[After Effects] 地図などのシーンで使用できるマップピンのアニメーション

Google Mapなどの地図アプリを使っているとロケーションの位置を表示してくれるマップピンがあります。
映像制作においても会社や店舗のロケーションをわかりやすく見せられるようにマップを使用したモーショングラフィックスが演出の一つとして良く使われており、自分の作品にも使ってみたいと思う方もいると思います。
ロケーションを見せるエフェクトは地球からズームインするリアリティのあるものから、フラットなイラストでありながら3Dっぽく見せるものまで色々な方法がありますが、今回はシンプルにマップからマップのピンが登場し、現在地を表すアニメーションを作ってみたいと思います。
出来上がったアニメーションはこちら。
下からピンが登場し、それに合わせて2つの円がサイズを変えて現れては消えていくというものになっています。こちらで使うツールやエフェクトは主にシェイプツールと3Dレイヤー、そしてエクスプレッションになりますが、チュートリアルに沿って作っていけば同じものが完成するので、ゆっくり進めてみると良いでしょう。
マップの作成
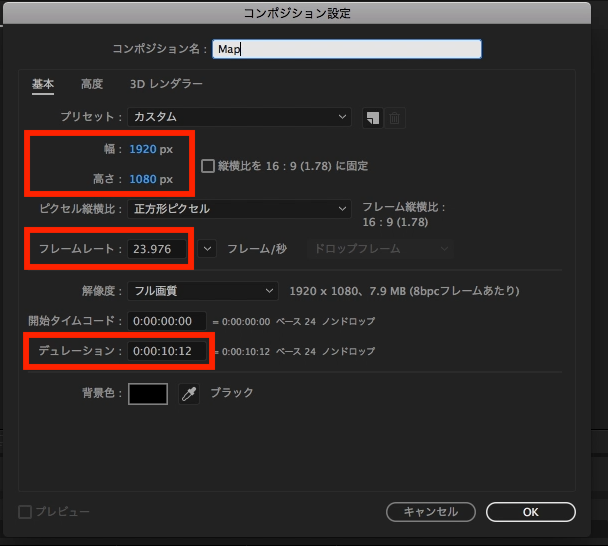
まずは新規プロジェクト・コンポジションから新しくプロジェクトを開始します。ひとまず筆者は1080 HD、23.976p、デュレーションを10秒ほどにしていますが、ここはプロジェクトの尺に合わせて変更すれば大丈夫です。

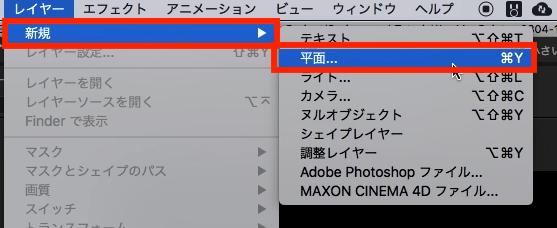
コンポジション作成後、上部メニューの「レイヤー」から「新規」、「平面」を選択し、好きな色の背景を追加します。

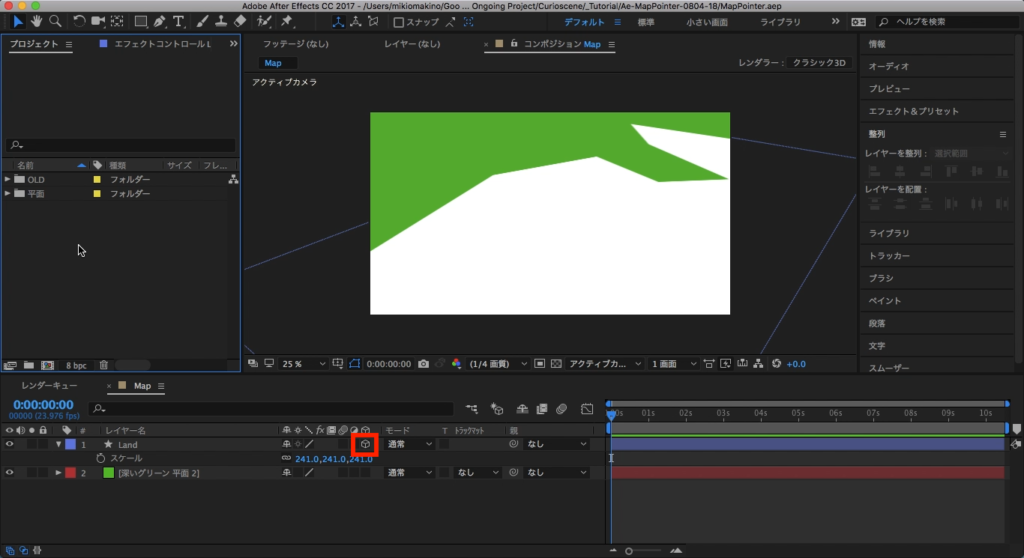
そしてまた上部メニューの「レイヤー」から「新規」、「シェイプレイヤー」を選択し、ツールバーのペンツールを使用してマップを作成しました。今回は架空の土地を使っていますが、特定のロケーションであればそのマップを使用すると良いでしょう。

レイヤーにて「3Dレイヤー」の機能をオンにし、上手く「スケール」や「回転」を使ってマップに奥行きが出来る様にしましょう。
ピンの作成
マップの位置情報を表すマップピンは素材として多く用意されているので、PNGまたはIllustratorファイルとしてダウンロードすることが可能ですが、今回はシェイプレイヤーを使って一から作ってみます。
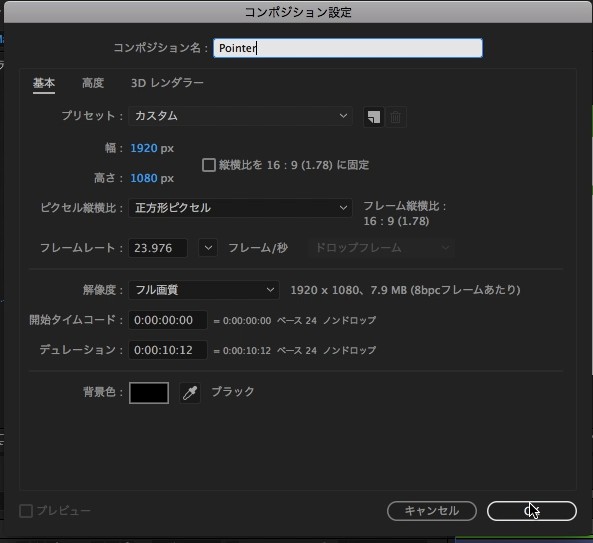
素材を利用する場合はこの手順をスキップして、次の項目に移ると良いでしょう。まずは新規コンポジションを作成します。コンポジションの設定は先程と基本的に同じで構いません。

