Adobe After Effectsを含む多くのコンポジットツールで欠かせないのがマスク(Mask)です。
このマスクは特定の範囲を表示したり、非表示できる機能ですが、使用するアプリによって名称や機能が異なり、After Effectsではマスクに加えてトラックマット(Track Matte)というツールがあり、モーショングラフィックスでよく利用されています。
トラックマットとは?
トラックマット(Track Matte)というのは端的に言えば「シェイプなどを使って表示する範囲を指定する」ツールのことで、写真やクリップなどのターゲットとなるオブジェクトに円形などのシェイプを追加し、トラックマットを適用することでそのシェイプに合わせて写真またはクリップを表示、非表示できるようにします。
文章だと分かりづらいですが、上の画像のように円形や四角形、文字の中にクリップを表示できるほか、アニメーションなどを加えることで隠れていたタイトルやイラストが現れるといった演出を加えることができます。
After Effectsのトラックマットはマスク(Mask)の機能に似ていますが、マスクはクリップそのものに手を加えるのに対し、トラックマットはターゲットとなるオブジェクトを編集することなく、好きなオブジェクトにトラックマットを適用できるので、より編集度の高いツールになります。
After Effectsでの操作
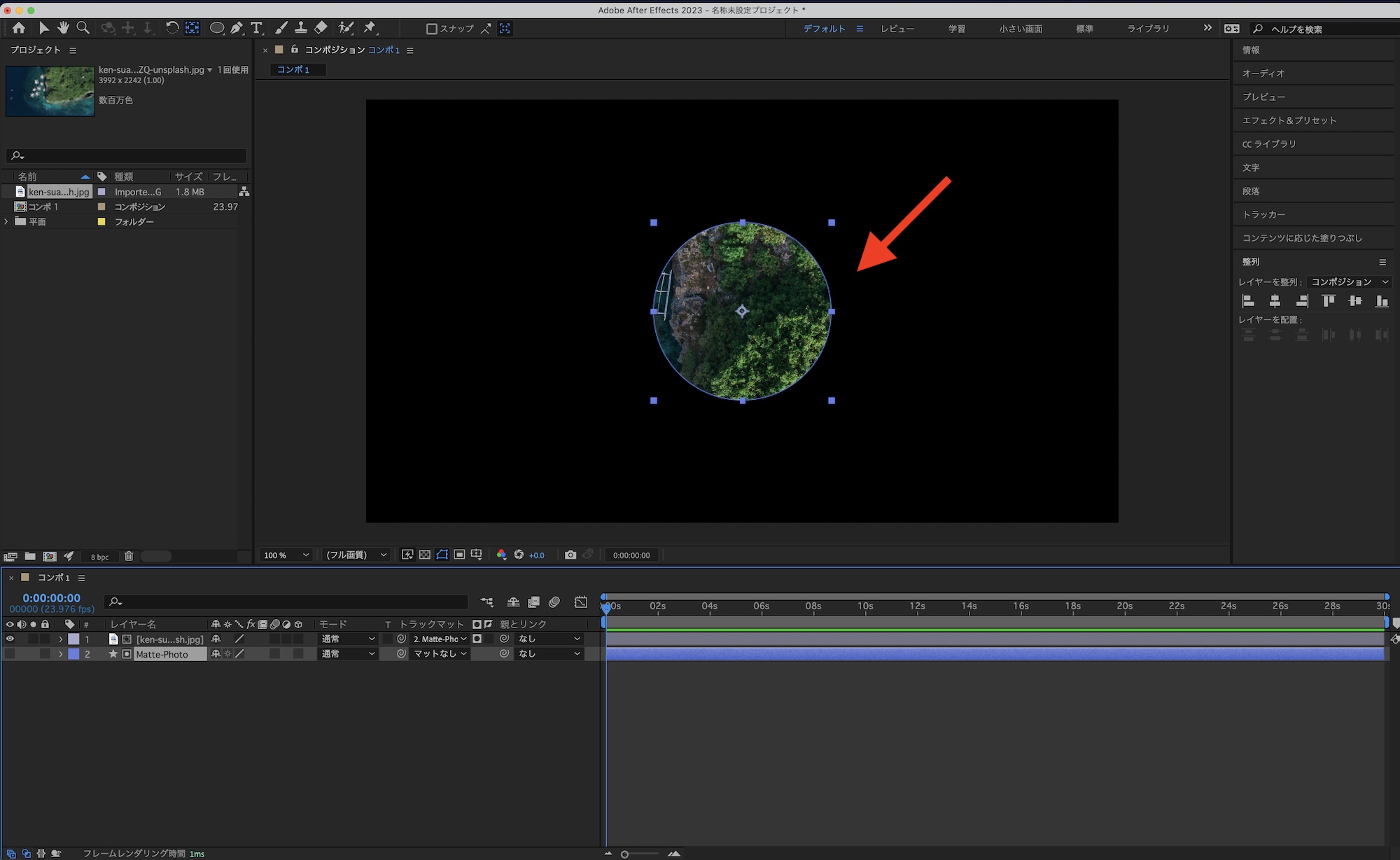
トラックマットを初めて使用する場合、デフォルトでは非表示となっているので、タイムラインの左下にある「転送制御を表示または非表示」のアイコンをクリックして、タイムラインで表示させるアイテムを増やします。「トラックマット」と表示されれば、利用できるようになります。
まず、ターゲットとなる写真や動画などのクリップをタイムライン・コンポジションに追加します。
次にシェイプを追加します。この時、クリップが選択された状態だとマスクが追加されてしまうので、一回選択を解除してからシェイプツールを使って好きなシェイプを追加してください。今回は円形にしています。
シェイプレイヤーの名称を「Matte-Photo」などに変更すると、レイヤーが増えたときでもトラックマットだとわかるので、名称変更をおすすめします。
先ほど追加した「Matte-Photo」をターゲットクリップの下のレイヤーになるように配置し、クリップの「トラックマット」のドロップダウンメニューから「Matte-Photo」のレイヤーを選択します。
すると、シェイプの形に合わせてクリップが表示されるようになります。After Effects 2022以前でもトラックマットの機能は同じですが、トラックマットを指定するレイヤーの順番が逆で操作も異なるので、注意しましょう。
トラックマットの種類
トラックマットは「アルファマット(Alpha Matte)」と「ルミナンスマット(Luminance Matte)」の2種類があり、さらに「通常」と「反転(Inverted)」のモードが用意されており、必要に応じてモードを切り替えます。
アルファマットは先ほど紹介した方法のもので、「アルファチャンネルのピクセル値」を元に合成するものです。簡単に言えば「シェイプレイヤーやテキストが表示されている範囲」になります。下の参考画像は赤いシェイプの中に画像を表示させた例となります。
