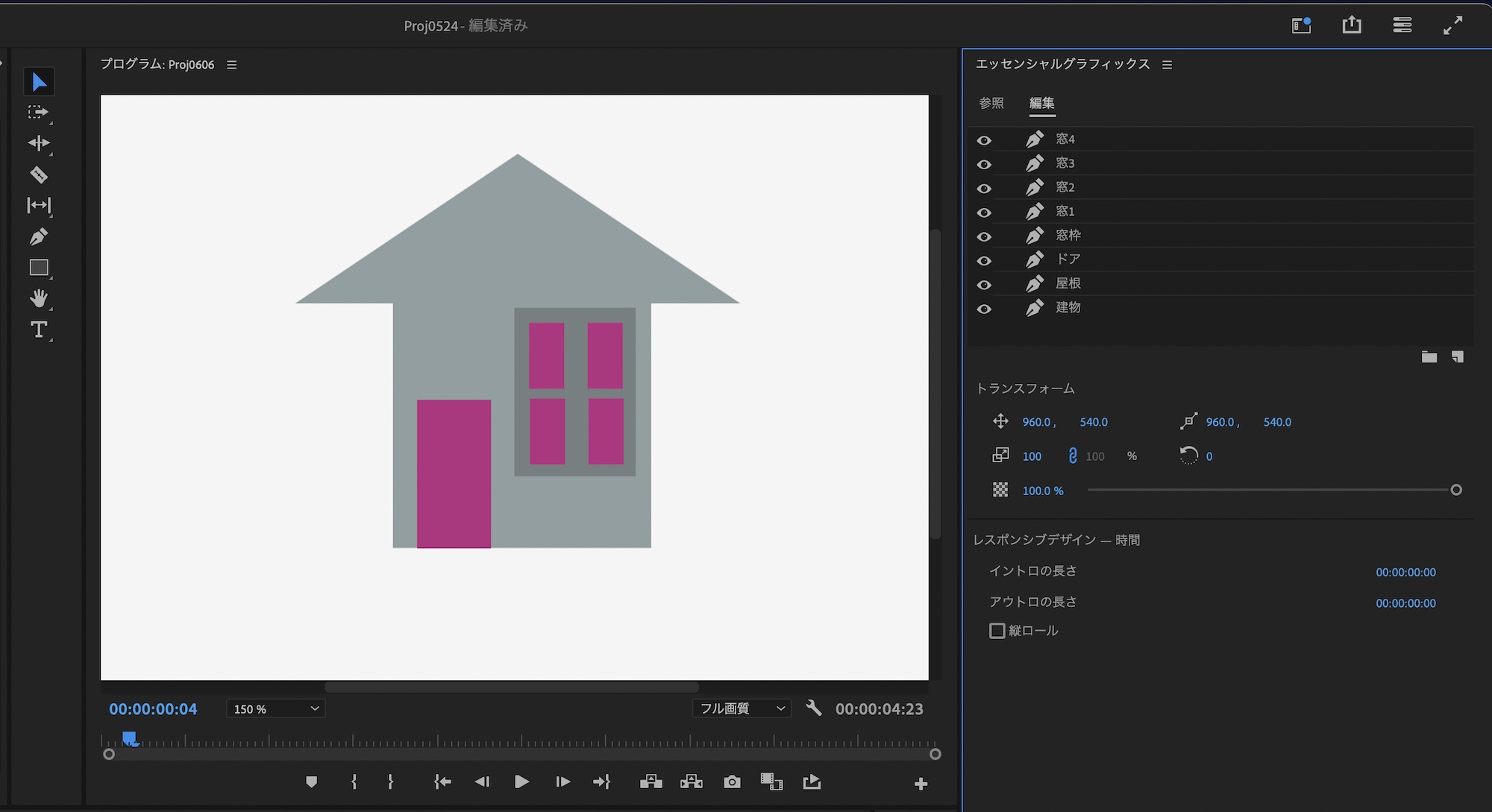
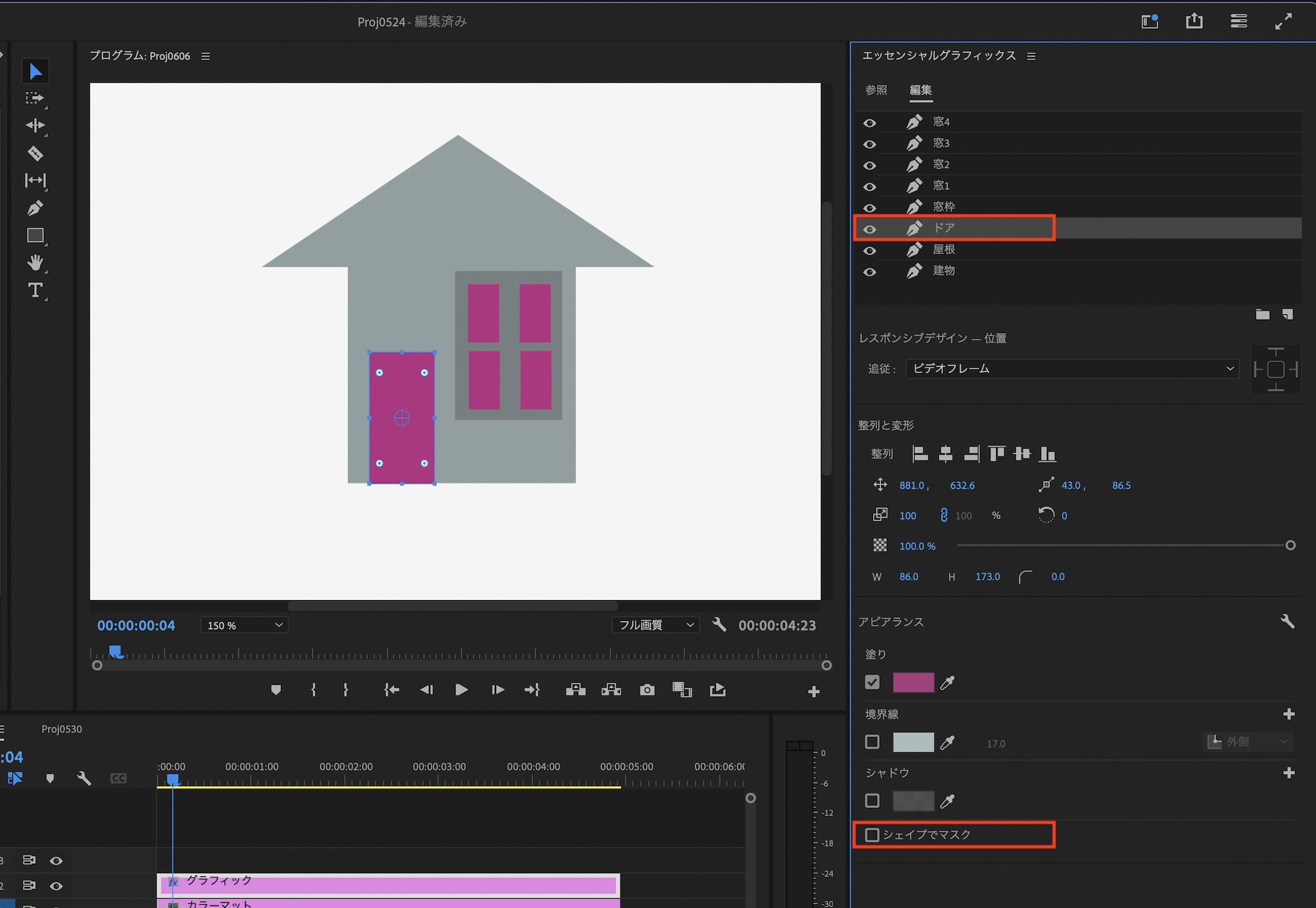
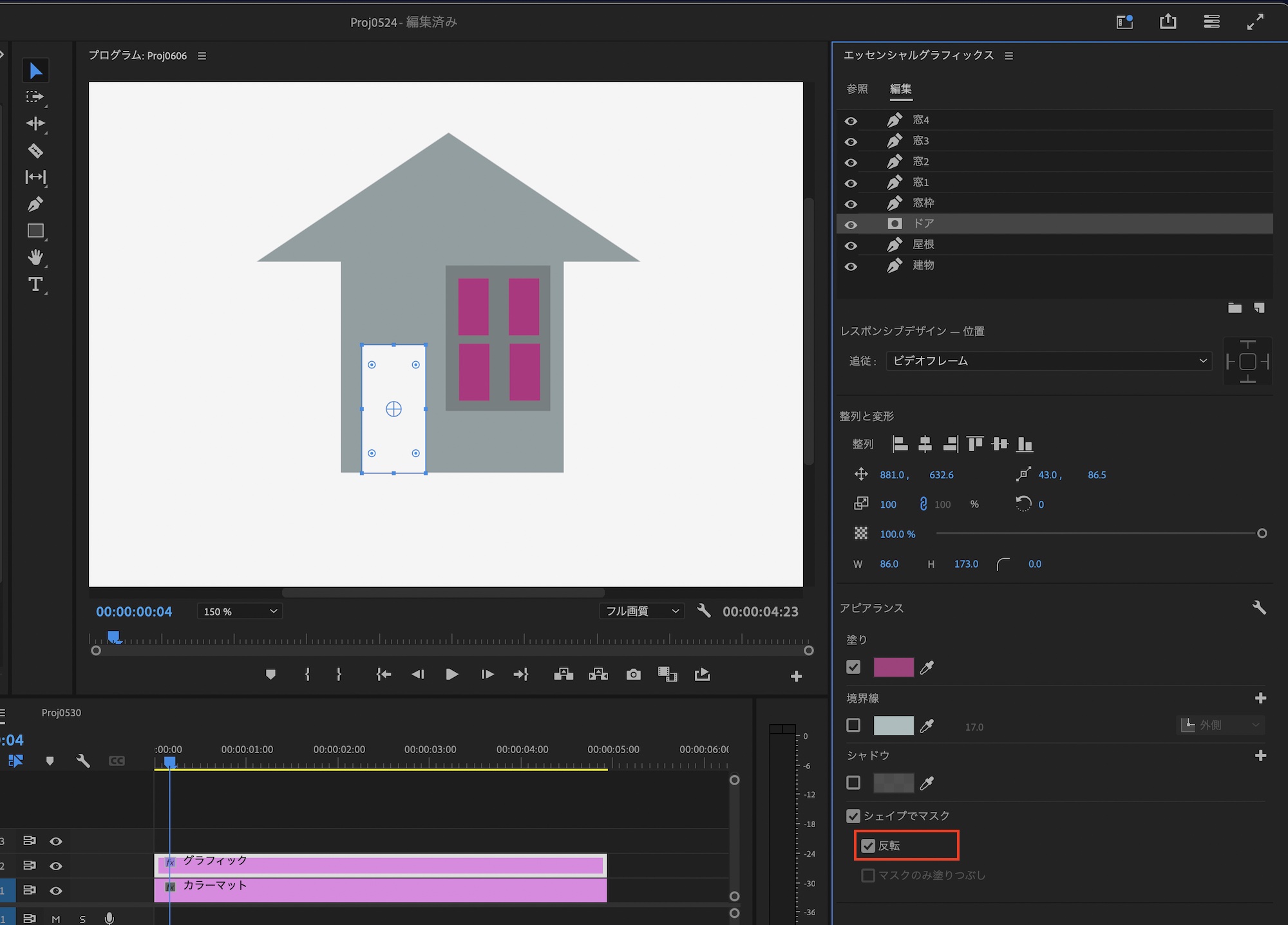
今回は家のアイコンをマスクを使って作成してみましょう。長方形と多角形ツールを用いて、家のデザインをしていきます。マスクするシェイプはわかりやすくピンク色にしています。

デザインが終わったら、マスクするシェイプを選択して「シェイプでマスク」にチェックでマスクを適用させ、「反転」をクリックします。

同じ様に今度は「窓1-4」のレイヤーを選択し、同じ様に「シェイプでマスク」、「反転」を適用すれば家のアイコンが完成します。

先ほども説明しましたがマスクを適用すると適用した範囲が透明になるので、下のように実写など他のクリップと組み合わせることが可能です。

エッセンシャルグラフィックスのマスクはタイトル作成やワイプ(ピクチャー・イン・ピクチャー)の枠などをデザインする時に役立つと思うので、ぜひ活用してみてください。
(MIKIO)