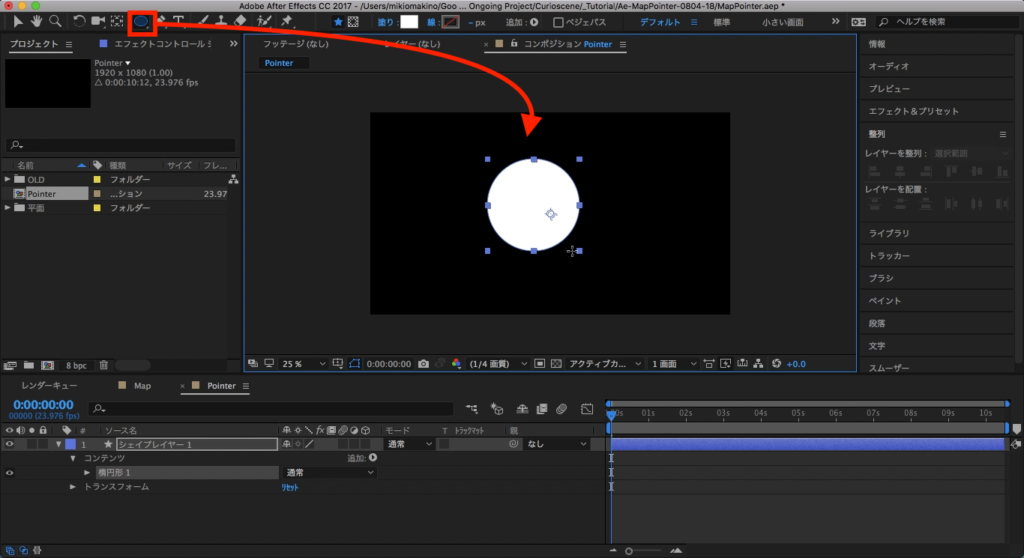
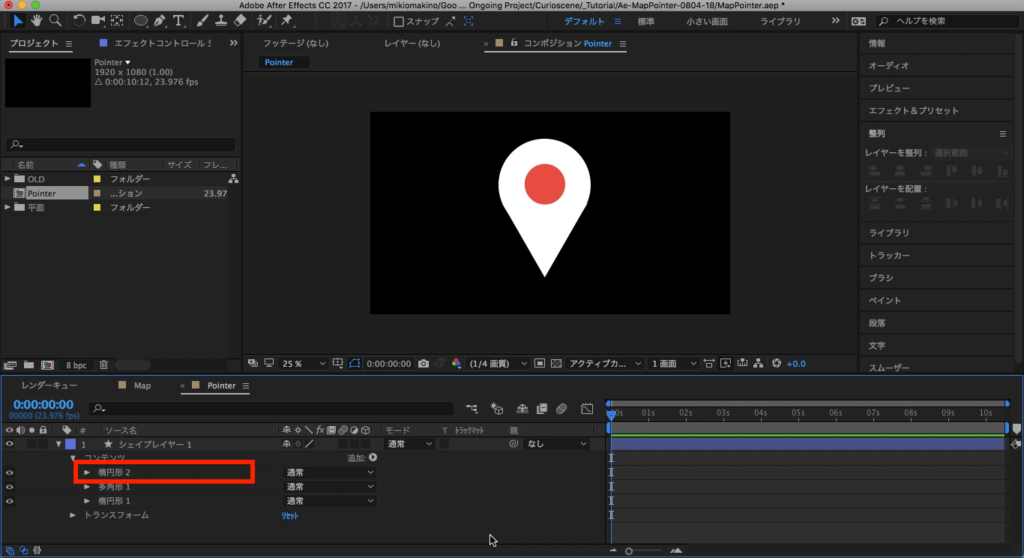
そして、ツールバーからシェイプツールを選択し、楕円を追加します。

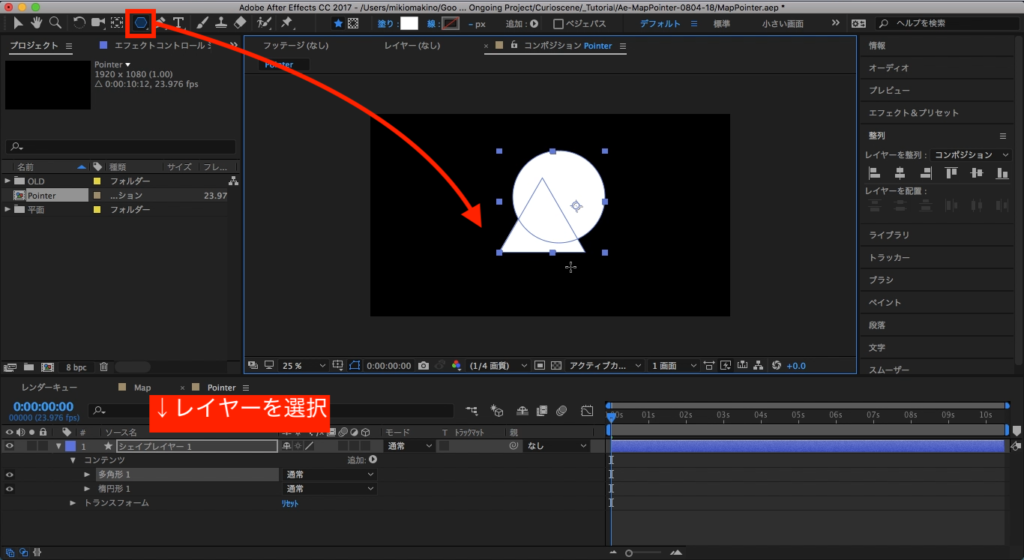
作られたシェイプレイヤーを選択して、またツールバーにあるシェイプツールから多角形を選択し、三角形を追加します。こちらの方法は各シェイプを個別のレイヤーではなく、一つのレイヤーに収めるようにしています。

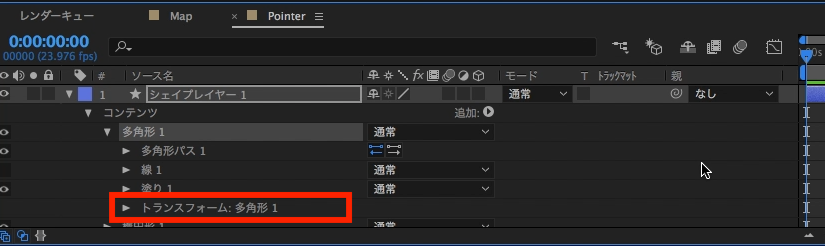
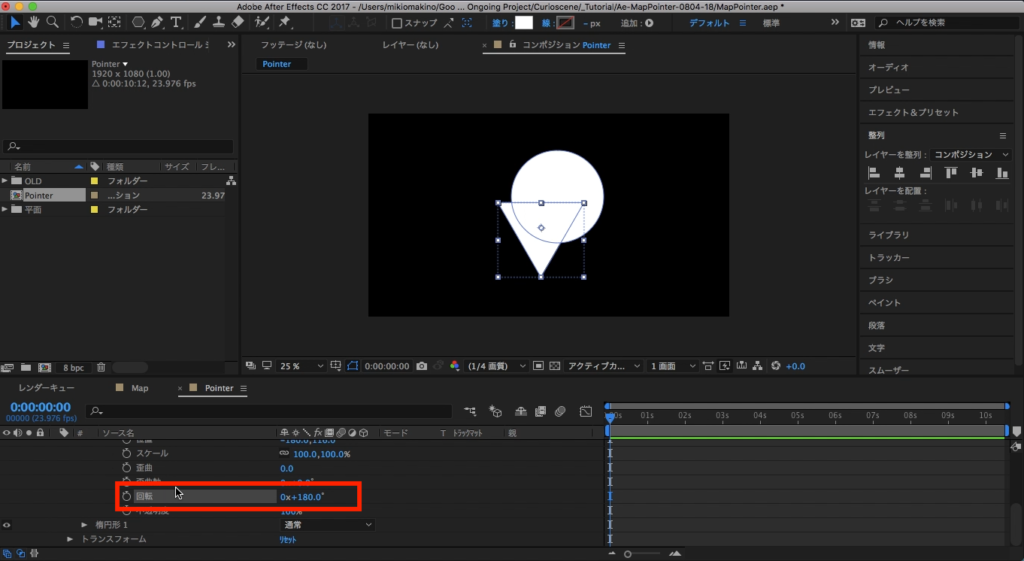
少し分かりづらいですが、追加した三角形の回転を行う場合は「シェイプレイヤー」の三角形アイコンをクリックし、「コンテンツ」の中にある「多角形」から「トランスフォーム:多角形」を展開し、その中にある「回転」などから各シェイプのプロパティを変更することが出来ます。


これに加えて赤い色の円を追加し、マップのピンらしくなりました。

円のアニメーションを追加する
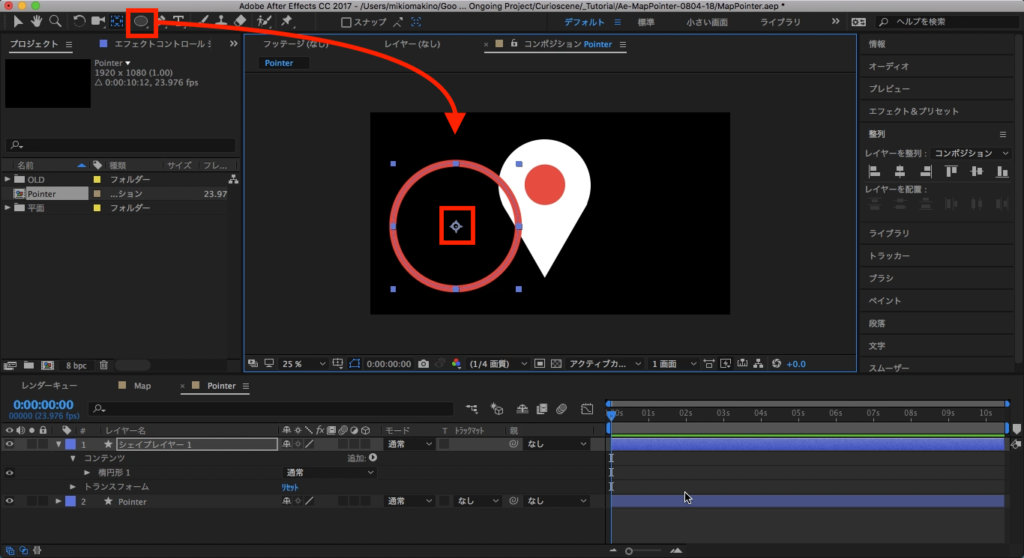
マップピンが完成したあとはマップの下に現れる円のアニメーションを追加します。まずはツールバーにある楕円形ツールを選択し、円を追加します。「塗り」は必要とせず「線」のみ使用するので、線の幅と色を確定します。