ルミナンスマットは「輝度(ルミナンス値)」を元に合成するもの。白と黒などの明るさによって、不透明度を変更することが出来ます。上の画像では明るい(白)は合成されていますが、暗い部分(黒)では透明になっているのが分かると思います。
またこのアルファマット、ルミナンスマットには上のような合成と反対の働きをするオプションも用意されており、それぞれ「アルファ反転マット」、「ルミナンスキー反転マット」になります。
トラックマットのモードを切り替える
前の項目を参考にAfter Effects上でトラックマットのモードの切替方法を見ていきましょう。先ほど作成した円形のシェイプとクリップを使ってみます。
トラックマットを適用した場合、デフォルトでは「アルファマット(通常)」となります。これは「反転」させる場合はトラックマットの右側にある2番目の四角をクリックすると反転されるようになります。
次にルミナンスマットを使用してみましょう。アルファマットの場合はシェイプをどの色にしても問題なくトラックマットを適用できますが、ルミナンスの場合は基本的に白、黒とグレーに反応するので、シェイプの色を白色にします。
シェイプの色を変更した後で、トラックマットの右側にある1つ目のアイコンをクリックするとルミナンスマットのモードになります。先ほどと同じように、その横にある「反転」のアイコンをクリックすると、トラックマットが反転されます。
トラックマットを使ったモーショングラフィックスの例
トラックマットを適用したクリップまたはシェイプに位置やスケールにキーフレームを加えることで、タイトルアニメーションなどのモーショングラフィックスを作成することが可能です。
上の動画ではテキストの下に長方形のシェイプを追加してトラックマットを適用させ、テキストに位置のキーフレームを追加することで、下からテキストが現れるアニメーションを作成しています。
キュリオシーンではAfter Effectsのバージョンは古いものの、何本かトラックマットを使ってアニメーションを作成するチュートリアルを記事にしています。今回のAe 2023の操作とチュートリアル記事を参考にしながら、トラックマットをマスターしてみてください。
| 以前投稿した「シェイプツールを使用してスマートフォンやパソコンをデザインしてみよう!」にてAdobe After Effectsに標準搭載のシェイプツールを使用して、デバイスをデザインしていき、こちらの記事にてスマートフォンのアニメーションを制作しました。今回はまだアニメーションにしていないノートPCのアニメーションに手を出してみたいと思うのですが、前回の時とはまた少し違った感じで作っていきますよ!一からパソコンのデザインを作りたい場合は、こちらの記事を参考にしても良いですが、作るのが面倒ですぐにアニメーションに... [After Effects] シェイプでデザインをしたパソコンを動かしてみよう! - Curioscene (キュリオシーン) - 映像制作、動画編集チュートリアルマガジンサイト |