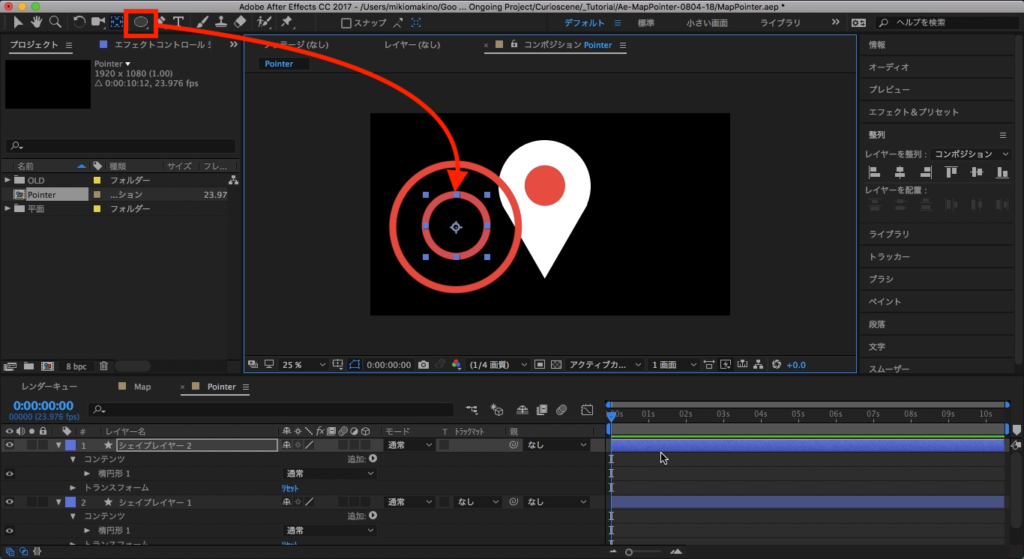
そして最初に作った円より小さい円を新しく追加します。追加方法は複製(Control(Cmd) + D)してスケールを変更するか、新しくシェイプを追加するどちらの方法でも構いません。この2つのシェイプのアンカーポイントは必ず中央に来るように設定しましょう。

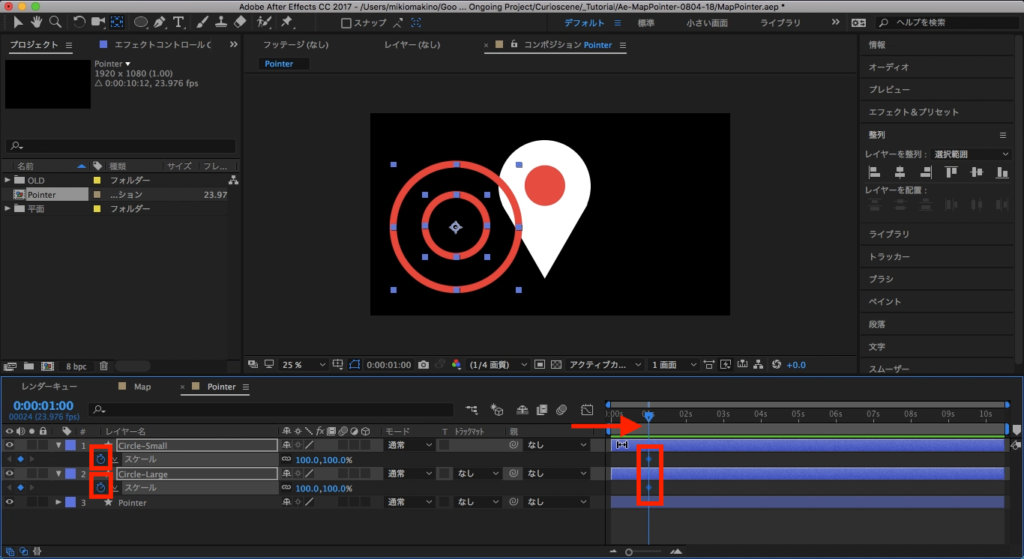
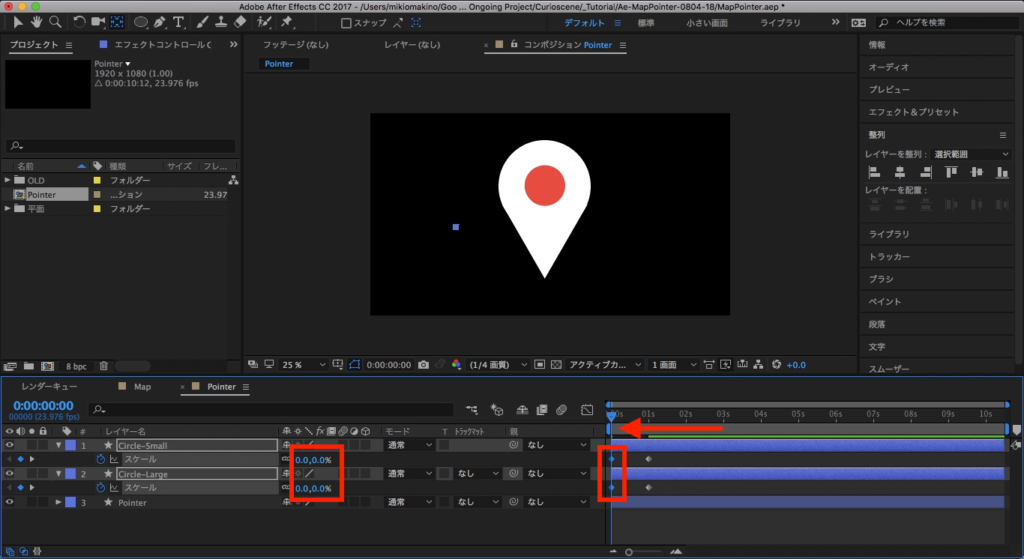
追加後は「スケール」と「不透明度」にそれぞれキーフレームを追加していきます。

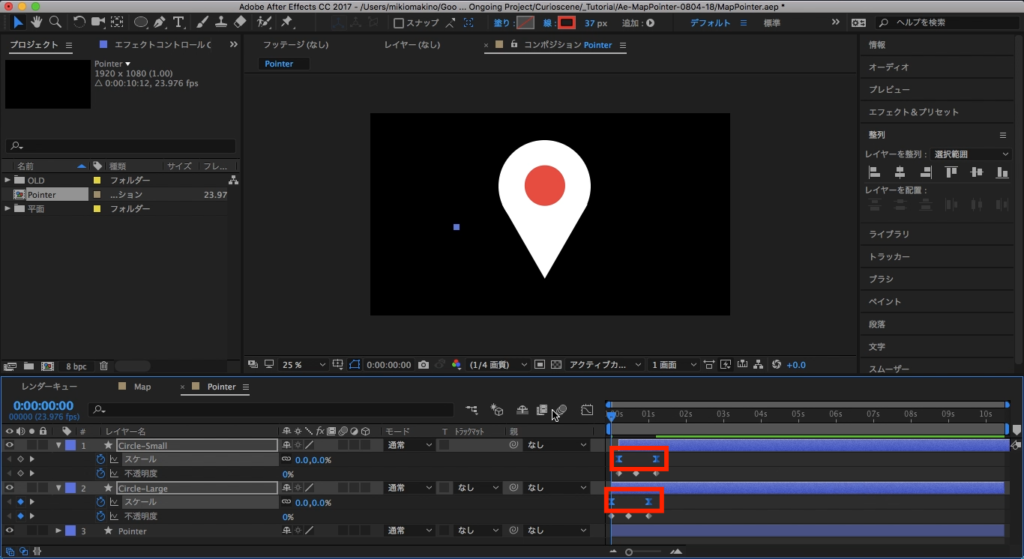
2つのシェイプレイヤーを選択後スケールを展開し、タイムインディケーターを1秒に移して現在の状態をキーフレームに追加します。そして0秒に移動して、スケールを「0%」にします。