| ウェブサイトで画像やコンテンツなどを読み込む際にローディング画面が出るのを良く見かけると思います。多くの場合はシンプルに丸い円がくるくる待っていたり、左から右にステータスバーが伸びるGIFになっている事がほとんどだと思いますが、サービスによってはオリジナルデザインになっている所もあったりして、見慣れているアニメーションとはまた違うので引き立ちますよね!特にGoogleのサービスは頻繁にデザインを変えており、ローディングアニメーションも色々あります。現在でも使われているかどうかは定かではありませんが、筆... [After Effects] Googleの様なローディングバーを作ってみよう - Curioscene (キュリオシーン) - 映像制作、動画編集チュートリアルマガジンサイト |
| コマーシャルや映画のタイトル等では実写の映像に組み合わせて、テキストがまるでそのロケーションにあるかのような映像の動きと連動して馴染むエフェクトをよく見かけると思います。特にミュージックビデオではアーティストが出演せずに歌詞だけを見せるというPVも多く、こういった演出がいっぱい使われており、自分の作品でも活用してみたい!と考える方もいるのではないでしょうか?こちらはそんなテキストと実写を馴染ませたミュージックビデオの一例です。https://www.youtube.com/watch?v=-qnyd7Ht9ucZeddとElley Duhéによる「Ha... [After Effects] トラッキングを使用してテキストを映像と馴染ませてみよう - Curioscene (キュリオシーン) - 映像制作、動画編集チュートリアルマガジンサイト |
| これまでにキュリオシーンでは主にマスクやトラックマットといった平面を使ったモーショングラフィックスのチュートリアルを紹介してきました。平面を使ったアニメーションはコマーシャルやテレビなどのテロップなど、数多くの場面で使用されているので、このサイトで紹介しているいくつかのチュートリアルを参考にしながら、さらにエフェクト等を加えていくと更に良いものが出来るものの、人によっては物足りないと感じる方もいると思います。そんな方はAdobe After Effectsでは用意されている数多くあるツールを使うことで、平面だけ... [After Effects] 3Dレイヤーを使用してキューブ状に回転させるロゴアニメーション - Curioscene (キュリオシーン) - 映像制作、動画編集チュートリアルマガジンサイト |
| フラットなデザインでSFチックなテキストアニメーションってカッコいいですよね。映画などでよく見かけるかもしれませんが、ITなどのテック系の企業案内などのコマーシャルにもシンプルだけれどカッコいいアニメーションが使われている事があります。今回のチュートリアルで紹介するのは、そんなテック系のコンテンツにマッチしそうなテキストアニメーションです。テックのみならずシンプルでフラットなデザインなので、色々な案件のローワーサードとして使用できると思います。出来上がったアニメーションがこちら。https://youtu.be/... [After Effects] プラスアイコンからテキストが現れるテキストアニメーション - Curioscene (キュリオシーン) - 映像制作、動画編集チュートリアルマガジンサイト |
(MIKIO)