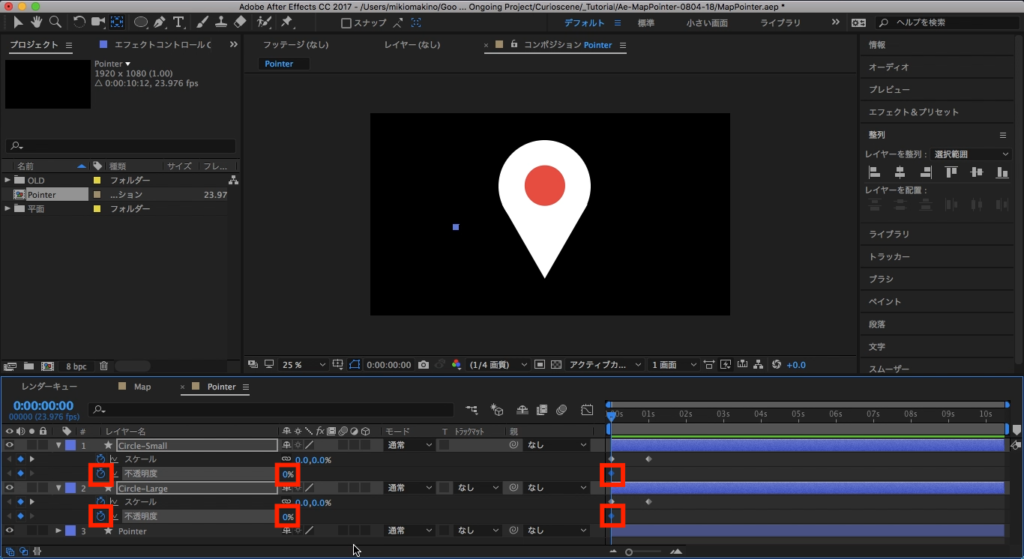
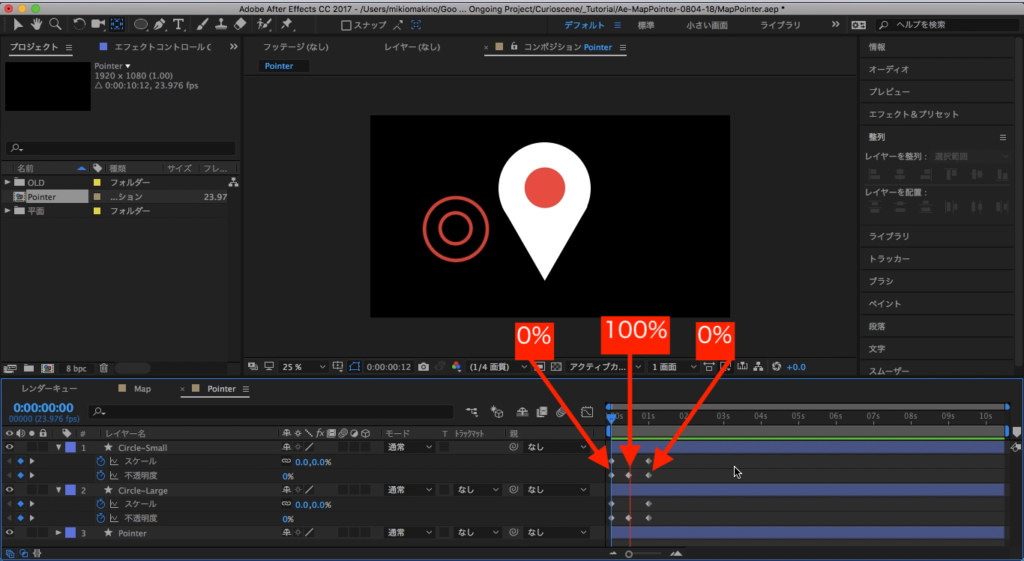
今度は不透明度を展開し、0秒と1秒の時点で「0%」、0.5秒の時点で「100%」にすることで、円のスケールが大きくなりながら消えていくというアニメーションが完成します。


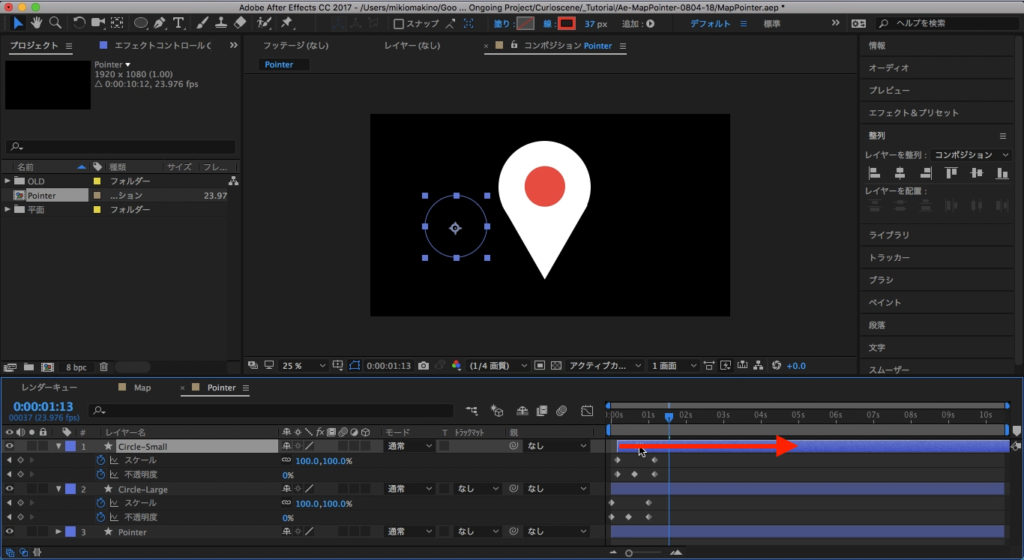
現時点だと2つの円が同じタイミングで動くことになるので、小さい円が後に来るように少しタイミングをずらします。

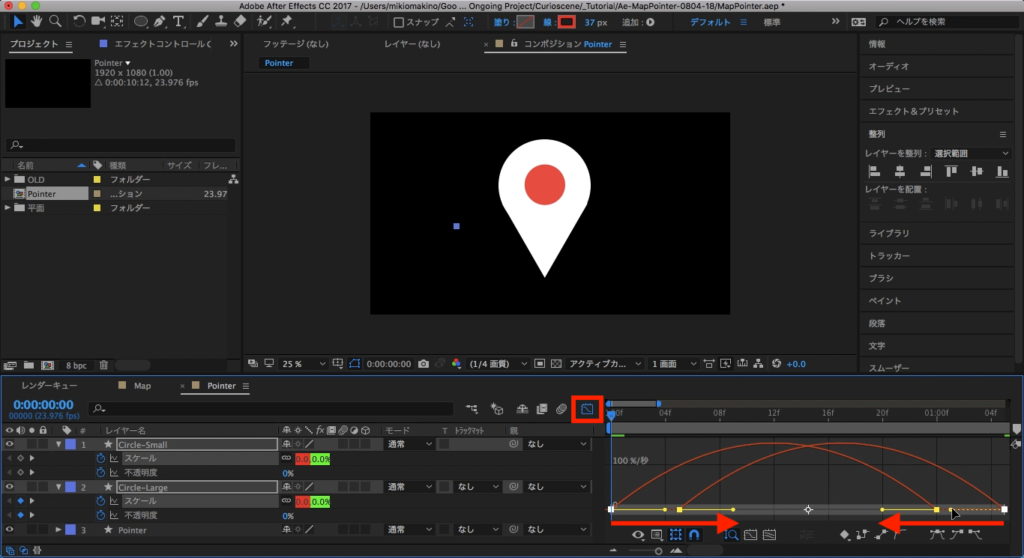
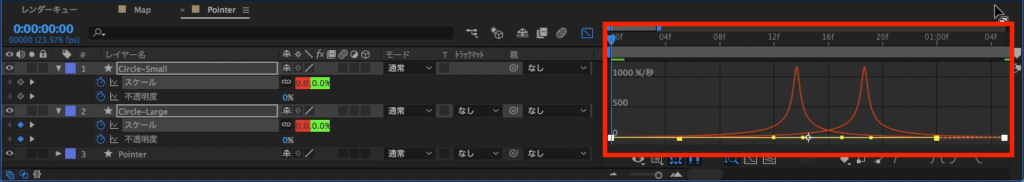
そして2つの円の「スケール」にイージング(F9(macOSはFnキー同時押し))を付け足し、グラフエディターから真ん中がピークに達するように変更します。グラフの形については好みが出てくるので、ベストなイージングを見つけて変更してみると良いでしょう。



いい感じになってきましたが、できれば下の円のアニメーションが何回も繰り返してくれると嬉しいですよね。
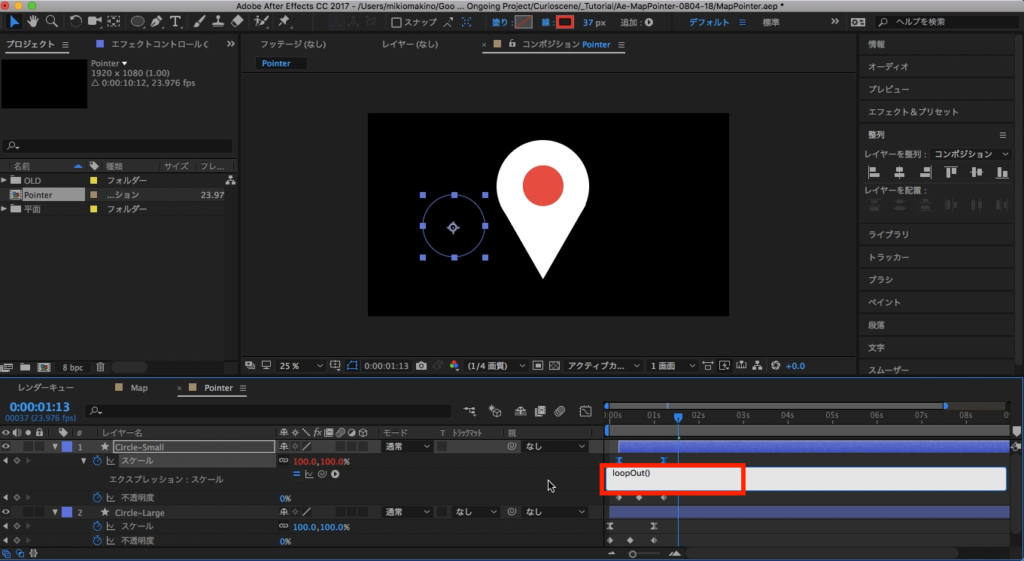
それぞれのレイヤーのキーフレームを複製するというのも一つの方法ですが、それだと面倒なので、「スケール」と「不透明度」に「loopOut()」というエクスプレッションを追加していきます。

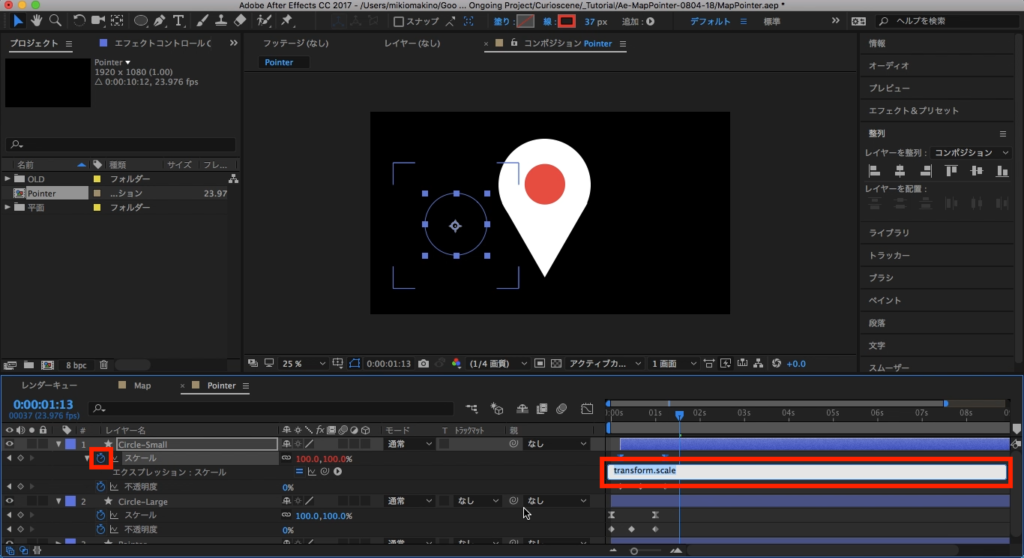
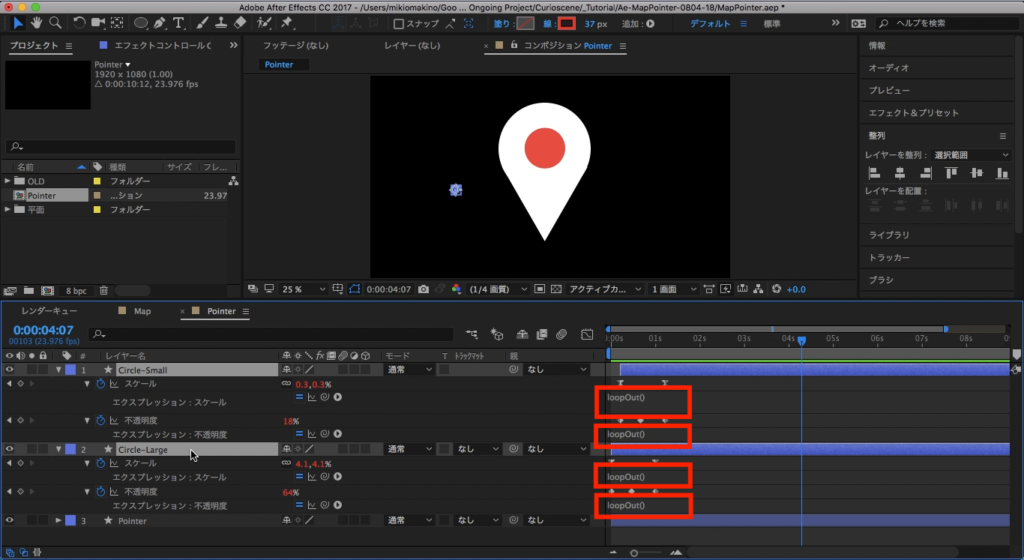
「スケール」、「不透明度」の各プロパティにあるストップウォッチのアイコンを「Alt(Option)キー」を押しながらクリックすると、エクスプレッションを記入できるエリアが現れるので、2つの円の「スケール」、「不透明度」に「loopOut()」と記入します。

こうすることで作成したアニメーションがコンポジションのデュレーション間を何回もループしてくれるようになります。

ピンと円のアニメーションを組み合わせる
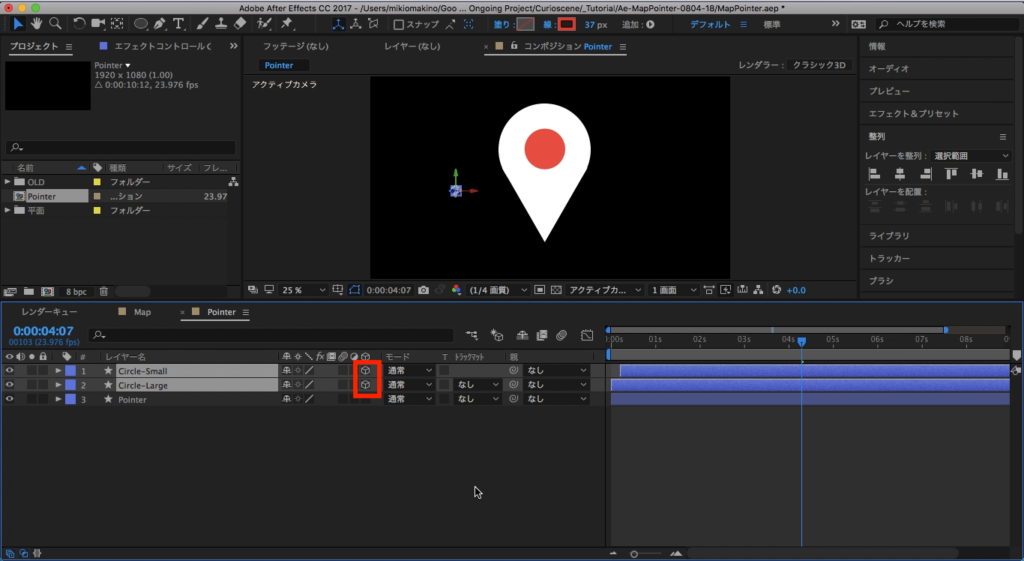
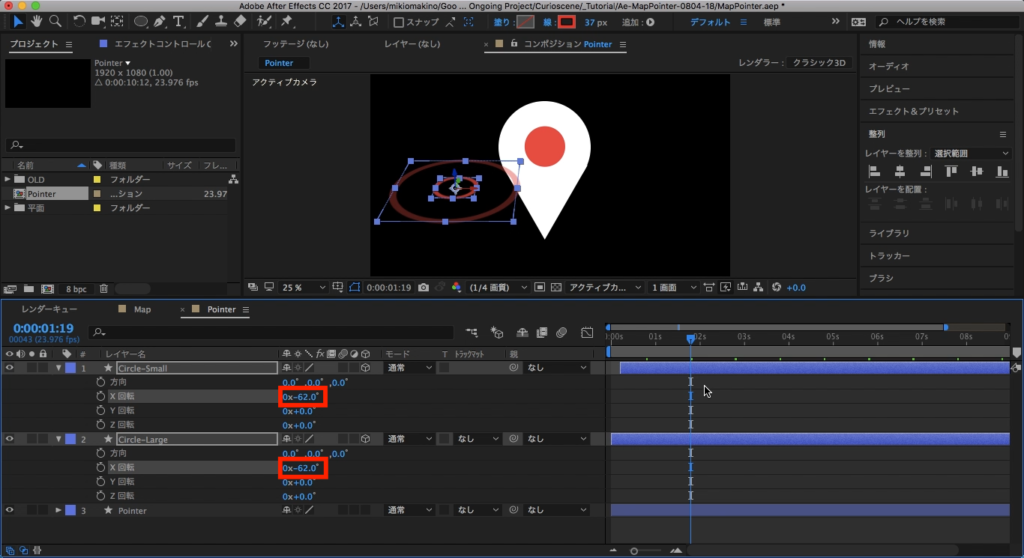
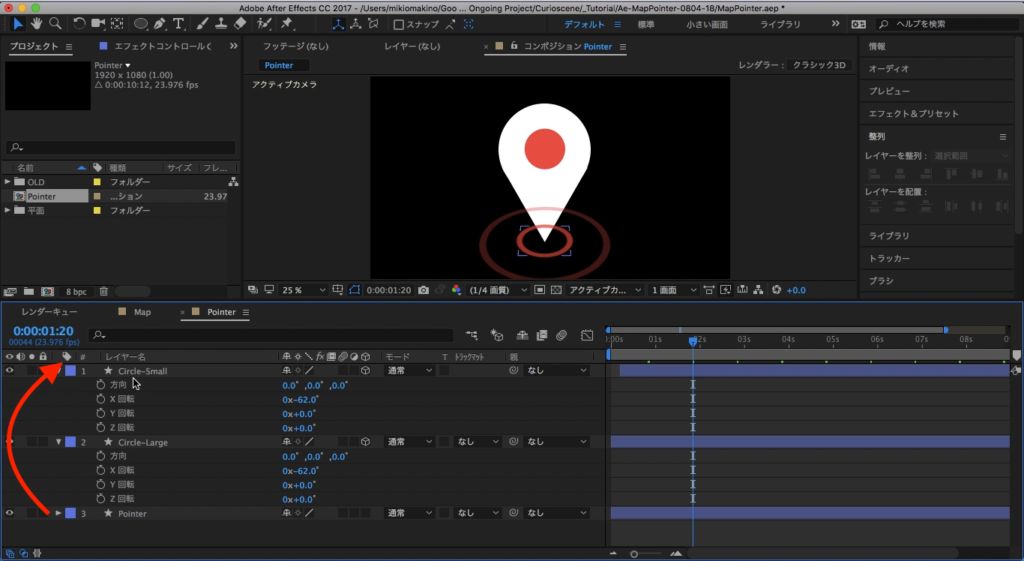
2つの円はレイヤーにある「3Dレイヤー」の機能をオンにし、3Dレイヤー化させます。2つのレイヤーを選択して「回転(ショートカットキー: R)」のプロパティを展開させると、X、Y、Z軸が現れるので、X軸の数値を変更して奥行きが出るようにします。

筆者の場合は「X回転」を「-62°」に変更してみた所、この様な感じになりました。

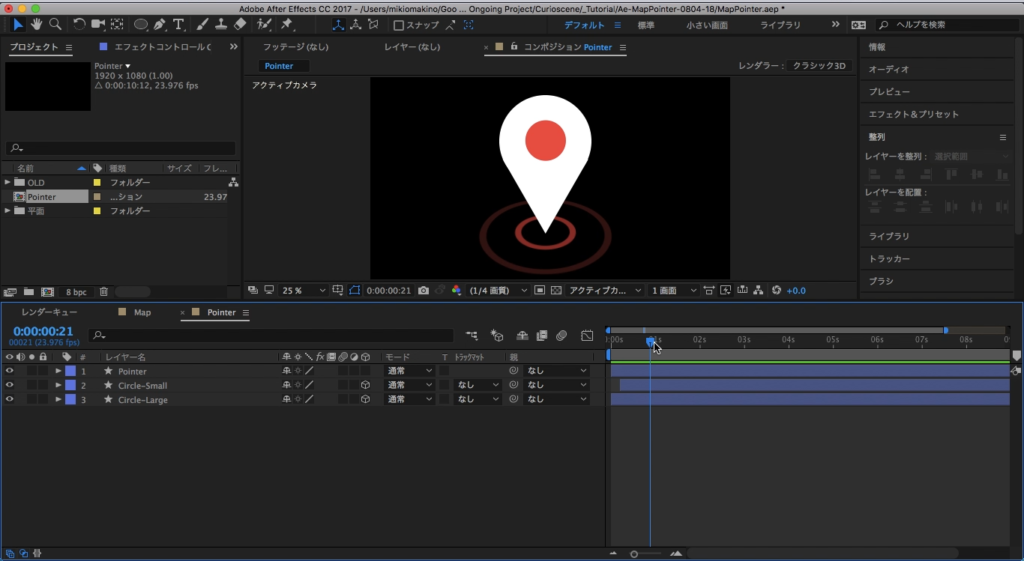
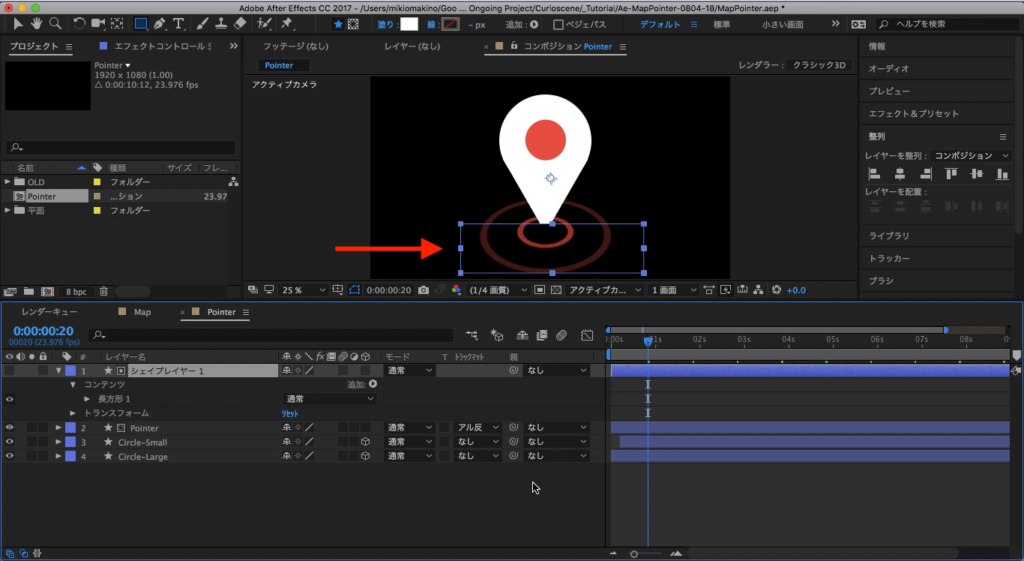
今度はマップピンの真下に来るように2つの円の位置を移動させるのですが、このままだとマップピンが円の後ろになってしまうので、マップピンが一番上に来るようにタイムラインでのレイヤーの配置を変更します。

こうしてマップピンの真下に位置情報を表せる様なアニメーションが完成しました。

マップピンのアニメーション
今回作ったアニメーションを実際にマップから現れるようにします。

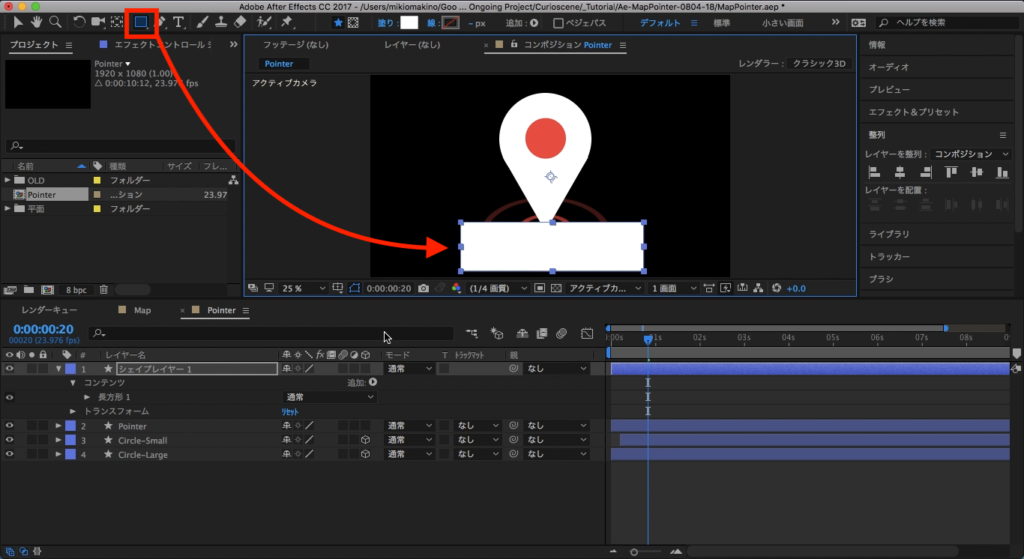
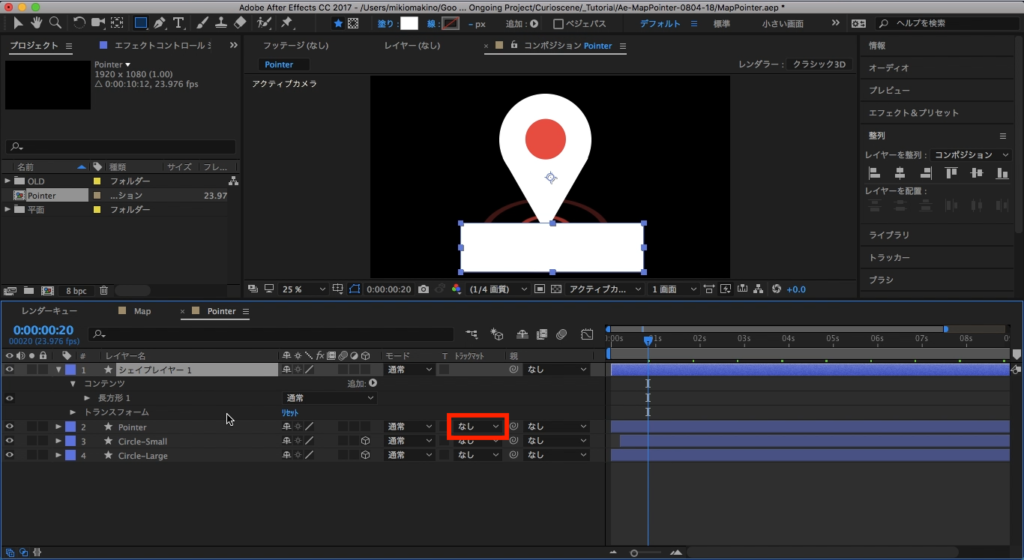
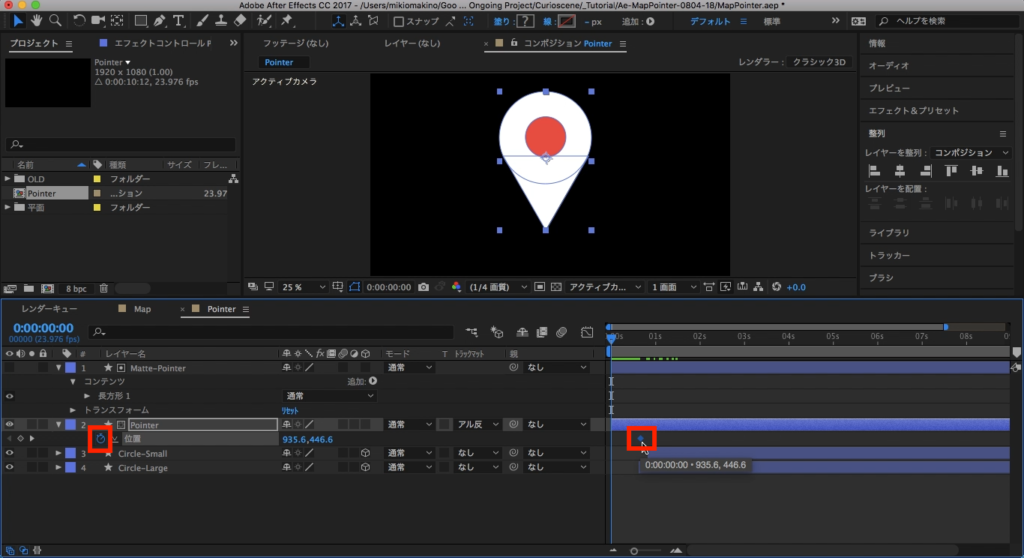
マップピンの真下に隠れるくらいの大きさのシェイプを追加します。タイムライン上ではマップピンの真上に来るように整列させ、分かりやすいように「Matte-Pointer」の様に名前を変更すると良いでしょう。

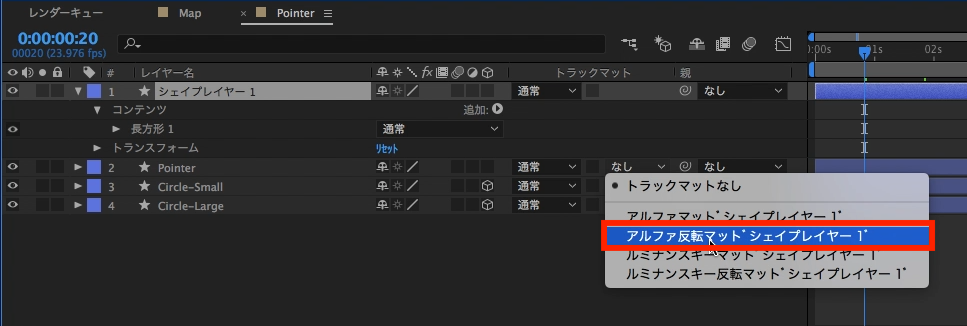
マップピンのレイヤーを選択して、「トラックマット」の項目から「アルファ反転」を選択します。


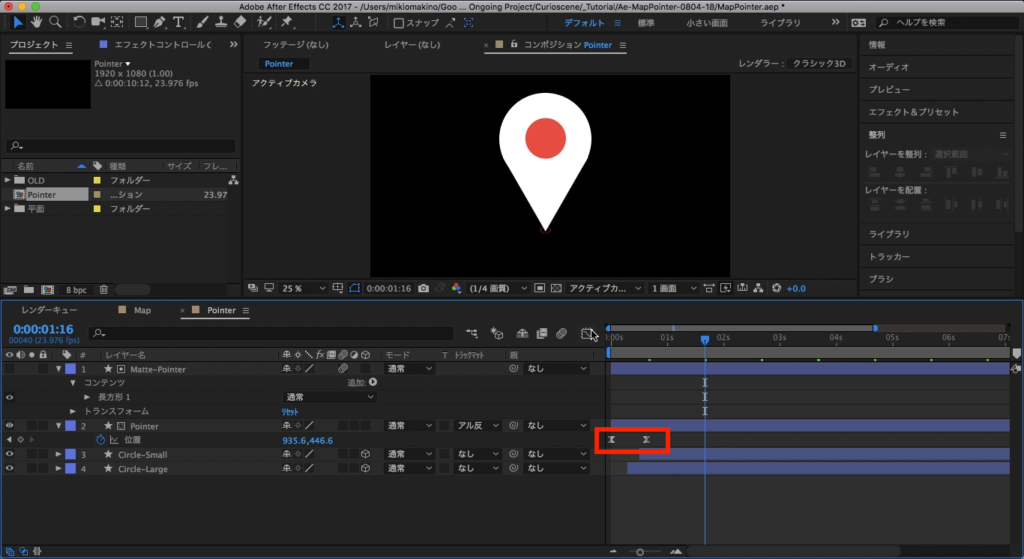
そしてマップピンの「位置(ショートカットキー: P)」を展開させ、1秒に現在の位置をキーフレームに追加します。

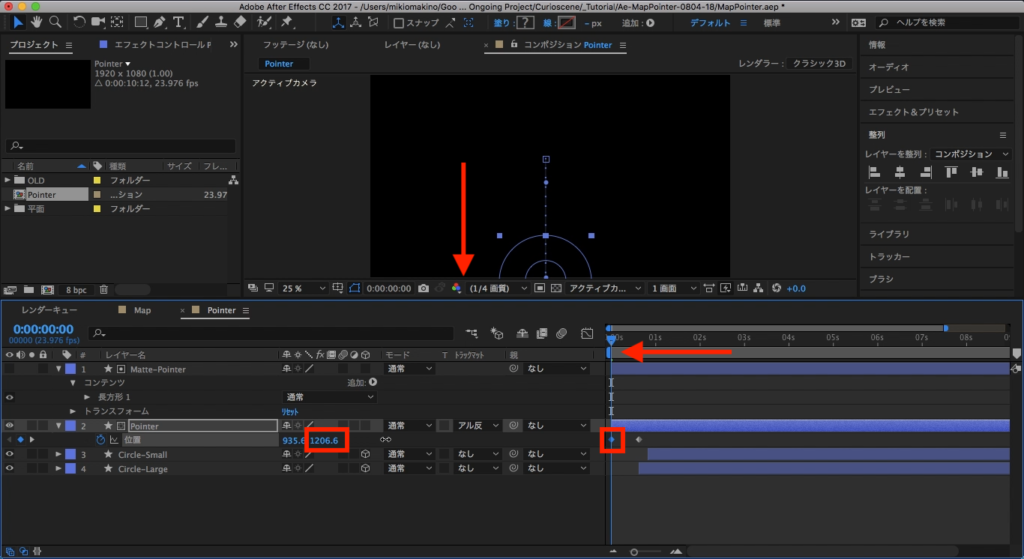
タイムインディケーターを0秒に移動させて、下から現れるようにY軸の数値またはコンポジションからピンの位置を移動させます。

同じ様にイージングを追加し、グラフエディターで微調整した後は必要であればモーションブラーを付け足すと良いでしょう。

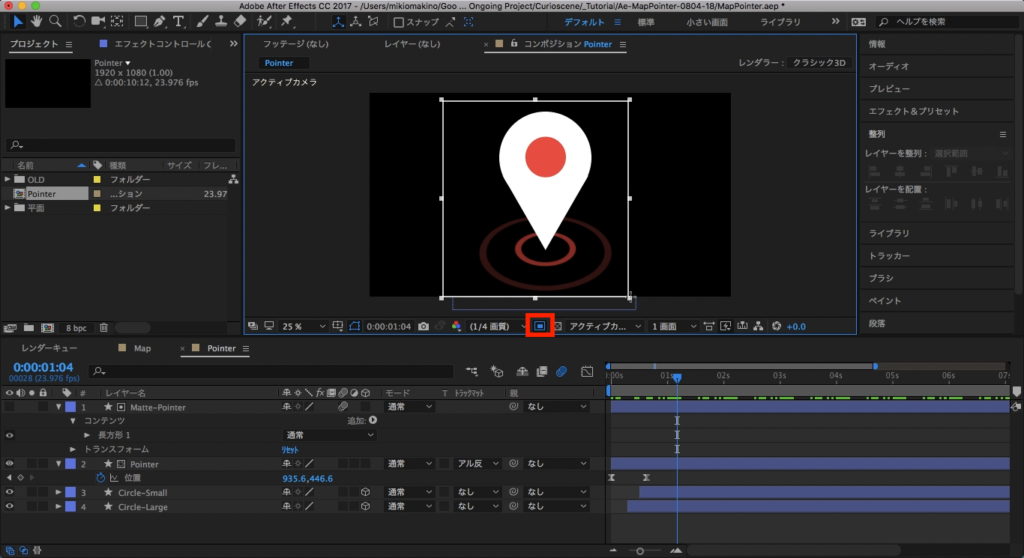
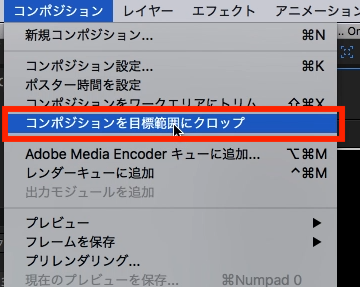
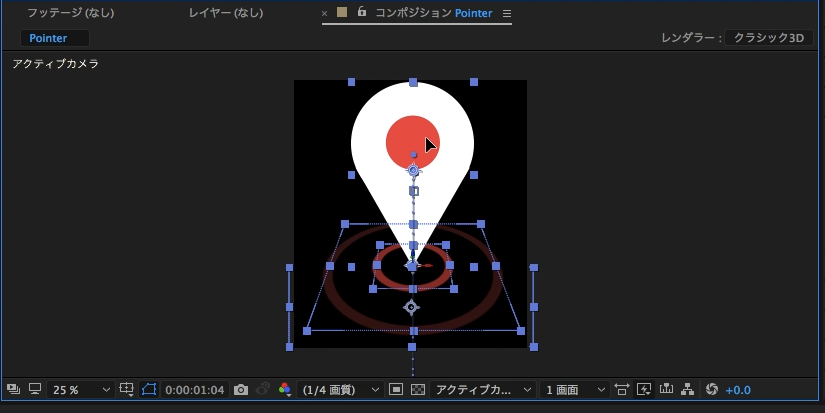
マップにピンを追加する際に移動しやすやすいように、コンポジション下部にある「目標範囲」を選択して、上部メニューの「コンポジション」、「コンポジションを目標範囲にクロップ」をクリックする事でピン全体が収まるようにコンポジションのリサイズを行うというのもおすすめです。



マップに追加する
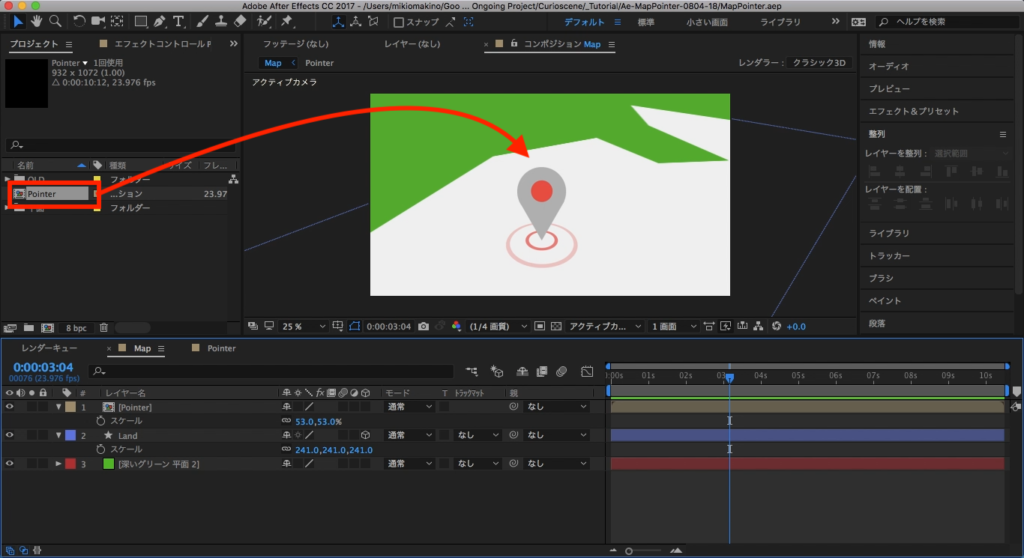
実際にマップに追加してみましょう。先程作成したマップが含まれている「Map」のコンポジションに「Pointer」のコンポジションを追加します。

サイズがかなり大きくなっていると思うので、「スケール」を使ってリサイズして好きな位置に配置すると良いでしょう。奥行きをもたせる場合は「Pointer」レイヤーを3Dレイヤー化し、XYZ軸の位置を上手く使って配置すれば大丈夫です。また必要に応じてマップピンの色を変更するというのも良いと思います。
After Effectsに標準搭載されている3Dカメラを使うことでより質の良い映像が完成できます。こちらについてはまた別の機会にて詳しく紹介したいと思いますので、合わせてチェックしてみてくださいね!
素材のダウンロード
このチュートリアルで使用した素材やプロジェクトファイルは全て下記ボタンからダウンロード可能です。個人プロジェクトはもちろんのこと、商用利用も無料なのでカスタマイズしてプロジェクトに追加してみてください。(コンテンツの使用について詳しく見る)
(MIKIO)